6、サイト滞在時間
サイト滞在時間とは?
サイト滞在時間とはサイト訪問者がサイトに滞在した平均時間の事を言います。
サイト滞在時間が長ければそれだけそのサイトに価値のある情報が多いはずだという理論で、サイト滞在時間が長いサイトの方が短いサイトよりも人気があるとGoogleが判断してサイトの評価が高まると一般的に信じられています。
Googleは特に公式にサイト滞在時間が長ければ長いほどサイトの評価が高くなるとは公表していません。しかし、サイト滞在時間が長いサイトのほうが短いサイトよりもユーザーに人気がある傾向があり、ユーザーに人気があるサイトほど検索順位が高い傾向があるためSEOの課題の一つとしてサイト滞在時間を長くするための施策が求められています。
競合調査ツールでのサイト滞在時間の調べ方
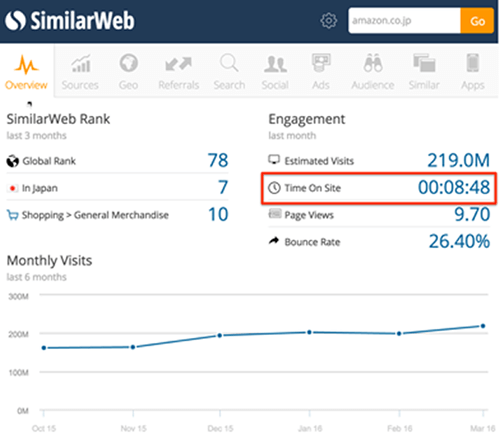
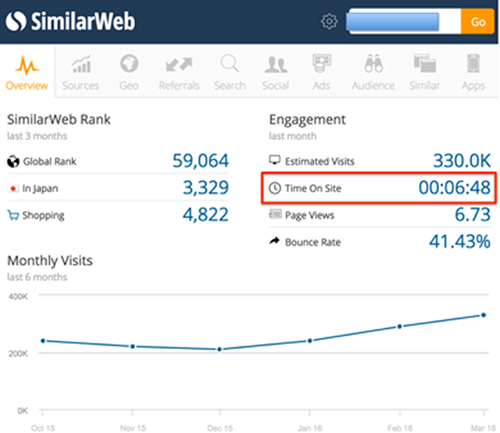
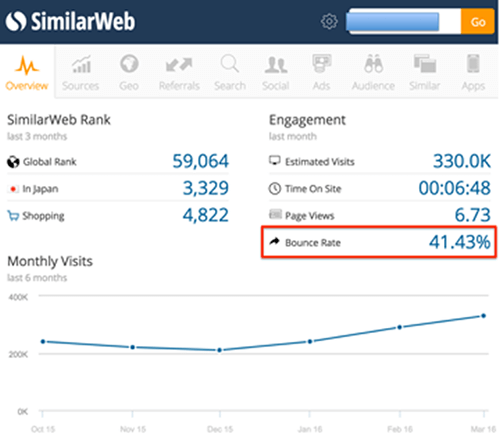
シミラーウェブ無料版では最初の画面にサイト滞在時間が「Time On Site」という言葉で表現されておりそこにはユーザーがそのサイトに滞在した平均時間が表示されています。次の図は日本のアマゾンのデータですがアマゾンは近年有料会員に対して無料で映画やTVの動画を見放題にしたり、音楽の聴き放題のサービス等を打ち出してサイト滞在時間を伸ばすよう努めています。その成果もあり、サイト滞在時間は8分48秒という長時間になっています。
【日本のアマゾンのサイト滞在時間】

