2、Webコンテンツの種類
質が高いコンテンツを作る方法を知る前に、そもそもWebサイト上で提供出来るコンテンツにはどのような種類があるのかを知る必要があります。
テキスト(文字)
テキスト(文字)は最もポピュラーで一般的なコンテンツの種類です。そして検索エンジンが検索順位を決める上で最も重視しているコンテンツの種類です。
Webページ上にはたくさんの文字数があったほうがそうでない場合よりも上位表示しやすい傾向があります。
文字数を増やす工夫としては次のようなものがあります:
(1)文字部分を画像化したものはテキストに戻す
→ サイト閲覧者にインパクトを与えるためにテキスト部分を画像にすることが一時期流行しました。テキスト部分を画像にすることで綺麗なフォントを使ったり立体的にしたり、縁に色を付けること等が可能になるからです。

しかし、そうすると見栄えは良くなりますが、通常のテキストよりも検索エンジンからの評価は若干下がることになります。
また、画像にしてもそのALT属性にテキストを書くことは出来ますが、そこには上位表示を目指すキーワードを詰め込むことも出来るので検索エンジンからの評価は若干下がります。
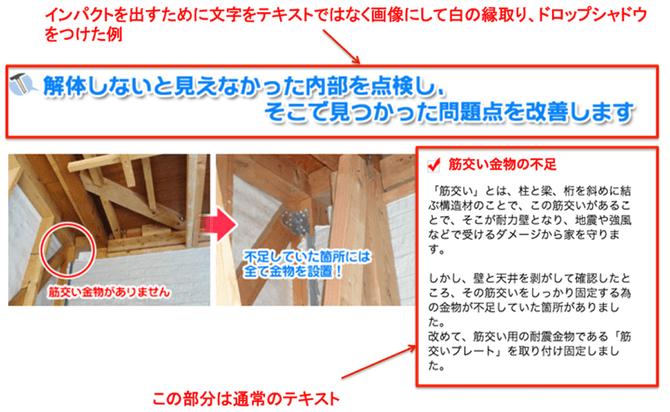
【文字部分を画像化してALT属性に画像の表面に書かれているテキストを記述した例】
そして近年ではスマートフォン等のモバイルデバイスでインターネット接続をするユーザーが増えており、文字部分を読み込みが早いテキストを使わずに画像を使えばダウンロードに若干の時間がかかるようになるためダウンロードスピードを重視するGoogleの評価も下がることになります。
こうした理由から、見栄えを良くするためにこれまで画像化してきた文字をテキストに戻すことがSEOにプラスに働く環境になってきました。
そのため文字部分を画像化したものはテキストに戻すことがページ全体の文字数を増やすことになり推奨されるSEO手法になります。
ただ、どうしても見出し部分はインパクトのある綺麗なフォントにしたいという場合はWebフォントを使うという手法があります。
Webフォントとは、Webページの見栄えを記述するCSS(スタイルシート)のバージョン3.0で新たに導入された仕様で、ページ中の文字の表示に利用するフォント(書体)データを指定した場所からダウンロードして適用できるようにするものです。
これまでもフォントの指定は可能でしたが、Webページを閲覧しているコンピュータに指定したフォントが存在しない場合には、そのフォントでの表示はできませんでした。Webフォントを利用すると、フォントが存在しない場合にはWeb上の指定されたアドレスからフォントデータを自動的に読み込んで表示に使用することが可能になります。(e-Wordsより)

次の例は以前画像だった見出し部分をWebフォントを使いテキストに戻した例です。ソースを見るとH2タグで囲ったテキストだということがわかります。
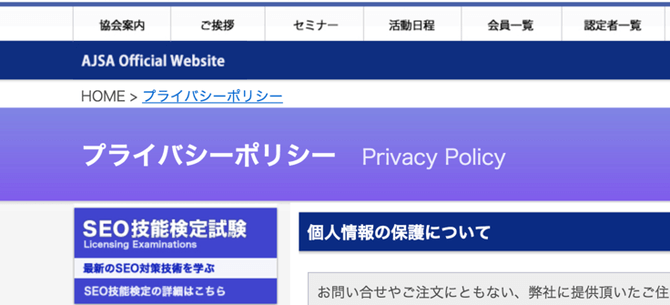
【Webフォントを使って見出しをテキストに戻した例】

