2、Webサイトの仕組み
URL(Uniform Resource Locator)

Webサイトにアクセスするためにはドメイン名を含むURLをブラウザ上で打ち込むか、URLが書かれているリンクをクリックする必要があります。
URLとはUniform Resource Locator(ユニフォームリソースロケーター)の略で、Web上に存在するWebサイトの場所を示すものでWeb上の住所を意味することからWebアドレス、またはホームページアドレスとも呼ばれます。
URLの主な構成は:
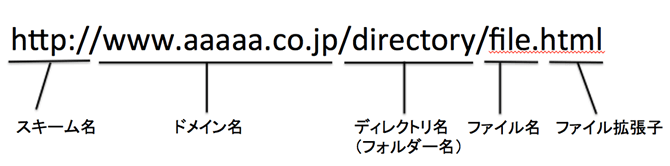
(1)スキーム名
(2)ドメイン名
(3)ディレクトリ名(フォルダ名)
(4)ファイル名
(5)ファイル拡張子
の5つがあり、それぞれは「/」(スラッシュ)や「.」(ドット)で区切られます。
【URLの構成】

Webサイトのツリー構造
Webサイトは通常1ページだけではなく、複数のWebページから構成されます。
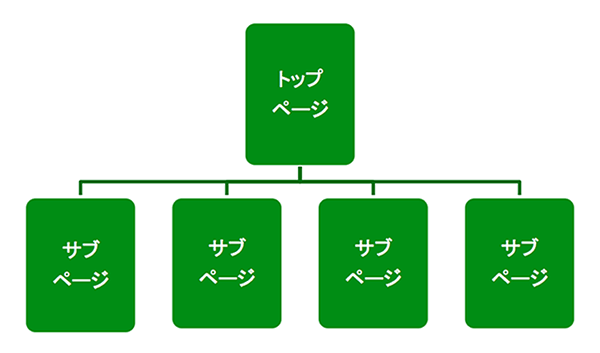
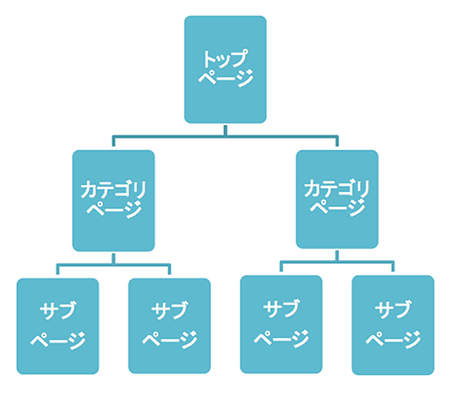
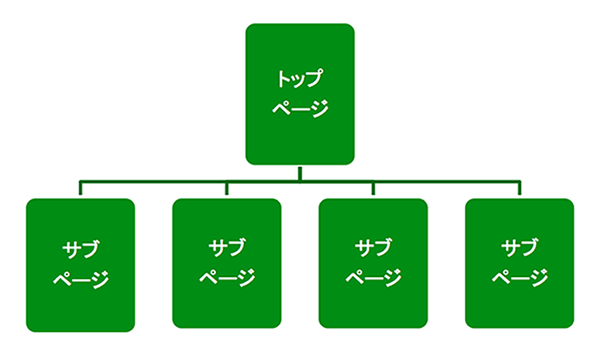
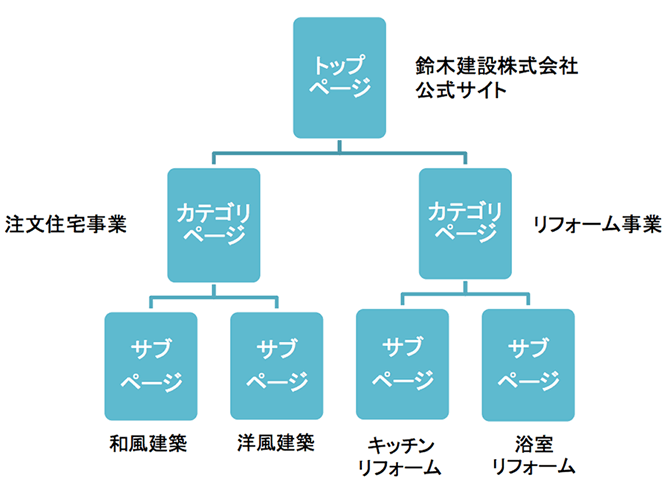
トップページから直接、サブページリンクにリンクを張る二層構造のものや、情報をよりわかり易く整理するために三層構造かそれ以上の構造にする多層構造のものもあります。
この構造は木の形に似ていることから「ツリー構造」と呼ばれることがあります。
【二層構造のWebサイト】