サイト滞在時間が長いサイトを調査すると次のような傾向があることが明らかになってきています:
(1)品揃えがたくさんあるサイトほどサイト滞在時間が長い傾向がある
(2)その業界で売上が多い企業のサイトほどサイト滞在時間が長い傾向がある
(3)ユーザーエンゲージメントが高いサイトはサイト滞在時間が長い傾向がある
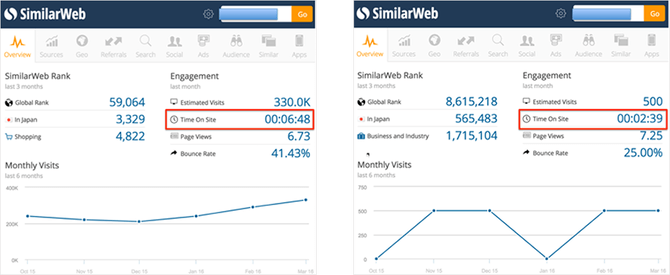
下の左図はある通販ジャンルの売上高トップの企業で検索順位も1位に表示されているサイト滞在時間のデータです。ページ数は28,000ページ以上あり、その業界では最大の品揃えがありユーザーは多種多様な商品から欲しい物を選ぶことが出来るサイトです。
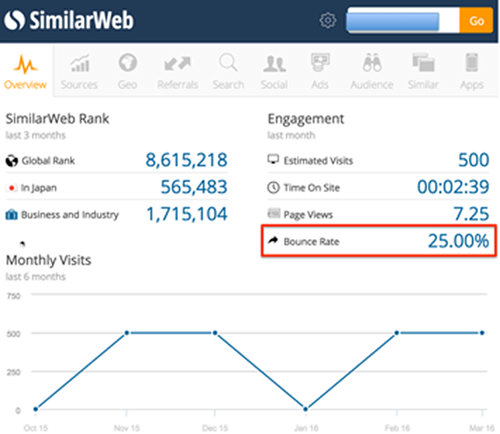
一方下の右図はそのジャンルで品揃えは左のサイトに比べると10分の1程度しかなく、知名度も低いサイトでページ数は297ページしかありません。検索順位は同じキーワードで調べるとGoogleの2ページ目に表示されています。

次に、ユーザーエンゲージメントについてですが、ユーザーエンゲージメントとはコンテンツなどに対する消費者の積極的な関与や行動のことを言います。
つまり、ユーザーが単にそのサイトのコンテンツを見るだけではなく、そこに情報を書き込んだり、そこを見ている他のユーザーと情報のやり取りなどを頻繁にしているサイトがユーザーエンゲージメントが高いと言えます。
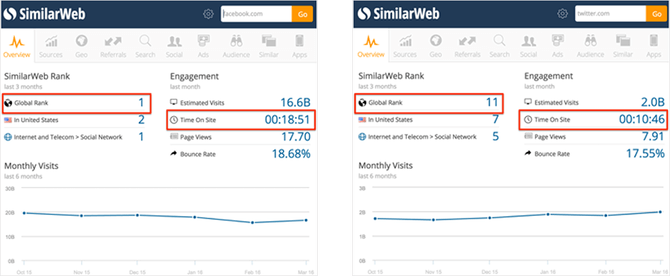
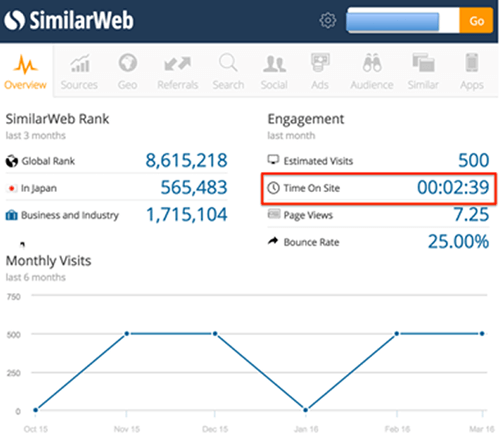
下の左図はFacebookのサイト滞在時間で、右図はTwitterのものです。

