4、Webデザインのモバイル対応
モバイルサイトのデザイン技術

これまでGoogleが要求するスマートフォン対応の3つの手法について解説してきましたが、これらはスマートフォン対応の第一歩でしかありません。
何故ならGoogleがそこで要求するのはあくまでもWebページのHTMLとCSSレベルでのソースコードの記述についてだけだからです。
ソースコードの記述は確かに大事ですが、自社の見込み客であるモバイルユーザーはロボットではなく、人間です。ソースを見て購入するかどうかを決めるのではなく、ソース上に表現されるWebページにある文章、画像などを見て決めます。
そこで重要なのがモバイルユーザーに購買という行動を起こしてもらうためのモバイル対応サイトならではのWebデザインです。
モバイルサイトは情報量が少なくて良いのか?
モバイル対応サイトを作ろうとする時に良く間違えるのが「モバイル対応サイトはPCサイトよりも、情報量を減らしたほうが良い」という発想です。
確かにモバイル対応サイトのほうはPCサイトとは違い画面の面積が小さく、ダウンロード速度も遅いのでモバイル対応サイトはコンパクトにしたほうが良い面はあります。
しかし、PCサイトを見るユーザーも、モバイル対応サイトを見るユーザーも同じ人間です。購買の意思決定に必要な情報量は同じはずです。
パソコンとスマートフォンの違いは画面サイズの大小と、通信速度の2点です。
そのためWebのデザイン面でのモバイル対応は:
◎ シンプルなデザイン、レイアウト、ナビゲーション
✕ 少ない情報量(少ない文字数と画像点数)
ということになり、スピード面でのモバイル対応は:
◎ 軽量化された画像、無駄の無いソース(Javascript,html, css等)
✕ 重い画像、冗長で重複が多いソース(Javascript,html, css等)
ということになります。
モバイルユーザーが携帯電話会社の提供する高速ネット接続のプランを契約していても、アクセスする場所や時間帯によってWebページのダウンロード速度が遅いという事がよくあります。
Webページとしては軽めに作られたページでもネットの接続状況によっては何十秒も待たされたり、つながらずにエラーになることがあります。
反対に重いWebページでもネット接続状況がよければ素早くダウンロード出来る時もあります。
ですので必ずしも軽量化したWebページが高速でダウンロード出来るわけではなく、ダウンロード速度は
Webページの軽さ ✕ ネット接続状況
により決まります。
今後スピード化され、つながりやすさも改善されるはずですので、Webページの軽さだけを追いかける必要はなくなるはずです。
3つ目のモバイル対応デザインの原則は、各種のモバイルアプリから訪問するユーザーが多いため
◎ アプリのような雰囲気のデザイン
✕ 従来のPCサイトの複雑なデザイン
という「アプリ的である」かどうかです。
アプリ的なシンプルなデザインで操作性の高いナビゲーション・メニューをモバイル対応サイトに実装することによりアプリから自社モバイル対応サイトにシームレスなユーザー体験を提供することが出来ます。そしてそれは訪問後に期待される成約率にポジティブな影響を与えることが期待できます。
これらの理由からWebデザインにおけるモバイル対応は次の3つの原則を守る必要があります:
原則1:
シンプルなデザイン、レイアウト、ナビゲーション
原則2:
軽量化された画像、無駄の無いソース(Javascript,html, css等)
原則3:
アプリのような雰囲気のデザイン
これら3つの原則に則してモバイル対応サイトのページをデザインすることが必要です。
※モバイルサイトの表示確認方法
モバイル対応サイトを確認する時に毎回スマートフォンで見るのではなく、パソコン上で見ることが出来ます。パソコン上でモバイル対応サイトを見る詳細が著者のブログの
http://www.web-planners.net/blog/archives/000056.html
にありますので参考のためにご覧下さい。
単品商品、単品サービスのトップページは?
まず、モバイル対応サイトをデザインする時に最初に気になるのがトップページをどのようにデザインするかです。
モバイル対応サイトのトップページをデザインする際は:
1. 単品商品の販売サイトの場合、トップページは長細いページで良い
2. 複数の商品の販売サイトの場合、トップページはそれら商品詳細ページへのリンク集のようにする
という考えがあります。
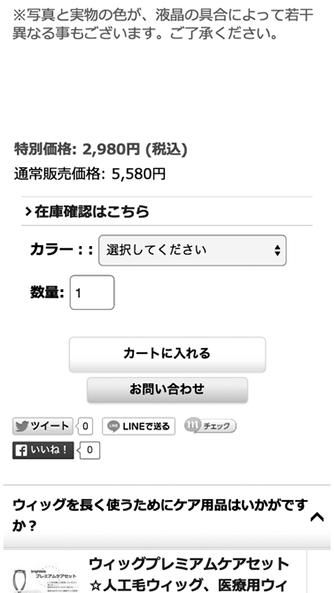
次の図は電話代行サービスを専門として提供している会社のモバイル対応サイトのトップページです。