【多層構造のWebサイト】

トップページ = インデックスページ
トップページとはWebサイトを雑誌や本に例えた場合、表紙にあたる最上層のページの事です。
トップページは正式にはインデックスページと呼ばれるものでインデックス(index)とは英語で索引という意味です。そのためWebサイトのトップページのファイル名はindex.htmlまたはindex.htmという名前をつけます。
WWWが始まったばかりの初期のWebサイトのトップページはまさにインデックス(索引)のようにWebサイトの中にどのようなWebページがあるかが一目でわかる目次のような作りでした。
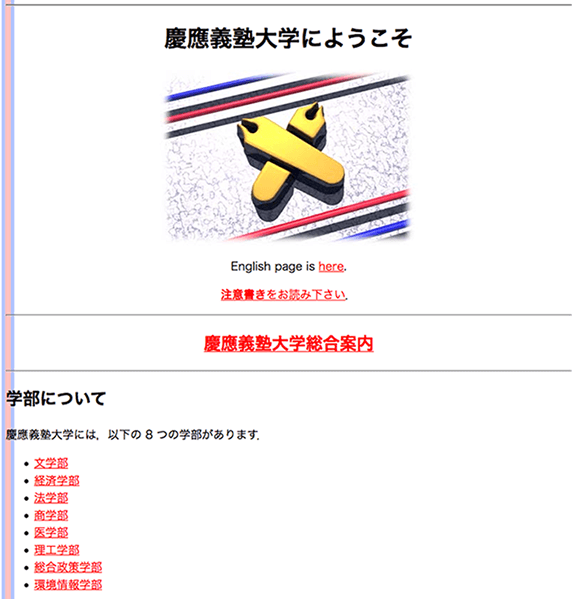
下の図は日本でも最古のWebサイトの1つである慶應義塾大学の公式サイトの1997年当時のトップページです。

ご覧のように装飾がほとんど無くシンプルな画像とテキスト、テキストリンクで作られたインデックス状のページになっています。
Webサイトの制作技術が進歩するにつれトップページは本来のインデックスページの役割から逸れてデザイン性の高いページにするために画像や特殊効果を出すビジュアルが多用されるようになりました。
しかし、SEOが企業のWebマーケティングにおいて重要な課題になるにつれ、過度な装飾をやめて本来の意味であるインデックスのような形にして、検索エンジンに理解してもらいやすくするために本来の形に戻りつつあります。
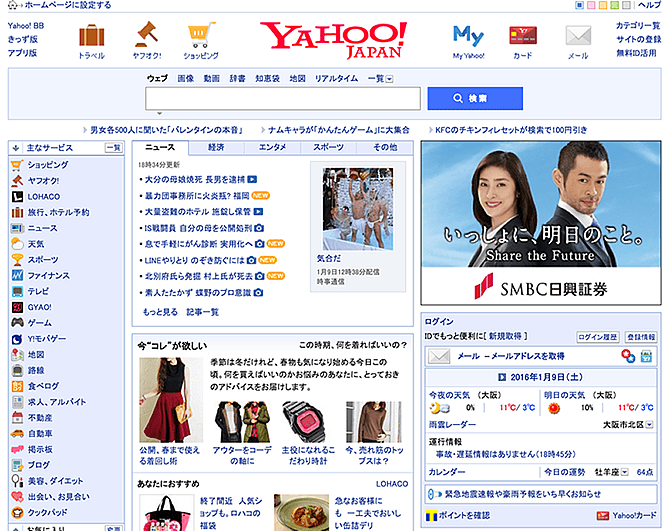
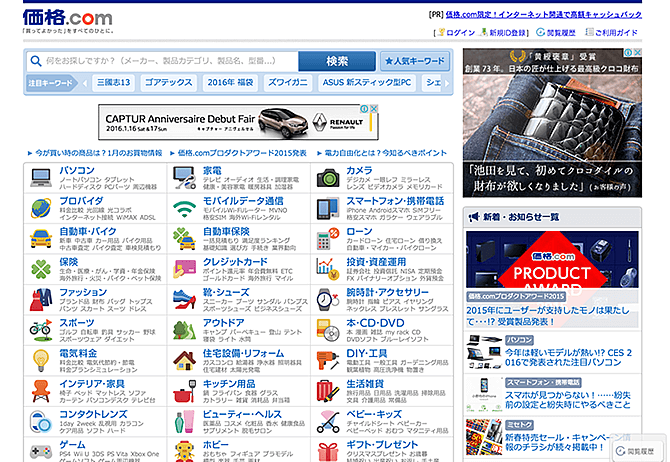
実際に非常に多くのユーザーが利用する人気サイトであるアマゾン、ヤフージャパン、楽天、価格コム等のトップページを見ると一定の装飾はあるもののサイトの下層ページにユーザーや検索エンジンロボットがアクセスしやすいように多数のテキストリンクや画像リンクを配したインデックスページになっていることが分かります。