サイト内で情報を投稿したり、他のユーザーと情報交換をすることなどが当たり前のメディアでもあるため通常のWebサイトではほとんど見かけない10分以上のサイト滞在時間があることがわかります。
このように販売の世界では品揃えが多いサイトが、無料コンテンツの世界ではユーザーエンゲージメントを促進するインフラを持っているサイトが高いサイト滞在時間を誇っていることが分かります。
また、FacebookとTwitterの世界アクセスランキングはそれぞれ1位と、11位であり、世界有数のトラフィックを獲得しているサイトだということも分かります。
アクセス解析ツールでのサイト滞在時間の調べ方
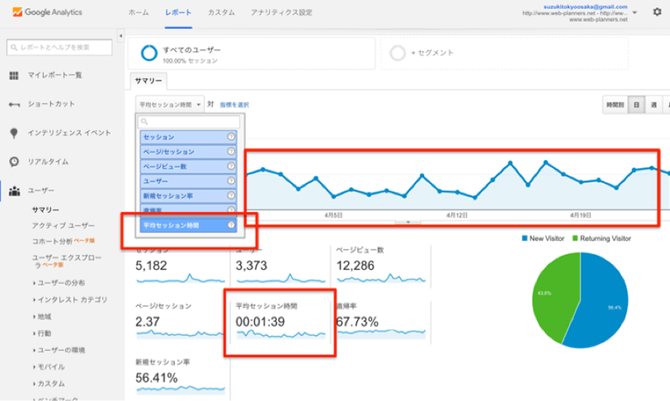
Googleアナリティクスで自社サイトのサイト滞在時間を調べるには:
ユーザー → サマリー
を選択して表示されるサマリーのページの下のほうにある「平均セッション時間」を見ます。この部分がサイト滞在時間です。

画面左上のプルダウメニューから「平均セッション時間」という項目を選択するとその推移がグラフで表示されます。
このグラフを見ることによりサイト滞在時間を伸ばすために実施した施策の効果を測定することが出来ます。
サイト滞在時間の4つの診断ポイント
競合他社サイトと自社サイトのサイト滞在時間を見る時に重要な診断ポイントは少なくとも次の4つがあります:
(1)自社サイトのサイト滞在時間が競合他社サイトより長いか?
(2)自社サイトの平均ページビューが競合他社よりも多いか?
(3)自社サイトの直帰率が競合他社サイトより低いか?
(4)自社サイト内の各ページの離脱率
(1)自社サイトのサイト滞在時間が競合他社サイトより長いか?
自社サイトと、Googleで上位表示されている気になるサイト複数をシミラーウェブで調査して「Time On Site:サイト滞在時間」の数値を比較します。
全業界平均では概ね4分以上のサイト滞在時間があるところが検索順位が高く、トラフィックが多く、業績が良い傾向があります。ただし、これは業界や、目標とするキーワードによって差がありますので、必ず目標キーワード毎に上位表示しているサイトと自社サイトのデータを見て比べてみる必要があります。そこから自社サイトが目指すべき理想のサイト滞在時間が分かるはずです。


(2)自社サイトの平均ページビューが競合他社よりも多いか?
サイト滞在時間だけではなく、1ユーザーあたりが閲覧する平均ページビューも比較すべきです。通常、より多くのページをユーザーが見てくれるほうがサイトの認知度が高くなるとともに、成約率の向上にも貢献するからです。
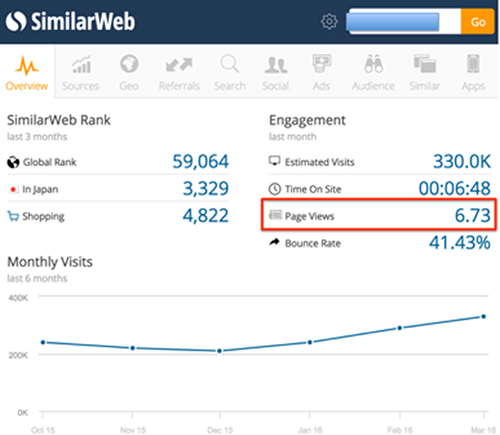
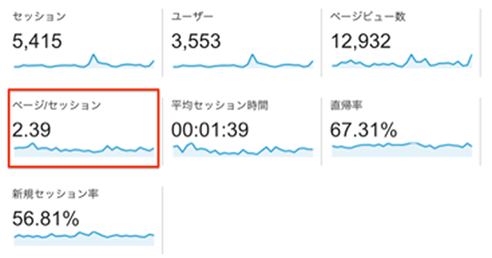
平均ページビューはシミラーウェブでは「Page Views:ページビュー」と呼ばれ、Googleアナリティクスでは「ページ/セッション」と呼ばれます。
【シミラーウェブ無料版】