通常こうした単品商品、単品サービスのサイトではトップページを訪問したユーザーにその単品商材についてのひととおりの説明をトップページでするデザインを良く見かけます。
理由はたった1つの商材について何ページもタップして見なくてはならないと通信速度が早い時は問題がありませんが、速度が遅かったり途中回線が途切れると次のページを見ることができなくなります。
たとえ見れたとしても何秒も待たなくてはならず、屋外などのあまり快適とは言えない環境で見ているユーザーにはストレスになりサイトを離脱する原因にもなります。
こうした理由によりモバイルユーザーが複数のページをタップする手間を省きトップページを1ページだけダウンロードするだけでその商材の全体像を理解できる縦長のページが増えてきています。
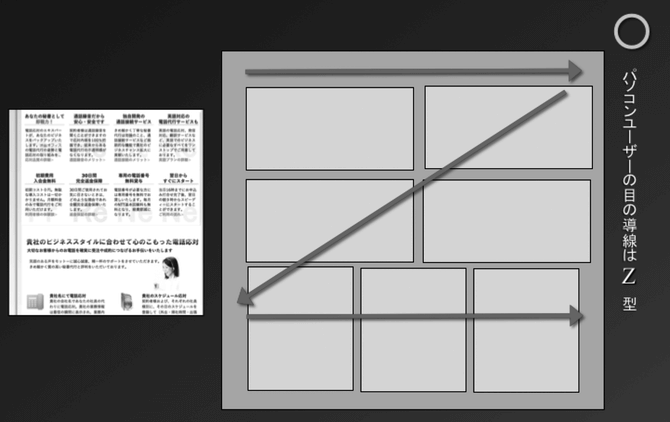
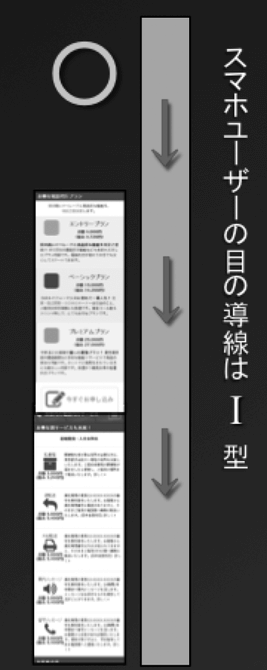
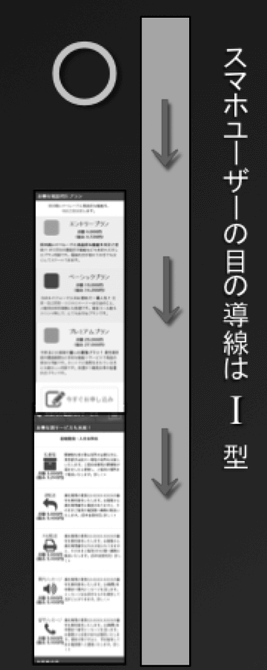
PCサイトは画面の幅が広いのでユーザーの目の動線は左から右、右から左下へという「Z型目線」ですが、スマートフォンの画面は幅が狭く、縦が長いので上から下へという「I型目線」です。


