3、Webサイトのモバイル対応方法
Googleがサポートする3種類のモバイルサイト構築方法
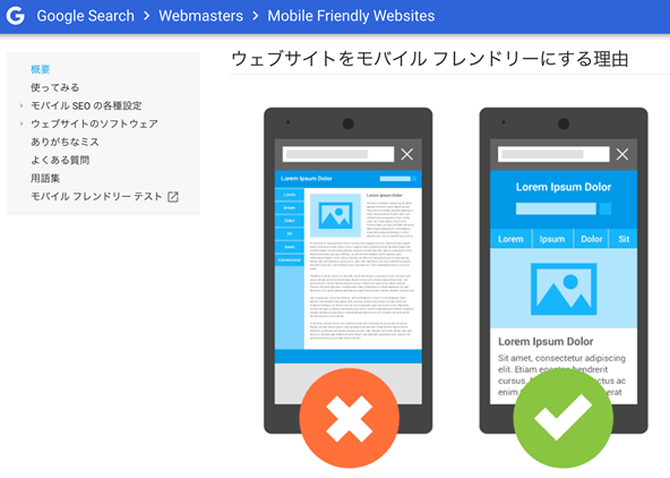
Googleは「Webマスター向けモバイルガイド」というサイトを公開しています。そのサイトにはモバイル対応の方法が詳しく解説されています。
「Webマスター向けモバイルガイド」
https://developers.google.com/webmasters/mobile-sites/

ここでGoogleが発表しているのがモバイル対応するのには3つの方法があるという点でそれらは:
1. レスポンシブWebデザイン
2. 動的な配信(ダイナミックサービング)
3. 別個のモバイルサイト
です。
レスポンシブWebデザイン
Googleが最も推奨するスマートフォン対応の方法は、PCサイトの全てのページをレスポンシブWebデザインという手法でスマートフォン対応する方法です。
このやり方はこれまで作り上げてきたPCサイトの各ページのURLにスマートフォンでアクセスするとスマートフォンの狭い画面の幅でも見やすいページが表示されるものです。
そして同じページをパソコンの幅の広い画面で見るとこれまでのPCサイトがそのまま見れるという1つのWebページが画面の幅に応じて液体のように伸縮するリキッドレイアウトという技術です。
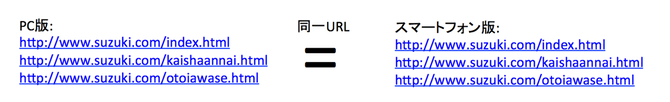
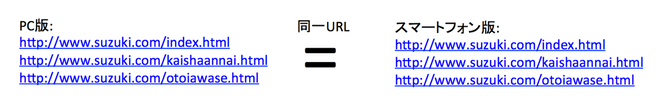
このレスポンシブWebデザインでモバイル対応をすると、PCサイトのURLとスマートフォン対応サイトのURLは全く同じになります。

Googleは公式サイトでレスポンシブWebデザインを推奨する理由を次のように述べています。
「レスポンシブデザインにする理由
レスポンシブウェブデザインをおすすめする理由は以下のとおりです。
■ URLが1つなので、ユーザーがコンテンツを簡単に共有したりリンクしたりできます。
■ 対応するパソコン用ページやモバイル用ページが存在することをGoogle のアルゴリズムに伝える必要がなく、ページへのインデックスプロパティの割り当てが正確に行われます。
■ 同じコンテンツのページをいくつも維持管理する手間が省けます。
■ モバイルサイトのよくあるミスが発生する可能性を抑えることができます。
■ ユーザーのデバイスに応じて最適なページにリダイレクトする必要 がないため、読み込み時間を短縮できます。また、ユーザーエージェントに基づくリダイレクトはエラーが発生しやすいため、ユーザーの利便性を損なうおそれがあります(詳しくは、ユーザーエージェントを正しく検出するをご覧ください)。
■ Googlebot がサイトをクロールするために必要なリソースを節約できます。同じコンテンツのページが複数存在すると、別々のGooglebot ユーザーエージェントがすべてのバージョンを複数回クロールする必要がありますが、レスポンシブウェブデザインの場合は、1つの Googlebot ユーザーエージェントがページを一度クロールするだけで済みます。Google によるクロールの効率が上がることで、サイト内のより多くのコンテンツがインデックス登録され、適切なタイミングで更新されるようになります。」
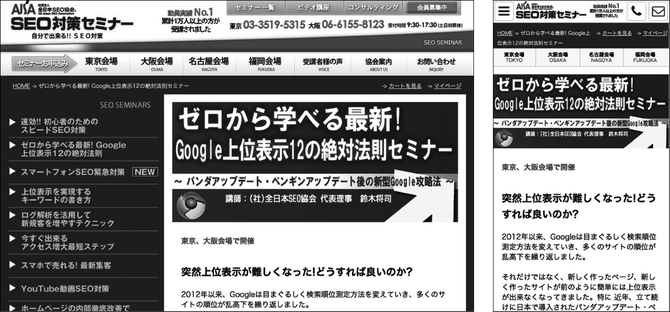
次の図は筆者が運営しているサイトで、左がPCサイト、右がレスポンシブWebデザインでモバイル対応したサイトです。