【Googleアナリティクス】

(3)自社サイトの直帰率が競合他社サイトより低いか?
直帰率とは当該ページから開始されたすべてのセッション数に占める、ユーザーがそのページだけ閲覧してサイトを離れたセッション数の割合です。英語ではbounce rate(バウンス:跳ね返ること)と言います。
これは平たく言えば、Googleなどの検索エンジンで自社サイトを見つけたユーザーが自社サイトのページに訪問してそのまま検索結果ページに戻ってしまったら直帰されたということになります。こうしたことが増えていくとそのページの直帰率が高まることになります。


(4)自社サイト内の各ページの離脱率
最後の重要な指標は、自社サイト内にあるページの中でどのページが離脱率が高いかを見ることです。
離脱率というのは当該ページのすべてのページビュー数に占める、そのページを最後にユーザーがサイトを離脱したセッション数の割合。
つまり、訪問者が最後に見たページになる割合ということです。英語ではabandonment rate(アバンドンメント:捨て去ること)と言います。
例えば、Googleなどの検索エンジンでサイトを見つけたユーザーが最初のページを見た後に複数のページを閲覧し、その後申し込みフォームのページに行ってからそこでブラウザを閉じたり、前のページに戻っていったとします。そうするとそのページは離脱されたということになります。
そしてこうしたことが増えていくとそのサイトのお申込みフォームのページの離脱率は高まることになります。
サイト内にあるページの離脱率を知るにはGoogleアナリティクスのサイドメニューにある:
行動 → サイトコンテンツ → 離脱ページ
を選択して「離脱ページ」のリストを見ることです。
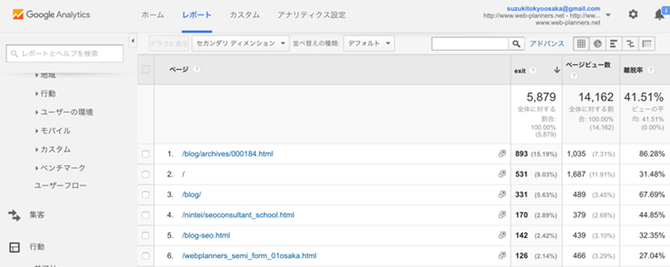
下の図は実際の「離脱ページ」のリストです。