サブページ
サブページというのはサイト内にあるトップページ以外のページのことを意味します。

カテゴリページ
しかし、サブページが増えていけばいくほどユーザーが見たいページに辿り着くのが困難になります。わかりやすくするためには同じ系統の情報毎にカテゴリ分けをすることです。
カテゴリ分けをする際に、各カテゴリの入り口となるページの事を「カテゴリページ」、または「カテゴリトップ」、「カテゴリトップページ」と呼びます。

Webページの技術要素
Webページは次の技術要素により構成されます:
(1)HTML
(2)JavaScript
(3)CSS(スタイルシート)
(4)その他技術
WWWが始まったばかりのころはHTML言語だけでほとんどのWebページが作られていましたが、Webページをよりユーザーにとって便利にするための機能や、見た目を良くするために様々な技術が考案され普及してきました。
HTML
HTMLとは、Webページを記述するためのマークアップ言語です。文書の論理構造や表示の仕方などを記述することができるもので世界統一規格を管理するW3C(World Wide Web Consortium:ワールド・ワイド・ウェブ・コンソーシアム)によって標準化されています。
HTMLでは、文書の一部を“<”と“>”で挟まれた「タグ」と呼ばれる特別な文字列で囲うことにより、文章の構造や修飾についての情報を文書に埋め込んで記述することができます。文章の中で表題や段落の区切りを指定したり、箇条書きの項目を列挙したり、文書の一部として画像や音声、動画を埋め込んだり、他の文書へのハイパーリンクを設定することができます。(IT用語辞典 e-Wordsより)
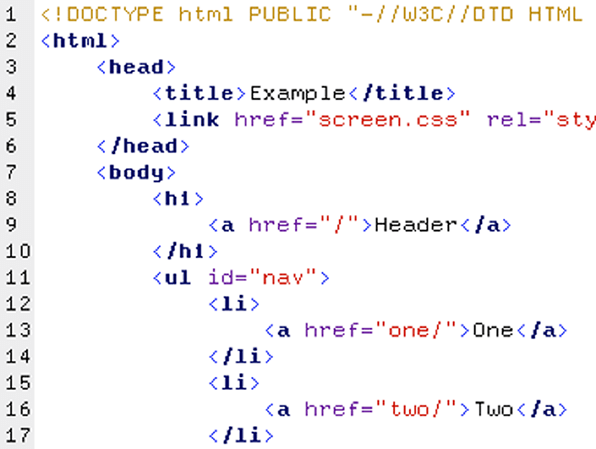
【HTMLの例】

JavaScript(ジャバスクリプト)
その後、HTMLだけでは実現できないユーザーの動作に応じた動きを提供するために、簡易プログラミング言語であるJavaScriptが考案され広く普及するようになりました。
JavaScriptの特徴は、特別な開発環境は必要とせず、HTMLファイルに書き込むだけで簡単に実行出来ることです。JavaScriptでは主にマウスの動きにあわせてデザインが変化する動作や、単純な計算などを実現することが出来ます。
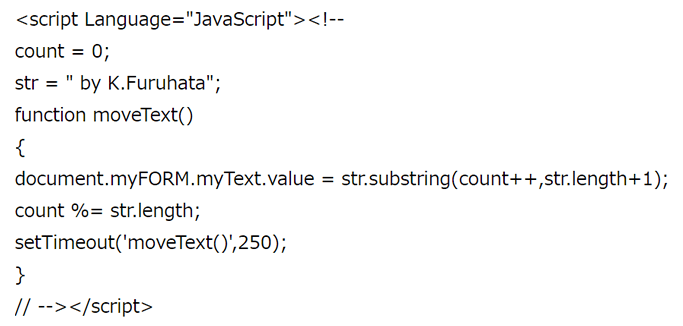
【JavaScriptの例】

