1、上位表示と成約率アップを目指すレイアウト
内部リンク構造
次に重要な内部要素技術要因の最適化テクニックはサイト内部のリンク構造の調整です。
Googleは伝統的にリンク構造を順位決定の重要な評価対象としています。リンク構造というと通常、外部ドメインのサイトから自社サイトへの被リンクだけだと思いがちですが、実はサイト内にあるページからページヘのリンク構造も非常に注意深く調べて順位算定に役立てています。
Googleが過剰なSEOを取り締まるペンギンアップデートを実施して以来、外部ドメインのサイトから自社サイトへの被リンクを獲得することはリスクがあり従来のように気軽に増やすことが困難になってきています。そのためサイト内の内部リンク構造を最適化することは検索順位アップの大きな伸びしろになりました。
サイト内の内部リンク構造の最適化には次の重要ポイントがあります:
(1)分かりやすいナビゲーション
(2)アンカーテキストマッチ
(3)画像のALT属性
(4)関連性の高いページヘのサイト内リンク
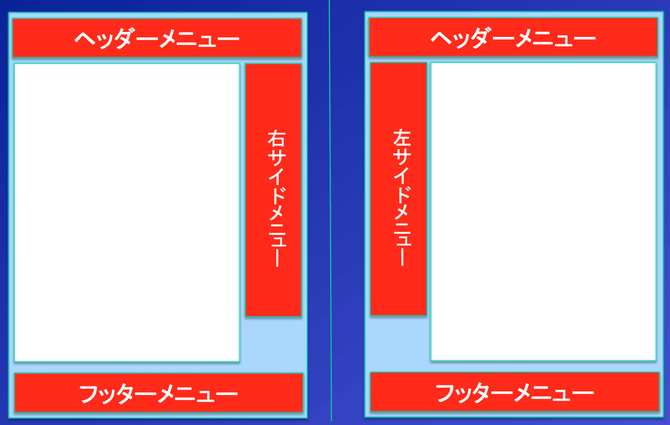
分かりやすいナビゲーション
ナビゲーションというのはWebページ内にあるメニューのことです。
ナビゲーションには:
① ヘッダーメニュー
② サイドメニュー
③ フッターメニュー
があります。

ナビゲーションはユーザーに一目で分かってもらえるように明瞭に設計する必要があります。そうすることにより検索エンジンにもわかりやすくなり上位表示に貢献します。
さらには、サイトを訪問したユーザーが他のページも見てくれるようになりサイト滞在時間が伸びて検索エンジンによる評価が高まりさらに上位表示に貢献するようになります。
検索エンジンがナビゲーションにおいて評価対象にしているのはというリンクを張るためのアンカータグがある、テキストリンクか、画像リンクのいずれかの形のものに限られます。
【テキストによるアンカータグの例】

【画像によるアンカータグの例】

アンカーテキストマッチ
Googleがその創業時期から高く評価する情報はアンカータグに記述されたテキスト(文字)情報です。
というようにとの間に「リフォーム料金表」というテキストを記述すると、リンク先ページである ryoukin.html というページはリフォームの料金表だということをGoogleが認識して「リフォーム 料金」という検索キーワードや「リフォームの料金」または「リフォーム料金表」という検索キーワードでryoukin.htmlが上位表示しやすくなります。
Googleのこの評価方法を理解した上でリンク先の内容をGoogleに明確に認識してもらうためにアンカーテキストには手がかりとなるキーワードを含めるようにして下さい。
このようにとの間にリンク先の内容を記述することにより検索エンジンがリンク先の内容を理解してリンク先のページが上位表示しやすくする手法をアンカーテキストマッチと呼びます。
画像のALT属性
画像でリンクを張る場合も同様に:
というように画像のALT属性記述箇所にリンク先の内容を具体的な形で記述してリンクを張るようにするとリンク先のページがALT属性記述箇所に入れたキーワードで上位表示しやすくなります。
画像のALT属性はとの間に囲われていないリンク化されていない場合でも画像の表面に書かれている文言をそのまま記述するようにして下さい。
そうすることにより検索エンジンがその画像の内容を理解しやすくなります。
【アンカータグが無くリンク化されていない画像のALT属性例】
↓

関連性の高いページヘのサイト内リンク
サイト内の内部リンク構造を最適化する4つ目のポイントは、上位表示を目指すページからそのページと関連性の高いページにリンクを張るという事です。
そうすることにより検索エンジンは関連性が高いページが多数あるのでそのページは検索ユーザーにとって豊富な情報があると判断して順位アップをしてくれやすくなります。
上位表示を目指すページからは関連性の低いページへのリンクをなるべく削減して、同時に関連性の高いページヘのリンクを増やすようにして下さい。
どうしても関連性の高いページがサイト内で見当たらない場合は新規で作成してそのページにリンクを張るようにして下さい。
【関連性が高いページヘのサイト内リンクがある良い例】