このリストを見て離脱率が高いページを見つけて離脱率を下げるための工夫をすることがページビューを増やしサイト滞在時間を伸ばすことに繋がります。
直帰率と離脱率を下げてサイト滞在時間を伸ばす工夫
特定のページの直帰率や離脱率が高いということはそのページを見たユーザーがそのページを見ること以外何もする事が無いが、あるいはがっかりしたかのいずれかを意味します。
ということは直帰率と離脱率を低くするためには、そのページ以外にも魅力的なページがあることをユーザーに知ってもらうことが一つです。もう一つは、がっかりさせないことです。
直帰率と離脱率を低くするためには次のような工夫があります:
(1)ユーザーの期待を裏切らないこと
直帰というのは検索エンジン、または他のサイトからのリンクを辿って自社サイトを訪問したユーザーが1つのページ、つまりランディングページ(他のドメインから着地したページ)を見た時にユーザーにとって期待はずれのページだと判断した時に起こりやすいものです。
ということはユーザーの期待に沿うように努力する必要があるということを意味します。
ユーザーの期待が外れるのは次のような場合のことがあります:
①タイトルタグに書いていることがクリック先のページのスクロール無しの部分に書かれていない
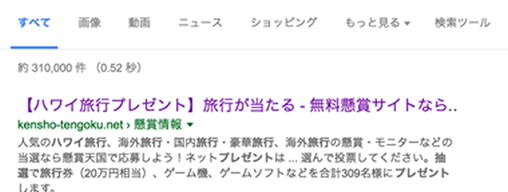
→ 通常、タイトルタグに書かれていることがそのまま検索エンジンの検索結果ページに表示されます。例えばタイトルタグに「抽選で10名様にハワイ旅行プレゼント」と書かれている場合、それがそのままGoogleの検索結果に表示されます。検索結果上でこの情報を目にしたユーザーはハワイ旅行のプレゼント情報の詳細を見に行くために検索結果上のリンクをクリックします。



しかし、見に行ったページを一目見た時にハワイ旅行のプレゼント情報のことが載っておらず、ドイツ旅行の情報だけが目に入ったとします。その場合、画面を下にスクロールしてその情報を探すために時間を費やす必要が生じます。そこでユーザーは一定の精神的努力をしなくてはならなくなります。
そして最悪なのは画面を下にスクロールしてページの下の方まで見に行ったのにハワイ旅行の情報は結局見つからなかったら期待を裏切られたことになります。そしてサイト名を確認してそのサイトにはもう来てはならないと記憶してブラウザの戻るボタンを押し前のページである検索結果ページに戻ってしまう、つまり直帰してしまうことになります。
誰でも検索エンジンを使っていると自分が思ったような情報が見つからずにがっかりした経験があるはずです。通常、情報が1つのページで見つからなければすぐにブラウザの戻るボタンを押して前のページである検索結果ページに戻って他のサイトを見ることになります。
②リンク部分に書かれている事がリンク先のページに十分ない
→ 例えば、検索結果ページに「XXXXXのやり方を徹底解説!XXXX大百科」と書かれているのでそれを見たいと思ったユーザーがリンクをクリックしてリンク先のページを見た時に、徹底解説だとか、大百科と言っている割には非常に情報量が少なく、十分な情報を得ることが出来なかったとしたらどうでしょうか?これもユーザーの期待を裏切ることになります。
これは検索結果からの直帰だけではなく、他者のサイトのリンク集にも同じことが言えます。他者のサイトのリンク集に「XXXXX大百科」と書かれているからそのリンクをクリックしたユーザーがそのサイトを訪問しても、そこにユーザーが必要とする情報が十分なかったらとてもではないですが大百科とは言えません。こうしたことからサイト名を大げさにし過ぎるのは危険です。
以上が、ユーザーの期待を裏切るとはどういうことかについてですが、こうしたことを防ぐためには検索結果上のタイトルタグや他者のリンク集に載せてもらった自社サイトへのリンクテキストに書かれていることをそのまま正直にページの上のほうにユーザーに分かりやすいように載せることが直帰を防ぐために必要です。そしてサイトの更新を怠らずコンテンツの充実に力を注ぐことも必要です。検索ユーザーはいつも最短で自分が探している情報を見つけようとしていることを忘れてはなりません。そして何よりも正直であらねばなりません。
(2)サイト内検索の検索窓を全ページに設置する
比較的大きなサイトには「サイト内検索窓」があります。検索結果ページや他者のサイトから自社サイトに来てくれたユーザーがそのページにある情報を見た後に、もっと他にも情報があるのかと思った時にサイト内検索窓があればそのユーザーが知りたいと思ったことをキーワードとして検索窓に入力して出てきた検索結果を見る可能性が生じます。
そしてそこに自分が見たいと思うページが表示されたらそのリンクをクリックして他のページを見てくれる可能性が生じます。そしてそれがいくつもあったら次々にサイト内のページを閲覧して直帰率は下がり、最初のページの離脱率が高かったとしてもそのページを最後にサイトを立ち去るのではなく、次のページヘと進んでくれることになりそのページの離脱率は下がりやすくなります。