【その部分のソースコード 】
インパクトのあるフォントを使い見出しや本文を修飾したい場合はWebフォントを使い、少しでも多くの部分をテキストにして検索エンジンによる評価を高めるようにすべきです。
(2)画像の下にその画像についての説明文を追加する
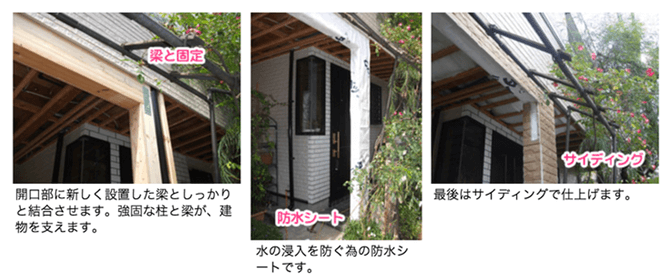
→ 本文を追加することが出来ない場合はページ内にある画像の下にその画像についての簡単な説明をキャプション(説明文)としてテキストで記述すると文字を増やすことが出来ます。

さらに画像を増やしてそれらの下にキャプションを書けばかなり多くの文字を増やす事が出来ます。
(3)脚注を追加する
→ 脚注とは、ページの下部で本文の枠外に記載される短文のことです。用語の解説や補足説明など、文書中の特定の部分の内容をより詳細に説明するために付されます。 文章中の、説明したい箇所に米印(※)や脚注番号などの特定の記号を付け加え、ページ下の欄外や文書の末尾に説明となる記述を添える形式が一般的です。(IT用語辞典 Weblio辞書)
用語解説や補足説明、出典情報などの脚注を書き加えることにより文字数を増やせばページ内の情報がよりユーザーに伝わりやすくなるのでコンテンツの質を高める事も同時に出来ます。


(4)スタッフからの一言、挨拶文を追加する
→ 物販の場合は商品をお奨めする理由を一言、お店の場合はお客様への挨拶としての一言を書くとテキストを増やす事ができます。1人だけではなく何名かが書けばその何倍もテキストを増やす事ができます。

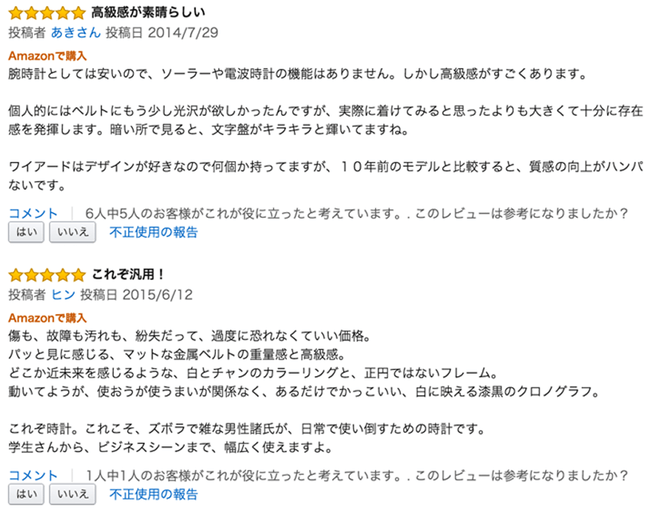
(5)レビューを追加する
→ レビューというのは商品・サービスを使ったお客様の声の事ですが、非常に多くのWebサイトが商品の魅力や人気を証明するためにレビューを追加するようになってきています。そしてそれは同時にテキストを増やすための非常に有効な方法にもなっています。
レビューを顧客に書いてもらうための工夫としてはポイントの付与やギフトカードやカタログギフト、単価の高い商品の場合は数パーセントの割引等を提供すると集まりやすくなります。ただし、極端な謝礼は法的な問題になったり悪い評判を起こす原因になることになるので避けるべきです。