無理をして横に複数の情報アイテム(文章の段落や画像)に並べれば縦の長さは短くできるでしょうが、ユーザーの目の動線は上から下の方向なので横に並べるよりは、縦に並べる方がユーザーにとって見やすいページになります。
ただそうなるとどうしても縦が長くなる傾向になります。
長くなることに最初は抵抗を感じるでしょう。しかしモバイル対応サイトを作る時はあくまでモバイルユーザーの目の動線を尊重するべきです。縦に長くなることを躊躇しないで下さい。
複数の商材を販売しているモバイル対応サイト
一方、複数の商材を販売しているモバイル対応サイトを運営していたらそれら複数の商材を全てトップページで紹介しようとするとかなり縦長のページになり非常に不便になってしまいます。
そのような場合のトップページは単品の時とは逆に縦長にする必要はありません。
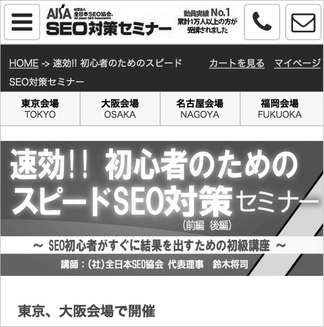
次の図は筆者が運営するセミナー案内サイトのモバイル対応サイトのトップページです。
複数のセミナーや講座の詳細ページへのリンクと提供者の簡単な自己紹介だけを載せるようにしています。この場合のトップページの役割は各商材の全体像を知ってもらうことではなく、ユーザーが興味をもった商材の詳細ページに誘導するための選択肢を提供する事です。

そしてユーザーが興味を頂いた商材の詳細ページは単品サイトのトップページのように縦長でたくさんの情報があるページなっています。

テキスト量(文字数)は?
モバイル対応サイトを作る時にトップページの形の次に迷うのが文字数を減らすかどうかです。
モバイルユーザーもPCユーザーも同じ人間ですのでモバイルユーザーだけは少ない文字数で良いということはありません。
しかし、スマートフォンの限られた画面の面積ではPCサイトのページと同じ文字数だと縦長になりすぎてスクロールするのが面倒になってしまいます。
こうした問題を解決するにはPCサイトのページと同じ文字数をモバイル対応サイトのページにも掲載して部分的に隠すという方法があります。
(1)アコーディオン
文章の初めの部分数行をモバイルユーザーに見せて、もっと興味があればもっと見るためのリンクをタップしてもらい続きの文章が表示される「アコーディオン」という手法を使う方法が普及しています。
アコーディオンは
Jquery mobile
http://demos.jquerymobile.com/
というサイトに行くとソースコードが無料で取得できます。
jQuery Mobile(ジェイクエリー モバイル)は、タッチ操作に最適化したWebを開発するためのフレームワークで、jQueryプロジェクトチームによって開発されたものです。JavaScriptライブラリ、モバイルフレームワークの一つとしても知られています。
HTML、CSSの知識があれば、高度なプログラミングが出来なくても簡単にモバイルサイトが作れます。(Wikipediaより)
アコーディオンの良く見かけるパターンが+ボタンをタップすると下に文章が表示されて、+だった印が−になり、−ボタンをタップすると元のように縮むというものです。
+ボタンの他には下向きの矢印(↓)や「詳細を見る」というテキストリンクのパターンもあります。
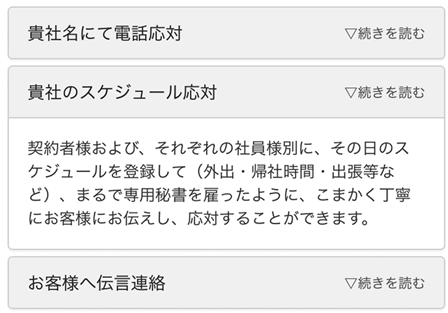
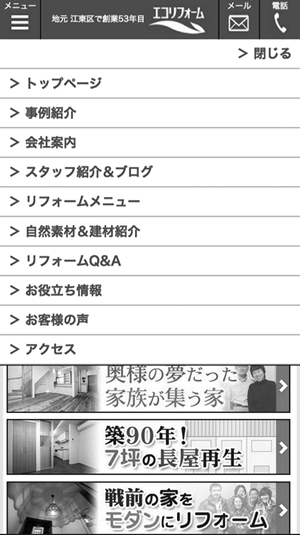
下の図は実際にアコーディオンのソースを用いたスマートフォン対応サイトの例です。矢印のある行をタップするとその下にその項目の詳細が表示されます。