CSS(スタイルシート)
WWWの発展に伴ってより見栄えを良くするためにデザイン性の高いWebページが求められるようになりました。見栄えを記述する専用の言語としてCSS(Cascading Style Sheet:通称 スタイルシート)が考案され、構造の記述をHTMLの見栄えを良くするための記述をCSSに分けて記述するようになっています。CSSの普及によりWebページは従来の単純なレイアウト、デザインから、より印刷物など高いデザイン性のある媒体に近づくようになり洗練されたものになってきました。
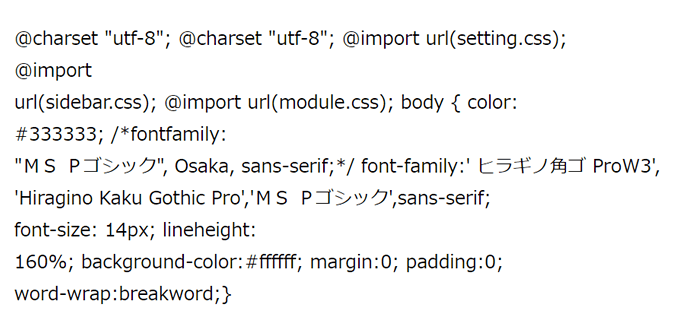
【CSSの例】

その他の技術
これらの技術以外にも様々な技術がWebページの構成要素として使用されるようになりました。
CGI
CGIとは、Common Gateway Interface(コモン・ゲートウェイ・インターフェイス)の略で、WWWサーバの中で外部プログラムを実行するための仕組みをいいます。
CGIは、ブラウザからのアクセスによってWWWサーバ内でCGIプログラムが実行され、その結果がブラウザへ返されるという仕組みになっています。
双方向性のあるWebページはJavaScriptである程度まで作る事はできますが、JavaScriptはユーザーのパソコン内でプログラムが実行されるため大規模なプログラムになるほど動作が重くなり実用的ではありません。
ユーザーがアクセスするサーバ側で実行されるCGIを用いることにより、大規模なプログラムを実行するにはCGIのほうが適しています。
CGIの代表的な種類としてはPHP、Perl等があり、多くのWebサイトのショッピングカートや予約システム、検索システム、フォーム等で利用されています。
Java
Javaは、Sun Microsystems社が開発したプログラミング言語でC言語に似た表記法を採用しています。既存の言語の欠点を踏まえて一から設計された言語であり、最初からオブジェクト指向性を備えています。
また、強力なセキュリティ機構や豊富なネットワーク関連の機能が標準で用意されており、ネットワーク環境で利用されることを強く意識した仕様になっており双方向性の高いWebサイトで利用されています。(IT用語辞典 e-Wordsより)
Ajax
Ajax(エイジャックス)とは、Asynchronous JavaScript + XMLの略で、非同期通信を利用してデータを取得したり、動的にWebページの内容を書き換える技術のことです。アジャックスと発音することもあります。
Ajaxを取り入れるとバックグラウンドでサーバと非同期通信することができページを切り替えることなくWebページ上で動作を実現できます。それによりユーザーはストレスを感じることなく、快適に操作出来ることが特徴です。
Ajax初心者入門講座より:
http://ajax.pgtop.net/category/4229716-1.html
静的ページと動的ページ
静的ページ
Webページには静的ページと動的ページがあります。
静的ページは、index.htmlなどのように、URL中に指定されたhtmlなどのデータが変化することなくそのまま送信される方式のWebページのことです。
例えば、会社概要や事業内容など、誰が見る場合でも常に同じ内容を提供する場合に使われます。
【静的ページのURL例】
http://www.aaaaa.co.jp/index.html
http://www.aaaaa.co.jp/aboutus.html
動的ページ
PHPや、Perl等のCGIを実行して生成されるWebページの事を動的ページと呼びます。
search.php?q=pentagon などのように、パスと共にクエリと呼ばれるパラメータが要求データとして送信され、これを受信したWebサーバは、スクリプトと呼ばれるプログラムに渡されたパラメータを指定して実行することで結果を生成し、それを応答のデータとしてブラウザに送信する方式のWebページのことです。
上越教育大学より
http://juen-cs.dl.juen.ac.jp/html/www/005/
【動的ページのURL例】
http://www.aaaaa.co.jp/index.php
http://www.aaaaa.co.jp/cart.cgi=?id=1
CMSとホームページ作成ソフト
CMS(Contents Management System)
動的ページでWebページを生成するプログラムのことをCMS(Content Management System:コンテンツ・マネージメント・システム)と呼びます。
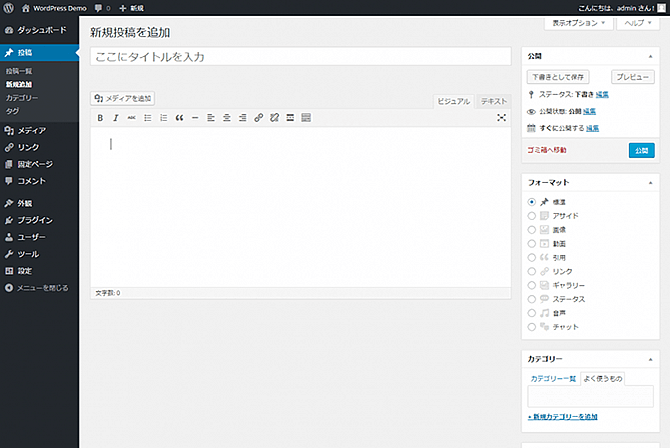
ブログを更新する感覚でブラウザ上の管理画面上で文章を書き、画像を張り付けWebページを作ることが出来ます。CMSはWeb制作の知識が無い担当者でもWebサイトのコンテンツを増やすことが出来ることから急速に普及をしました。
代表的なCMSとしてはWordPressやMovable Type(MT)などがあり国内でも多くの企業や個人が利用しています。