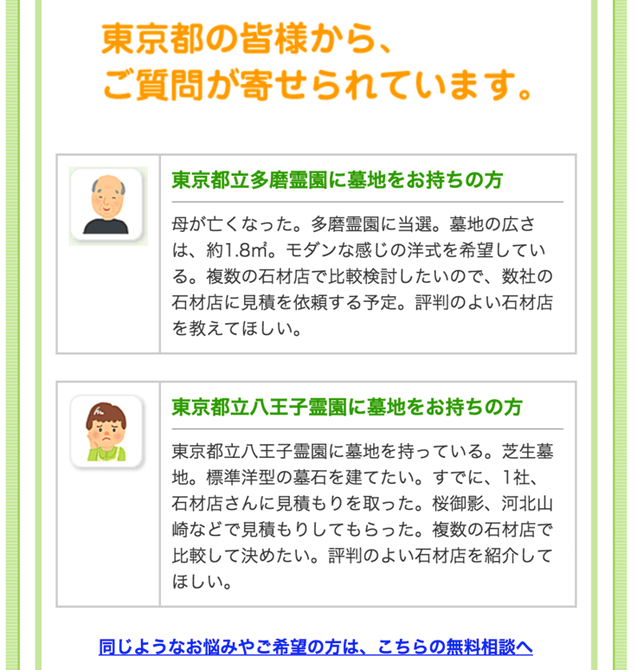
(6)質問文を追加する
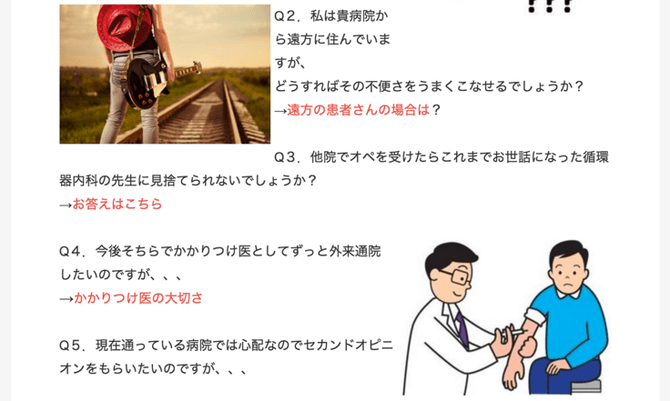
→ ページのテーマに関連した質問文を掲載すると文字コンテンツをたくさん増やすことが可能です。次の図は東京都内の墓石に関する100文字くらいの質問文を5件追加したことによって「墓石 東京」でGoogleで1位表示されたページです。質問文の中にはしつこくない程度に墓石や東京を含めるようにしています。
質問文はどのようにして集めたのかというと1つは過去にメールで貰った質問を編集したり、消費者視点に立って質問文を書いてくれるライターを外注するなどして集めました。ランサーズやクラウドワークス等のクラウドソーシングサービスを使えば低コストでオリジナルの記事を書いてくれることがありますのでたくさんの費用をかけずにページのコンテンツを増やすことが可能です。

(7)関連コラムを追加する
→ どうしてもこれ以上文字コンテンツを追加することが出来ない時は次の図のようにそのページのテーマに関するコラムを書いてそれを追加するという方法があります。これも自社で書けない場合はクラウドソーシング等の外注サービスを利用することにより調達が可能です。
ただし、単にテーマにあった文字数を増やすという考え方は良くありません。
コラムの部分もユーザーが読むことを想定してユーザーに少しでもためになるコンテンツを提供して信頼を獲得する必要があります。それによりサイト本来の目的である成約率アップを目指すことが出来ます。