このアコーディオンのソースコードを使えば文章の一部分だけ見せることにより、下にスクロールする人にはたくさんの文字が無いので負担が減り、それ以上読みたい人は+ボタンなどのリンクをタップすればもっと見れるというように詳細を見たくない人と、見たい人の両方のニーズを満たすことが出来ます。
(2)タブ
アコーディオンの次によく見かける手法として「タブ」があります。
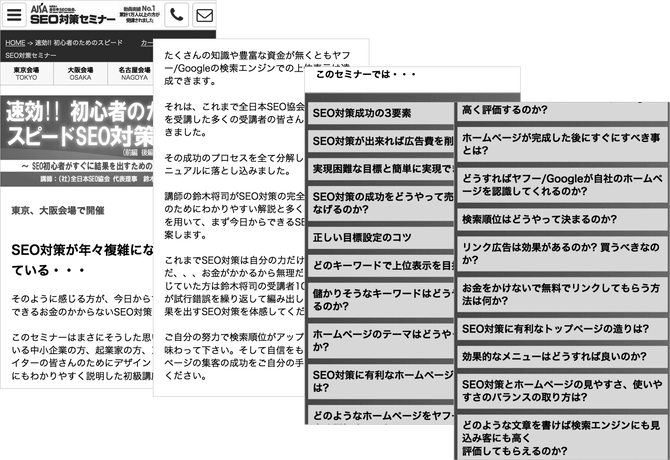
たくさんの文字数がありユーザーに全体を見せる必要が無い場合は、見せたい部分だけを最初の画面で見せて、残りの部分はタブをタップしないと見えないようにする技法です。
タブを使うときの注意点はタブをユーザーがタップした時に中身が空であることを避けることです。よく見かけるのが「口コミ」というタブをタップすると「口コミ0件です」というメッセージだけが表示されることがあります。
これではユーザーをがっかりさせることになります。そうしたことは避けて下さい。

(3)もっと見るリンク
もう一つの手法が、リンクの一覧ページなどで使われるもので、「もっと見る」というリンクをタップするとその下にさらにリンクの一覧が表示されるものです。データベースと連動した動的なページなら必要な場合にページの長さを延長して同じページ内でより多くのリンク一覧やテキストをユーザーが見れるようにすることが出来ます。

画像の配置とサイズは?
テキストだけでなく、画像についてもモバイル対応サイトだからといって出し惜しみをしてはいけません。購買決定に必要な情報量にモバイルユーザーもPCユーザーも違いはありません。
しかし、限られたスマートフォンの画面面積においてPCサイトと同じようなページのデザインは出来ません。
モバイル対応サイトでもPCサイトと同じ数だけを掲載するためには次のような工夫が普及してきています。
1. スライダー
スライダーは画像イメージをスライド式で見せる手法で、複数の画像を画面一杯に見せつつ、横にスワイプすると次の画像が見えるものです。
※スワイプとは、マルチタッチインターフェースにおける操作のうち、画面に触れた状態で指を滑らせる操作。IT用語辞典より
http://www.sophia-it.com/content/スワイプ
縦に複数の画像を配置するとページが縦長になり過ぎるのを避けたい時に最適です。