PCサイトのデザインは2カラムのレイアウトですが、モバイル対応したサイトのデザインは1カラムでヘッダーのメニュー項目数も絞りこまれシンプルなデザインになっています。
しかしレスポンシブWebデザインはメリットだけではなく、デメリットもあります。
デメリットは:
・HTML、CSS、Javascript等の知識が無いと作ることが難しい
・外注する時は1ページあたり1万円前後の制作費がかかることが多い
・PCサイトのデザインが複雑なレイアウトの場合、外注をする時に費用が高額になり、自作する場合はかなりの手間がかかるためPCサイトのデザインがシンプルなレイアウトの場合に適している
というものです。
動的な配信(ダイナミックサービング)
こうしたレスポンシブWebデザインのデメリットのかなりの部分を克服出来るのが2つ目のモバイル対応技術である「動的な配信(ダイナミックサービング)」です。
「動的な配信(ダイナミックサービング)」もレスポンシブWebデザインと同様にPCサイトとモバイル対応サイトのURLは全く同じなのでGoogleが好む手法です。

最も簡単な「動的な配信」によるモバイル対応の方法は、すでにモバイル対応のためのプラグインが充実しているWordPressのようなCMS(コンテンツマネージメントシステム)でこれまでのPCサイトを造り直すことです。
すでにPCサイトがWordPressのようなCMSで作られている場合は、スマートフォン対応のためのプラグインを導入して、各ページの文字や画像のレイアウトなどを若干調整すれば比較的短期間に低コストでPCサイトの全ページをモバイル対応することが可能です。
ページをリクエストするユーザーエージェントに応じて、同じ URL で異なるHTML(および CSS、Javascript等)が配信されるため、複雑なレイアウトのPCページはそのまま温存して、別に用意するシンプルなモバイル対応ページをユーザーに配信できます。
同じURLでも異なるページを配信するため複雑なレイアウトのPCページを持っている場合に最適な方法です。楽天市場やヤフージャパン、その他大手のネット専業企業などが「動的な配信」の方式を採用しているケースが多いのも特徴です。
理由は、これらのサイトは何十万、何百万のページのあるサイトであるため1つ1つのページをレスポンシブWebデザインでスマートフォン対応するよりも、PCサイト用のデザインテンプレートと、モバイル対応サイトのデザインテンプレートの2種類を造り、それら大量のページに適用することによりスピーディーにモバイル対応が出来るからです。
そしてそれによりPCサイトのデザインは妥協する事無くこれまでのデザインにしたまま、モバイル対応サイトはシンプルなデザインのサイトとして運営出来るからです。
自社のPCサイトのデザインが複雑なものでそれをそのままいじらずに、大量のページがある場合にこの動的な配信という手法がベストな選択肢になります。
別個のモバイルサイト
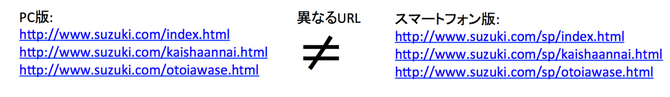
3つ目のモバイル対応の手法が、これまでのPCサイトは全くそのままにしておいて、別のURLで全く別個のモバイル対応サイトを作るというものがあります。
これは最も古い方法で多くの企業がすでにこのやり方でモバイル対応サイトを持っています。