(8)画像のALT属性部分に画像の説明文を記述する
→ これはブラウザで見た時にユーザーの目には見えない部分なので検索エンジンからの評価はやや低くなりますが、画像のALT属性部分には画像についての簡単な説明文を書くか、画像の表面に文字が書かれている時はその文字をそのままALT属性部分に記述するべきです。
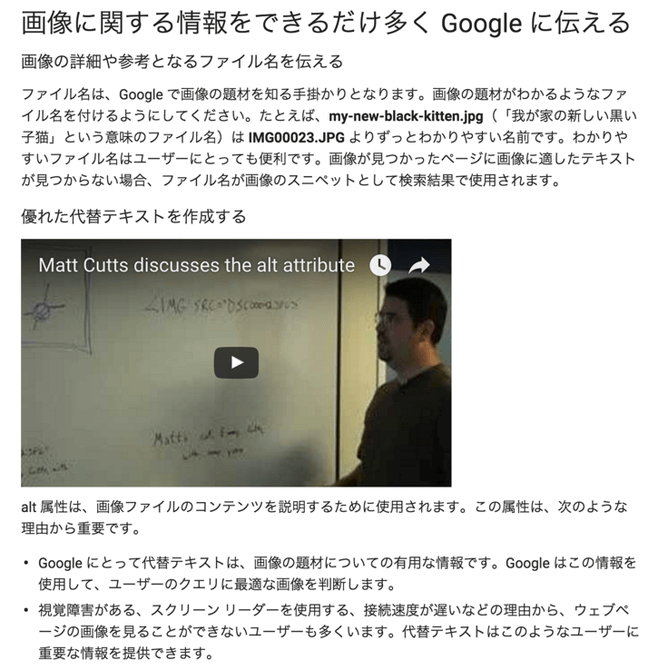
【画像の例 】

【この画像の表面に書かれている文字をALT属性部分に記述した例】
(9)画像の説明文をスタイルシート(CSS)で記述する
→ ALT属性を使わずにスタイルシートを使い画像の表面に書かれている文字を記述することが出来ます。
テキストを画像の背景に書いたり、ブラウザの画面の外に書くやり方です。
【ソース例】
display: none;
visibility: hidden;
text-indent: -9999px;
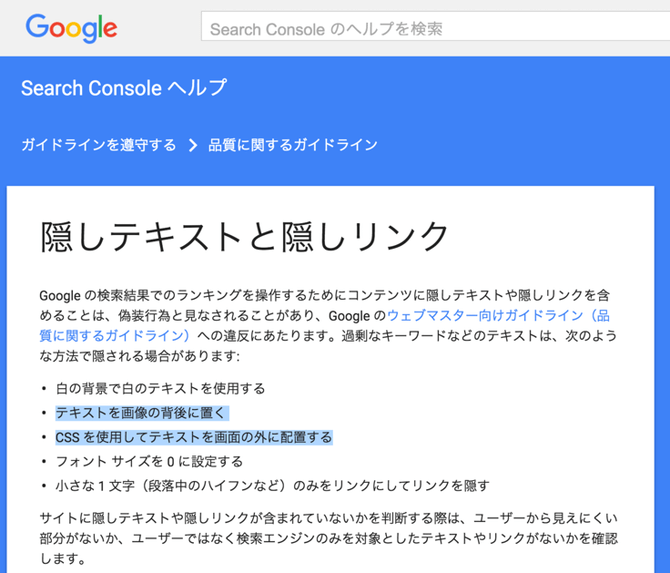
しかし、Googleは公式サイトにある「品質に関するガイドライン」においてこうしたやり方を悪用しないように警告しています。