2. サムネイル
スライダーよりも多くの画像があり、かつどのような画像があるのかをユーザーに予め伝えたい時に最適なのがサムネイル方式です。サムネイル画像をタップするとその画像の拡大画像が見れるのでユーザーが見たい画像を自分で選べるのが特徴です。

3. 画像の配列:並列 VS 縦列
スライダーやサムネイルを使わずに画像を表に出してユーザーに見せたい時は複数の画像を横に置くことはなるべく避けるべきです。
モバイルユーザーの目線はすでに述べたように上から下に流れるI型の動線です。横に何個も画像があるとI型の流れを遮り、PCサイトのようにZ型になってしまいます。

縦に画像を掲載するメリットは一つ一つの画像が画面の幅を目一杯とることが出来ることです。それにより画像を大きく見せることが可能になります。大きな画像を見せることによりユーザーにインパクトを与える事が可能になり、サムネイルのように余分なリンクをタップしなくても画面を下にスクロールするだけで連続して画像が見れることにより利便性が高まります。
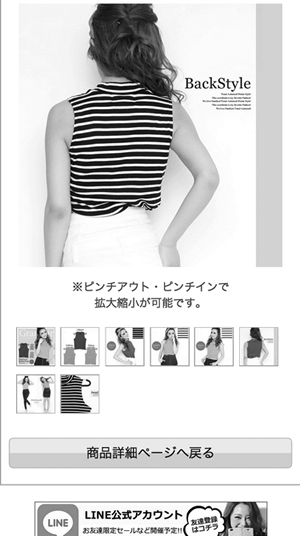
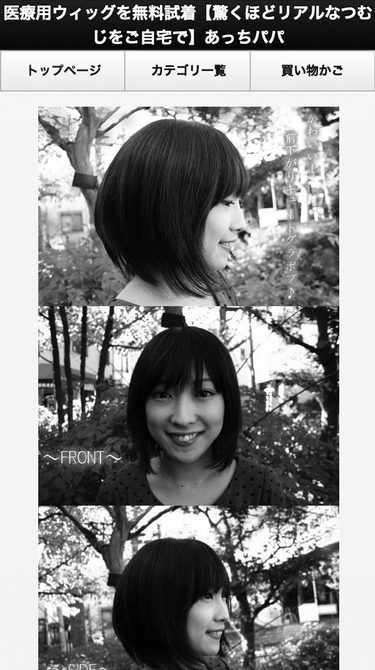
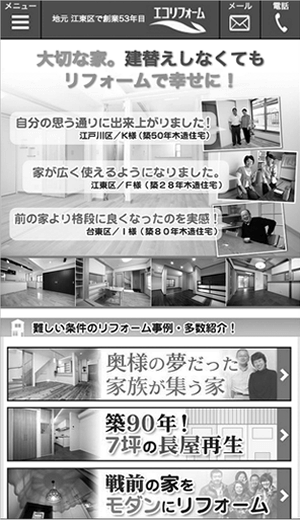
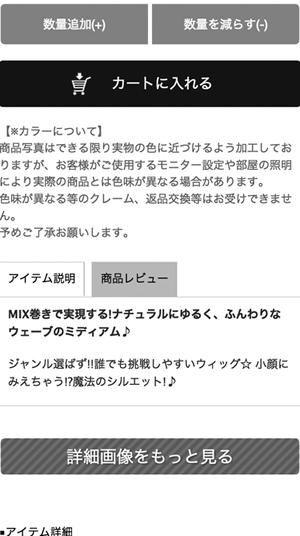
【画像を縦列にしているページの例】