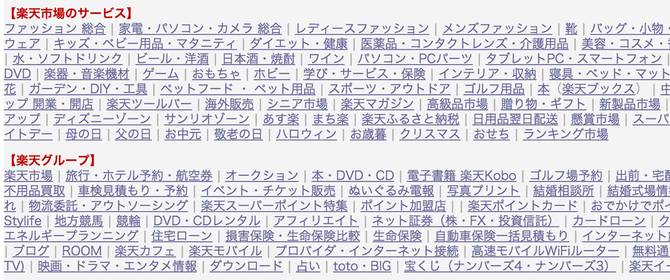
【関連性が低いページヘのサイト内リンクが多い例】

クリックを誘発してサイト滞在時間を長くする
サイト内のページにリンクをするのはナビゲーション部分だけではありません。
ナビゲーション部分の他にユーザーがクリックする傾向が高いのがボディー部分です。ボディー部分というのはメインコンテンツである本文が書かれているページの真ん中の部分です。
クリック率が高いサイト内リンクを張ることによりそのリンクをクリックするユーザーが増えて結果的にサイト滞在時間を長くすることが出来ます。
サイト滞在時間が長くなると:
(1)Googleがクッキー技術によってサイト滞在時間を測定しており、サイト滞在時間が長いサイトを高く評価する
(2)ユーザーがたくさんのページを閲覧してサイト滞在時間が長くなるとそのサイトを運営している企業のブランド認知がされるようになり購買率が高まる
というメリットが生じます。
サイト滞在時間を長くするためにWebページのボディー部分には次のような形でサイト内の他のページにリンクを張ると効果的です:
(1)本文の文中からリンクを張るのではなく、本文が終わったところを段落改行してからリンクだという事がはっきりと分かるようにサイト内リンクを張る
→ 文中からリンクを張ると急いでいるユーザーの目に止まらずにクリック率が下がる傾向があります。
【クリックされにくい例】

クリック率を高めるための第一歩はユーザーにクリックできる場所だということを認識してもらう事です。
そのためには本文が終わった場所から目立つようにリンクを張ることです。
【クリックされやすい例】

(2)クリックを誘発する文言を含める
→ ただ単にクリックできる場所だということをユーザーに分かってもらっても、その場所をユーザーがクリックしたくなるかどうかは別問題です。
ユーザーにクリックしてもらいやすくするためには上の例の2つのテキストリンク部分のようにクリックするとその先にどのようなメリットが得られるのかを訴求する書き方をするべきです。
(3)複数のサイト内リンクを張り、ユーザーに選択肢を与える
→ たった1つのクリック先を提案するのではユーザーがその先にある情報に興味が無い場合はクリックしてくれません。
クリックされる可能性を増すためには複数の異なった関連ページヘのリンクを張り、ユーザーに選択肢を与えることが効果的です。人はAだけをしなさいと言われるとそれが気に入らない場合は拒否をしてそこから何も生まれなくなりますが、AかBかCから選んでくださいと言われると高い確率でそれらの中のどれを選ぼうか考えるようになり結果的にクリックする確率が増すことがあります。

(4)広告のように見えないリンクを張る
→ バナー広告のような画像リンクを張ると、ユーザーが見た時に広告だと思ってしまい意識的に無視されるリスクが生じます。ユーザーは広告を避ける傾向があるので広告ではなく、役に立つ情報へのリンクだと思ってもらえるようなテキストリンクか、バナー広告には見えない画像のリンクを張るようにして下さい。
パンくずリスト
パンくずリストというのはユーザーがサイト内のどの位置、階層に今自分がいるのかを直感的に示すテキストリンクのことを言います。
名称の由来は童話「ヘンゼルとグレーテル」で、森の中で帰り道が分かるようにパンくずを少しずつ落としながら歩いたというエピソードから来ています。(e-Wordsより)
パンくずリストをページのヘッダー部分に張ることにより下の例のようにユーザーが「HOME」(トップページ)の下にある「基礎知識」のさらに下にある「教えて!SEO」とういうページを見ているのだということがわかります。

そしてそこから「教えて!SEO」の上の階層の「基礎知識」やさらにその上にある「HOME」(トップページ)に戻ることも出来てサイト内のスピーディーな移動を助けます。
パンくずリスト内にはその部分のリンク先の情報が検索エンジンに理解してもらいやすいようにリンク先のテーマを表すキーワードを含めたほうが上位表示に有利になります。
しかし、無理やりキーワードを詰め込むのではなく、ユーザーにわかりやすいシンプルな文言をパンくずリストの部分に含めるようにして下さい。
次のページ:スマートフォンサイトのサイト内リンク
前のページ:キーワードを強めるタグ