(3)目立つリンクをメインコンテンツ部分の一番下に設置する
直帰率、離脱率を低下させるための最も簡単な方法の1つはメインコンテンツのすぐ下に目立つリンク画像か、リンクテキストを張ることです。
次の例は筆者が離脱率を下げるためにメインコンテンツのすぐ下に画像リンクを設置した例です。
この画像リンクを設置したことにより設置前には90%近くの離脱率があったものを10%に下げることに成功しました。

(4)そのページに関連したページヘのリンクをコンテンツ部分の一番下に目立つように設置する
メインコンテンツの下に追加するリンクは無関係のページヘのリンクではなく、そのページと関連性が高いページへのリンクにすべきです。
何故ならユーザーは、1つのページを見た後にさらにそのことに関する詳細を見たくなり関連性の高いページヘのリンクを目にしたらそれをクリックしてリンク先のページを見たがる可能性が高いからです。
(5)そのページに関連したページヘのリンクを複数設置してユーザーが選べるようにする
ただし、関連ページヘのリンクが一件しか無い場合は、メインコンテンツを読み終わったユーザーがそのリンク先の情報に興味が無い場合はクリックせずに離脱、または検索結果ページに直帰してしまいます。
その可能性を下げるためには複数の関連性の高いページヘのリンクを提案してユーザーが選べるようにすることです。

(6)サイドメニューはそのページに関連するページへのリンクにして、かつユーザーが読み進みたい順番に変更する
Webページのサイドメニューの順番も重要です。サイドメニューの順番は上からユーザーが読みたそうな順番に配置すると、そうでない場合に比べてユーザーがクリックして読み進んでくれやすくなることがいくつかの実験で分かりました。
そうすることにより1つのページのメインコンテンツを読み終わったユーザーがページの脇に設置されたサイドメニューを見て次に何があるかを眺め、見たいページが見つかりやすくなるからです。

(7)「読む」ページではなく、「見る」ページに改善する
ユーザーは読めると思ったページ、あるいは分かりやすいと思ったページだとそのページに興味を抱いてくれて読み進みやすくなります。
反対に、分かりにくいページだとか見づらいページだと思ったら読み進んでくれずにそのページから離脱しやすくなります。
読みたいと思ってもらうための読みやすいページにするにはそのページにある文章を全文読まなくても「見る」だけで一定の情報を素早く吸収出来るようにする工夫が必要です。
昔から「ホームページを見る」という言葉を使う人はたくさんいますが、「ホームページを読む」という人はとても少ないことからもユーザーの感覚としてはホームページは見るものであり、読むものではありません。
集中して読もうとせずに見てわかるページにするためには次のような工夫があります:
①フォントを大きいサイズにする
②フォントを目に入りやすい濃い色にする
③大見出しを大きくして一瞬でユーザーが探し求めていた情報だと判断してもらう
④本文の行間を空ける
⑤意味段落の上に小見出しを色違いの太字で挿入して小見出しを目でスキャンするだけでページ全体で伝えたいことがすぐに分かるようにする
⑥写真、イラストを載せる
⑦表やグラフを載せる
こうした工夫により見るだけで一定の意味がユーザーに伝わればそのユーザーは次に見るページも苦痛無しで情報を吸収できると予測して次のページへと読み進んでくれやすくなります。