【画像を並列にしているページの例】

画像を並列すると上の例のように画像内に文字がたくさん書かれている場合文字が見づらくなってしまいメッセージがユーザーに伝わりにくくなることがあります。
画像に含めるテキストは?
画像の中にテキストを含める時は縦列の画像なら一つ一つの画像が画面の幅を目一杯取ることができるので19文字くらいまでなら問題なく読めます。
しかし、見やすくするためにはなるべく一行あたりの文字数を少なくして改行するようにして下さい。
特にユーザーにタップして欲しいバナー画像内の文字数は少なめにしてインパクトのあるキャッチフレーズをなるべく短めに書くようにして下さい。そうすれば一目で何のことかがわかるのでタップ率が上昇し、モバイル対応サイト全体に対して見やすいサイトだという好印象を与えてサイト滞在時間を伸ばす助けになります。
画像の容量
画像の容量はすでに述べたようにGoogleはより少ない容量のものを求めています。そしてモバイルユーザーにとってもダウンロードスピードが早いほうが快適です。
GoogleのPageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
でチェックしてアドバイスに沿って重い画像の容量を画質を犠牲にしないで軽くするようにしてください。
画像を軽量化する方法として近年普及している手法にロスレス圧縮というものがあります。特殊なアルゴリズムのソフトを使うことにより画像の劣化をさせることなく何割も画像の軽量化をすることが出来ます。
【JPG、PNGファイルのロスレス圧縮の無料サービス】
Tiny JPG:https://tinyjpg.com/
【GIFファイルのロスレス圧縮の無料サービス】
GIFmicro:http://www.romeolight.com/ja/products/gifmicro/
グローバルメニューは?
サイト内にある主要ページヘのリンクをグローバルメニューと呼びます。
モバイル対応サイトのグローバルメニューは通常、ヘッダーメニューとフッターメニューに設置されています。
(1)ヘッダーメニュー
ヘッダーメニューの項目数は画面の幅に余裕のあるPC版では、たくさん掲載しても問題ありませんが、モバイル版の場合は幅が狭いので必須メニューのみ厳選してユーザーの目に見える場所に出し、その他はポップアップメニューの中に入れるようにするとすっきりして見やすくなります。



2. フッターメニュー
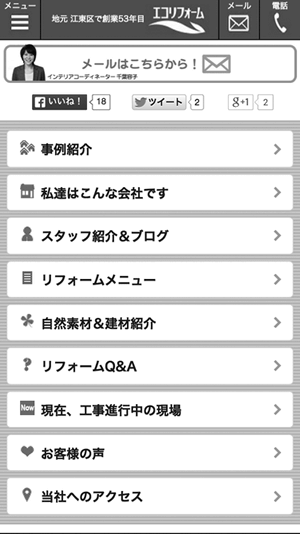
フッターメニューは10個くらいまでなら下図のようにテキストリンクとして表示して、リンク内の文字は1項目1行に収めると見た目がすっきりして見やすくなります。

10個を超える場合は横2列くらいなら見やすさを犠牲にしないでユーザーに見せる事出来ます。

電話ボタンの配置とデザイン
次に重要なのはユーザーがモバイル対応サイトを見て反応をしたくなった時にアクションを起こしやすくする配慮です。
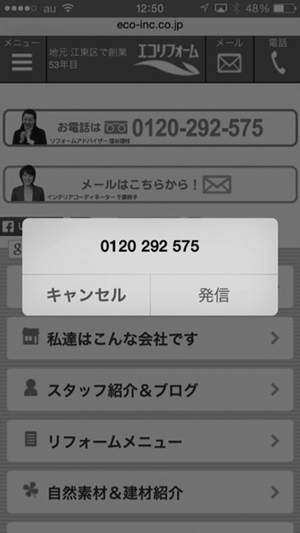
1. 電話発信のしやすさ
スマートフォンの主要な機能は本来電話機能です。
PCと違い、スマートフォンでサイトを見る場合、思い立ったらすぐに電話発信が出来るように配慮をする必要があります。
【電話番号部分をリンク化してそこを触ると電話発信が出来るようにする 】