しかし、このやり方はGoogleが最も推奨しない手法です。
理由は:
1. PCサイトの全てのページのモバイル版を別のURLで作ろうとすると非常に手間がかかるので、PCサイトの一部のページのモバイル対応サイトを作るだけのケースが多い
2. 2つもサイトを持つことになるのでPCサイトの全ページをたくさんの時間と予算を使ってモバイル対応サイトを作り上げたとしても、その後内容を更新しようとするとかなりの手間がかかるようになる
3. 新商品の案内ページを作るなど新規ページを作成する時はPCサイト用に1ページ、モバイル対応サイト用に1ページと合計2ページも作らなくてはならなくなり時間と費用が余分にかかる
4. Googleが情報収集をするために動かしているクローラーロボットが1つの企業のPCサイトとモバイル対応サイトの2つのサイトの情報を収集することになり二度手間になってしまう
これら少なくとも4つの理由により別個のモバイルサイトを作るという手法は最も良くないモバイル対応の方法になっています。技術面でこれら4つの理由の中で最も気をつけなくてはならなのが(4)の理由です。
GoogleはPCサイトとモバイル対応サイトの両方をクロールして分析するためPCサイトのページとモバイル対応サイトの中に書かれている文章が同じか、ほとんど同じ場合、同じ情報が2つのURLにあるため検索順位算定上ミスをすることがあります。
こうしたミスを防止するためにGoogleが提唱しているのがアノテーションというメタタグを使う手法です。
PCページとモバイル対応ページのそれぞれのヘッダーにアノテーションというメタタグを貼り付けてそれぞれのページの関係性をGoogleに対して明らかにしてモバイル対応していることをGoogleに認識してもらう手続きです。
例えば、自社内のある商品を紹介するWebページのURLが
【PCページ】
http://www.suzuki.com/shouhin-001.html
【スマートフォン対応ページ】
http://www.suzuki.com/sp/shouhin-001.html
となっている場合、
http://www.suzuki.com/shouhin-001.html
のヘッダーに
と記述して、同じ情報が掲載されている
http://www.suzuki.com/sp/shouhin-001.html
というスマートフォン対応ページのヘッダーに
と記述します。
そうすることによってメインのページがPCページであり、それの複製ページがモバイル対応ページであるということをGoogleに伝えることが出来ます。
こうすることにより本来なら内容がそっくりなWebページが2ページかそれ以上あることは検索順位ダウンの要因になりますがそれを避けることが可能になります。
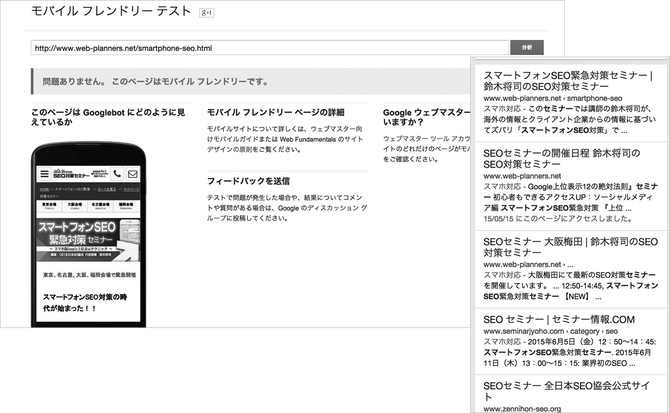
モバイルフレンドリーテスト
いずれの手法を採用してモバイル対応したとしても必ずモバイル対応を実施したWebページを
https://www.google.com/webmasters/tools/mobile-friendly/
にある「モバイル フレンドリー テスト」でチェックするようにして下さい。
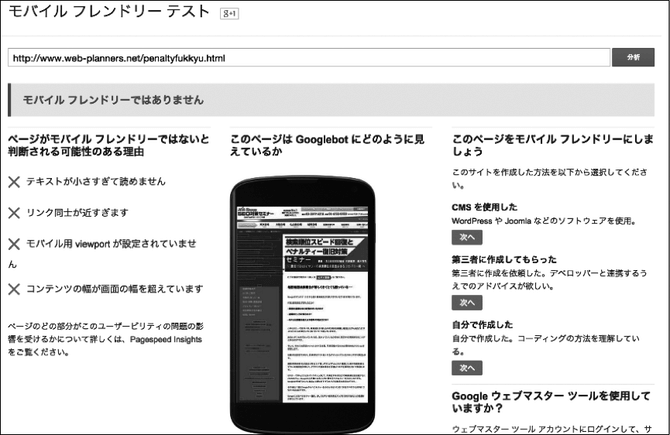
次の図は筆者が運営しているPCサイトにあるモバイル対応をしてないページのテスト結果です。

診断結果は「モバイルフレンドリーではありません」というメッセージが表示されてしまい不合格でした。
この状態のままだとモバイル版Googleの検索順位が下がってしまいます。



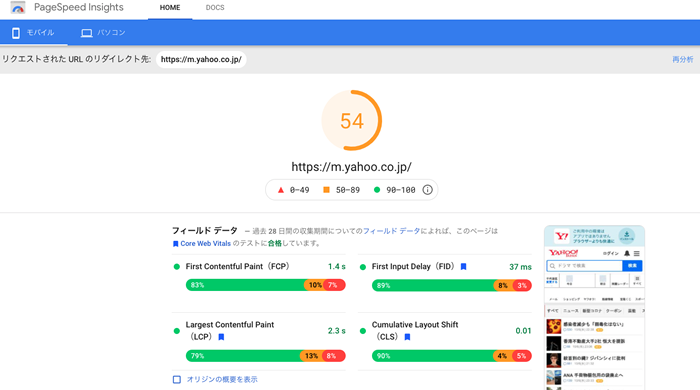
Page Speed Insights
Googleが提供する2つ目のツールとしては「Page Speed Insights」
https://developers.google.com/speed/pagespeed/insights/?hl=ja
という表示速度の測定ツールがあります。Googleが推奨するダウンロード速度の早いモバイル対応ページを作成するためのテストツールとして役に立ちます。
ただし、点数については完璧な点数を出そうとしてもなかなか難しく日本トップレベルのポータルサイトでも50点台に達しているかどうかという厳しさです。少なくとも50点以上を取ることを目指して下さい。

サーチコンソール内のモバイルユーザビリティ
3つめのツールはサーチコンソールにある「モバイル ユーザビリティ」というものです。そこを見ると自社サイトの中でどのくらいのページがモバイル対応していないか全体像がわかります。

3つのモバイル対応手法のいずれかを選択してモバイル対応した後は、それで安心するのではなく、こうしたGoogleが提供しているツールを使い対応度を確認して改善をするようにしてください。
次のページ:Webデザインのモバイル対応
前のページ:モバイル版Googleの特性