(8)古い情報は最新化する
これはユーザーの感覚からすると当たり前のことですが、ユーザーは古くてあまり役に立たなくなった情報ではなく、新しい役に立つ情報を見にサイトを訪問します。
それにもかかわらず、何年も前の統計データが載っているページや、何世代も前のスマートフォンの写真がイメージ画像として載っているページを見たら「このページは古い」=「そこに書いていることも古い」と判断してしまい、そのページにどんなに役立つ情報が載っていたとしても離脱したくなることでしょう。
こうしたことを防止するには定期的にサイト内にあるページを客観的に眺めて古いパーツやデータを探して見つけたら早期に新しいものに差し替えるという情報の最新化をするべきです。
(9)情報の信憑性、正確性、客観性を表現する
ユーザーが嫌がるページの1つに情報の信憑性を疑うようなページがあります。どんなに著者が正論を言っていてもその発言の根拠となる証拠が無いと書かれている事を信じることが困難になります。コンテンツの最初の方に良いことが書かれていても途中でそうした負の感情を抱かれてしまったら離脱や、検索結果ページヘの直帰を引き起こす原因となります。
防止策としては、信頼できる機関のデータを引用したり、自分の独自の主張の場合は一定の実験データを表やグラフ等のエビデンス(証
拠)をわかりやすい形で見せることが役立ちます。
(10)コンテンツの作者を実名、フルネームで記載して所属組織名や肩書を書く
これは多くの場合、見過ごされがちなことですが、コンテンツの読者はコンテンツを誰が作ったのかを重要視します。
特に医療や法律、技術など専門知識が必要なコンテンツを名前や肩書すら明かさない人が提供していてもそれが本当のことなのか、信じて良いことなのか確信が持てなければコンテンツそのものへの関心を失うことになります。
情報は中身も重要ですが、それ以上に重要なのはその情報提供者の信用です。信用をしてもらうためにはなるべく実名でそれが無理なときでも著者の簡単な経歴や組織に属している場合はそこでの肩書などを積極的にWebページ上に記載することを心がけて下さい。
(11)メルマガバックナンバーページは通常ページに変更する
ユーザーは新しい情報を探しているので、古いメールマガジンのバックナンバーページを見た時にそこに今でも役に立つ情報が載っていたとしても即時にそのページは古いのではないかと判断して離脱することがあります。
これを防止するためには少しでもメルマガバックナンバーのページだと思われなくするために、メルマガらしさの原因であるヘッダーや年月日、号数、解除の手続きのことなどを全て削除してメインコンテンツ部分がコラムや通常のページに見えるように編集することが有効です。それだけではなく、画像を幾つか追加するとさらに通常のWebページに見えるようになることがあります。
【一目でメルマガバックナンバーだと分かってしまうページの例】

【メルマガバックナンバーに見えなくするように工夫したページの例】

(12)外部リンクを削除する
メインコンテンツの周辺に全く外部サイトへのリンクが無い場合に比べて、たくさんの外部リンクがある場合のほうが離脱率が高くなる傾向があります。
実際にあった事例ですが、離脱率が60%近くあるページを見てみたらメインコンテンツのすぐ下にそのコンテンツの著者のサイトへのリンクが張っていたことがあります。ユーザーは情報の信憑を確かめるためにその著者のサイトに興味を抱くのが自然なことなのでそうした場合は、そのリンクを削除して離脱率を10%以下に下げることに成功した事例がありました。ユーザーの利便性を損なわない限り外部リンクを減らすことも離脱率を下げる有効な手段です。
(13)ソーシャルメディアのタイムラインをページの下に移動する
外部サイトへのリンクだけでなく、FacebookページやTwitterのタイムラインをページの比較的上のほうに設置してしまうとそれに興味を抱いたユーザーがそれらソーシャルメディアページに移動してまうことがよくあります。
これを防止するためにはソーシャルメディアのタイムラインをページの最も下の方に移動することです。今日のネットユーザーにとってはソーシャルメディアは重要なメディアですのでそれらを完全に無視することはユーザーの利益を損ねることになります。しかし、サイト運営者の都合としては自社サイトにより長く滞在して欲しいという欲求がありこれら2つの欲求はぶつかり合います。妥協策としてはユーザーには自社サイト内のコンテンツを見てもらうための働きかけを出来る限りしてみて、それでも自社サイト内にある他のページに興味を持ってくれない場合は最後のサービスとして自社が運営しているソーシャルメディアページを提案するという考えです。
【ページの最下部に設置したFacebookページのタイムラインの例】