2. ボタンのデザイン
モバイル対応サイトに設置するリンクボタンの注意点は次の3つです。
(1)横にたくさんのボタンを並べない
横にPCサイトのように7つも8つも載せると1つ1つのボタンの幅が狭くなり押し間違いが発生しやすくなります。それを防ぐためには多くても6個以内にしてなるべく数を絞り込んで下さい。
(2)複数のボタンを並列する時はボタンとボタンの間に余白を入れて押し間違いを防ぐ
数が少なくてもボタンとボタンの間に余白が無いと間違えてユーザーが押そうとしたボタンの隣を押してしまうことがあります。ボタンとボタンの間を引き離して十分な余白があるように配置して下さい。
また、ボタンだけでなく、複数のテキストリンクが並列される時はそれらの間に十分な余白をつけてミスタップ(押し間違い)が起きないように配慮して下さい。
(3)ボタンの中の文字は一行以内に収めてなるべく短いフレーズにする
2行や3行になると複雑が画像になりメッセージが伝わりづらくなるので1行以内に収まる長さのフレーズにシンプル化してください。

メールフォームを最適化する「EFO」
モバイル対応はWebページだけに必要なのではなく、お問い合わせボタン、資料請求ボタン、申し込みボタンを押した時に表示される入力フォームにも必要です。
PCサイトにあるのと同じ入力フォームをモバイルユーザーに見せると全体が縮小されて見えて1つ1つの項目を入力するのが面倒になります。
こうした障害を取り除くためにはEFO(エントリーフォーム最適化)を入力フォームに対して行うことです。
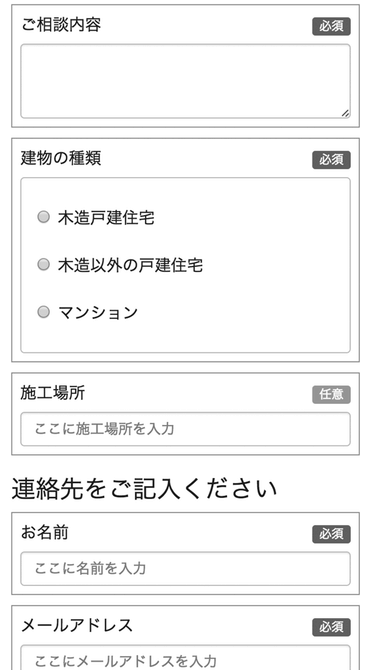
下の図はPC版の入力フォームです。

2カラムのレイアウトになっており画面の幅の広さを必要とします。スマートフォン版は次の図のように1カラムにして幅が狭くても見やすく入力しやすくすべきです。

こうしたカラム数を1カラムにする以外でモバイル対応する際のEFOのポイントは:
・記入項目の文言を短い言葉で簡潔に書く
・記入項目数を必要最低限に絞り込む
・入力の手間を減らすために郵便番号を入れるだけで住所が表示されるなどの配慮をする
・記入中にエラーがあったらエラーメッセージが表示されるようにする(JavaScript等を利用)
フォームのデザインで良くあるミスは、なるべく多くの情報をユーザーに記入してもらうというものです。反対の立場であるユーザーにとっては記入項目数は少なければ少ないほど入力の手間が省けますので楽になります。
また、家族構成や勤務先、年収等プライバシーに関わる情報は知らない相手には渡したくないものです。
フォームの記入率を上げるためには最初の記入では最低限の情報だけを取得して、その後のやりとりに応じて徐々に込み入った情報を取得するように段階的に分けるようにして下さい。
リピートと口コミを誘発するソーシャルボタン
モバイルユーザーにお問い合わせ、資料請求などをしてもらった後、あるいは申し込み手続きをしてもらった後にはすかさずソーシャルボタンを見せてそれらを押してもらうように働きかけて下さい。
何人かに1人かは自分が買った商品を友人にシェアするためにシェアボタン、いいねボタン、Twitterのシェアボタン、LINEで送るボタンなどのソーシャルボタンを押してもらう事が期待できます。
ソーシャルボタンを設置する場所は次のようなものがあります:
1. 商品関連ページ
商品を紹介するページの場合は、商品を目立つようにするためにページの上にはソーシャルボタンを置かずに商品の紹介が終わった部分に置くと商品情報を邪魔することを避けられます。