ホームページ作成ソフト
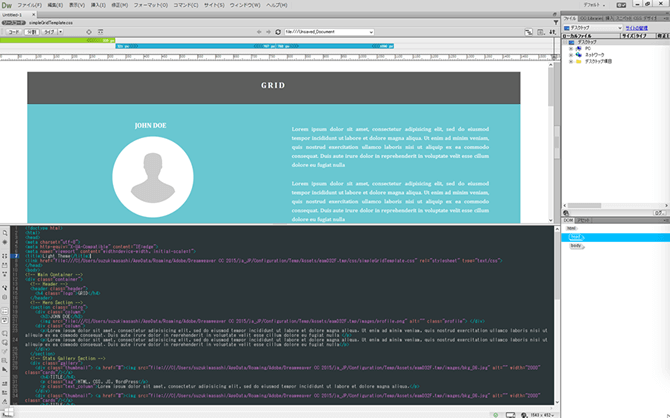
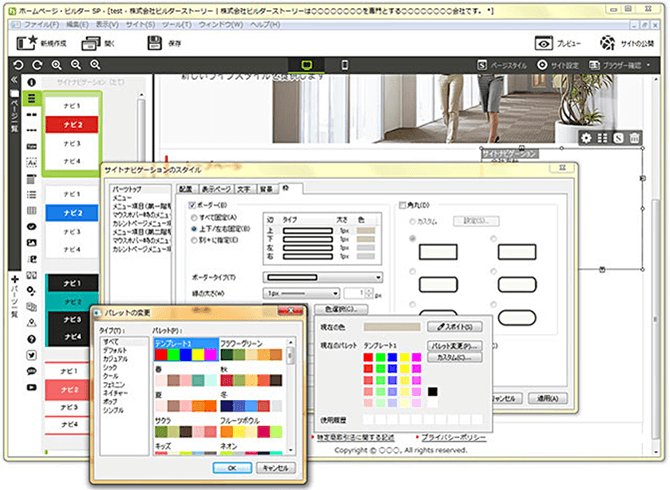
CMSが今日のように普及する前はWebサイトを作るためにDreamweaver(ドリームウィーバー)やホームページビルダーのようなホームページ作成ソフトを利用することが主流でした。
DreamweaverはAdobe社がマクロメディア社を買収して以来、Adobe社の他の人気ソフトであるPhotoshopやイラストレーター等と一緒に販売されるようになり今日ではWeb制作のプロの多くが使うようになりました。
しかし、個人や零細企業によっては決して安い料金ではなないために、国内ではホームページビルダー等のソフトも大きなシェアを維持しています。


テキストエディター
こうしたホームページ作成ソフトを使わずにシンプルなテキストエディターやメモ帳を使い、HTMLタグなどを直接入力してWebページを作成する人達もいます。昔からそうしてきた人達にとっては動作の重いソフトを使ったりCMSを使うより早く作業が出来るのが理由です。


以上がSEOの世界を見る前にWebの根本原理と歴史に関する説明です。実際には他にもたくさんの技術がありますが、Webの誕生から現在までの流れを端的に解説させていただきました。
こうした流れを知ることにより、SEO技術の一つ一つが表面的な理解だけではなく、根底から理解して頂けるようになるはずです。
次のページ:検索エンジンの歴史
前のページ:WWWの仕組み