(14)古いデザインは新しいデザインに変更する
ユーザーは古いスタイルのWebデザインのサイトを見た時に「古いサイトに来た」という印象を抱き、ともするとサイトに掲載されているコンテンツも古いのではないかと疑いを持つようになります。
これを防止するためには、その時その時のWebデザインのトレンドを把握して、自社サイトのデザインが古く見えてきたらサイトデザインをリニューアルすることです。
(15)ブラウザによってはレイアウトが崩れている「壊れているページ」は修理する
検索結果ページにあるリンクを辿った時に時折見かけるのがデザインやレイアウトが崩れているページです。ユーザーがレイアウトが崩れているページを見た時はそのページとページに掲載されている情報の信憑性を疑うこともあります。Webページは信頼が第一です。こうした不具合があるかどうかを見つけるために定期的に複数のブラウザで、出来ればWindows環境とMac環境の両方で自社サイトの各ページを批判的な目で見て点検するようにして下さい。
(16)表示されない画像が1つ、または複数ある「壊れているページ」は修理する
他にも良くあるのが表示されるべき画像が表示されずに×印が表示されているページです。たったひとつの画像が表示されていないためにページの情報やそのページがあるサイトそのもの、そしてそのサイトを運営している企業の信用が落ちることになるので定期的に点検をするようにしてください。
(17)スクロール無しの第一画面が広告だらけだったり、関連性の薄いページへのリンクだらけの場合は広告を減らし、関連性の薄いページヘのリンクを削減する
検索ユーザーが検索結果ページからリンク先のWebページにたどり着いた時に表示される画面の上部に大きな広告があったり、広告がいくつもある場合はそれらはノイズとして認識されユーザーが探している情報を取得する行動を阻害することになります。また、広告以外でもページからリンクされているサイトがそのサイトと全く無関係なところばかりだとそれもノイズとして認識されてしまい直帰、離脱の原因になります。
サイト運営者が強引に関連性の低いページにリンクを張ることは押し売りのようなものなので控えなくてはなりません。客観的に自社ページ内にノイズがあるかを点検して見つけ次第削除するか、ページの下のほうに移動するようにして下さい。
他にも大きなノイズとなるのは画面一杯に広がるエキスパンド広告と言われる広告を表示して「次のページへ」というリンクを押すまでその広告が表示され続けるものや、画面を上下にスクロールしても追いかけてくる広告があります。
あまりにもやり過ぎると下品で邪魔になりユーザーに不快感を与え離脱率を上げる原因になるので目先の反応率アップに走ることの無いように気をつけなくてはなりません。
(18)スマホ対応ページにしてスマートフォンユーザーの離脱を防ぐ
Googleを使うのはPCユーザーだけではありません。むしろ最近ではスマートフォンの普及によりスマートフォンユーザーが急激に増えてきています。モバイル版Googleを使っているユーザーは画面の狭いスマートフォンでも快適に見れるスマートフォンサイトを好みます。自社サイトのページのどこのページがモバイル版Googleの検索結果に表示されているか予測するのは困難です。どのページがモバイル版Googleの検索結果にかかっても大丈夫なように自社サイトの全てのページをスマートフォン対応してスマートフォンユーザーの直帰を防いで下さい。
以上が、直帰率、離脱率を下げるための工夫です。こうした工夫をすることにより直帰率、離脱率を下げてユーザーのサイト滞在時間を伸ばすよう努めて下さい。
次のページ:人気ページ
前のページ:流入キーワード