悪用かどうかの境目は、不必要に多くのテキストを隠しているかどうかです。
ALT属性の記述のルールと同じように、画像の表面に書かれている文字をそのまま記述するのは問題ありませんが、それ以上の文字をその部分に書くのはユーザーには見えない情報を検索エンジンだけに見せて検索エンジンによる評価を不当に高めようとする不正行為だと見做されるので注意をしなければなりません。
以上が既存のWebページ内の文字数を増やしてコンテンツ量を増やすための工夫です。
可能な範囲でこうした方法も参考にしながら文字数を増やすようにして下さい。
画像
これまで文字数を増やす事が上位表示にプラスに働く事を解説してきましたが、実は文字数を増やせば増やすほどユーザーに負担を与えることになり次のような問題を引き起こすことになります:
(1)ユーザーが退屈するようになりページからの離脱率が高まる
→ 現代人は文字だけのコンテンツをあまり読まなくなってきています。このことは新聞の購読者数の減少や、出版産業の市場縮小からも明らかです。
新聞もたくさんの写真やイラストを掲載するようになり、販売部数の多い書籍はたくさんのビジュアルを用いるようになってきています。ベストセラーになったビジネス書などでもマンガで難しい概念を分かりやすく説明するようになっています。
こうした中、Webページも出版物のように注意を引くためにビジュアルを多用する必要があります。これを怠り文字だけのWebページを作ることや、文字を増やすだけ増やして画像は増やさなければユー
ザー離れを引き起こすことになるでしょう。
(2)メッセージが伝わりづらくなり成約率が落ちる
→ 画像をWebページ内になるべくたくさん載せるもう一つの理由は読者の理解を助けるためです。読者の理解を助けるために画像を増やすというのはビジュアルエイドという考えに基づいたものです。
ビジュアルエイドというのは、授業やプレゼンテーションなどにおいて、文章の内容を視覚的により分かりやすくする目的で添付される図や写真、グラフなどを意味する( Weblio辞書より)というものです。
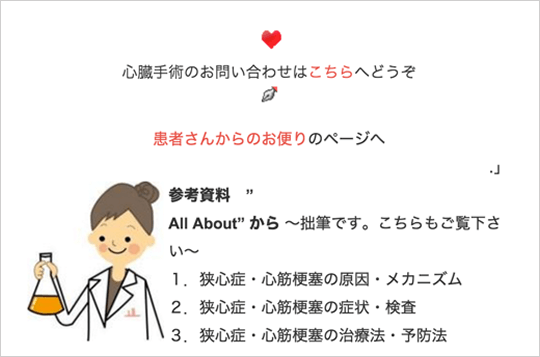
次の例は心臓外科手術という非常に難しいテーマを扱っているサイトのページです。サイト運営者は各ページ最低でも3つの画像を載せて読者に興味を抱かせ、理解を深めてもらうために努力をしています。
【心臓外科手術情報WEB】
http://www.shinzougekashujutsu.com/web/2009/09/10-136b.html

画像はビジュアルエイドとして役立つだけではなく、それそのものがユーザーを自社サイトに集めるための道具になることがあります。
それは検索エンジンの画像検索で上位表示をするという「画像SEO」という集客方法です。
GoogleはWebページだけを検索対象にはしていません。ユニバーサルサーチという考え方に基づいてWeb上で配布されている様々なデジタルコンテンツを検索対象にしています。
Googleが検索対象としているのは:
1、Webページ
2、画像
3、動画
4、地図
5、ショッピング情報
6、書籍情報
7、モバイルアプリ
の7つで、今後さらに増える可能性があります。
この中でWebページの次に昔からあるのが画像検索です。
Googleの検索結果画面の上にある「画像」というタブをクリックすると画像ファイルだけでの検索結果が表示されます。

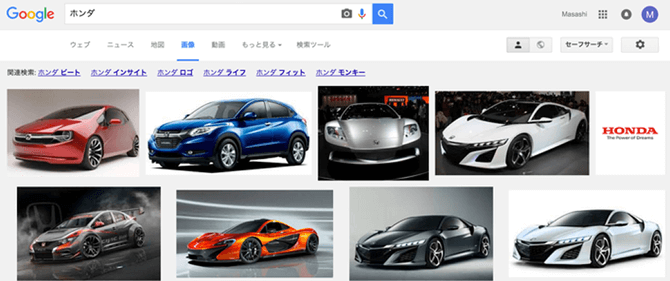
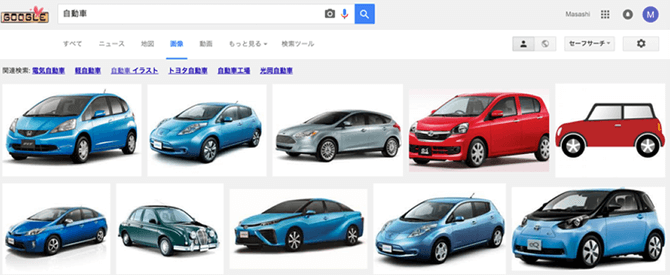
さらには、検索ユーザーがWebページだけではなく、画像も見たいのではないかとGoogleが判断した時には下の図のようにWebページへのリンクに混ざって複数の画像を横一列に表示する事があります。