2. お役立ち情報ページ
販売を目的にしたページではなくアクセスを増やすためのお客立ち情報ページやブログ記事ページの場合はヘッダーとフッターにソーシャルボタンを載せても成約率に悪影響を及ぼすことはありません。


このようにページの上と下にはそのページのテーマに応じてソーシャルボタンを設置してユーザーがボタンを押すことによって将来もその企業の情報をソーシャルメディアから受信してもらいやすくしましょう。それによりリピート購入への道がひらけ、ユーザーの友達に口コミをしてくれる可能性が増します。
地図情報
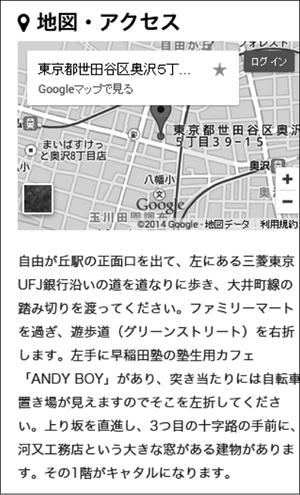
全国対応の通販サイトなら問題ありませんが、お客様に来てもらわなければならない実店舗や、病院などの地域ビジネスのモバイル対応サイトで特に重要なのが地図情報です。
Googleマップを表示することが主流になっていますが、GoogleマップのAPIを使ってモバイルユーザーが居る位置情報を割り出しそこからの道順を表示したり、複数の実店舗がある場合は地図上にそれら複数のお店のアイコンが表示されるなどの工夫も来店率アップに寄与します。

PCサイトにリンクを張る場所
モバイル対応ページの一番下にはPCサイトを見たい人たち向けに「PC版サイトを見る」というリンクがあるとユーザーの希望に沿う事が出来ます。
ただし、そのリンクはあくまでページの一番下にして下さい。

最近はほとんど見かけなくなりましたが、モバイル対応ぺージの一番上に目立つ画像やテキストで「PC版サイトを見る」を設置しているモバイル対応がありますが、スマートフォンの画面面積は非常に狭いのでそうしたほんの僅かのユーザーにしか必要がないものはページの下の方に移動するようにして下さい。
【PC版へのリンクがヘッダーにあるページの例】

以上が、モバイル対応サイトをデザインする際の注意点です。モバイルユーザーもPCユーザーも同じ人間ですので、モバイル対応サイトは決してPCサイトよりも情報量が少なくて良いと考えるのは危険です。
しかし、情報量を全くPCサイトと同じ量にすると縦長になってしまったり、操作性が損なわれることになるので、文字数や画像数は減らさずに、シンプル化をするという考えが必要です。
情報量の削減とシンプル化は全く別のものです。これまで提案した手法を参考にしてサイトの情報量を削減せずにシンプル化するようにモバイル対応サイトをデザインして下さい。そしてモバイルユーザーのユーザビリティーを追求して下さい。
今後もモバイル対応サイトのデザインのトレンドはスピーディーに変化するはずです。常日頃から競合他社のモバイル対応サイト、全く別のジャンルのモバイル対応サイト、アプリ等を時間をとって観察するようにして下さい。
次のページ:モバイルユーザーが好むコンテンツ
前のページ:Webサイトのモバイル対応方法