これは「ホンダ フィット」というキーワードで検索した時の検索結果ですがホンダのフィットという車種名で検索するユーザーはホンダのフィットの写真も見れたほうが購入決定に役立つのではないかと配慮、予測して表示をするようにしています。
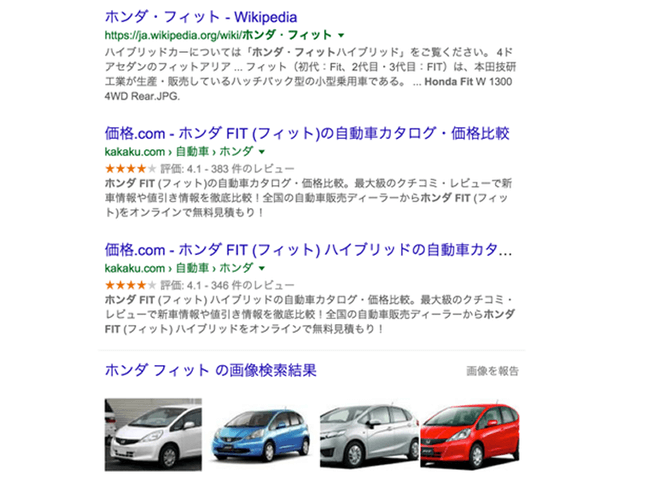
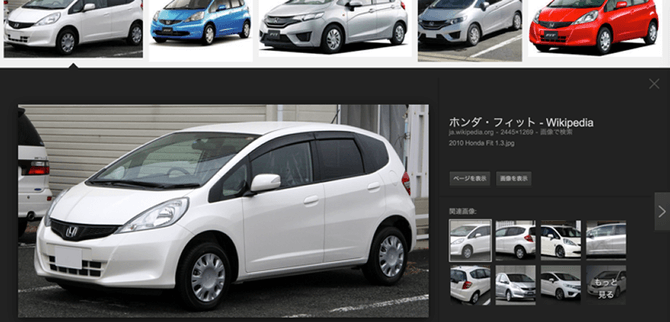
自社サイトに掲載している画像ファイルがこのように通常のWeb検索結果ページや画像検索結果ページに表示されればその分、自社サイトへの訪問者を増やすことが期待できます。何故なら画像部分をクリックすると下の図のように画像が表示され、画像部分からその画像が掲載されているWebページにリンクが張られているからです。(画像の右横にある「ページを表示」というところからもリンクが張られています)
【Googleの画像検索結果ページ 】

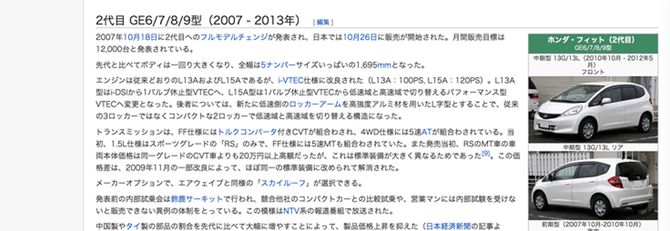
【この画像を掲載しているリンク先のページ】

画像検索で上位表示されている画像ファイルには一定の法則性があります。
上位表示されている画像ファイルには次のような共通点があり、それは「画像SEO」のテクニックでもあります:
(1)検索したキーワードだけが画像に含まれている
→ これは最も基本的なもので、画像検索したキーワードが「自動車」ならば自動車だけの写真が上位に来るようになっており、自動車の横に人がいたり、背景に海や山があったりするものは検索結果の下のほうに表示されるという法則です。このため何かのキーワードで画像検索で上位表示したい場合はそのキーワードに関するものだけの写真やイラストにすることが上位表示のコツになります。
【自動車で検索して上位表示されている画像ファイル】

【自動車で検索して下位に表示されている画像ファイル】

(2)小さなサイズの画像よりも大きなサイズのものが上位表示されている
→ 小さなサイズの写真よりも大きなサイズのものが上位表示する傾向があります。
(3)品質が高い画像のほうがそうでない画像よりも上位表示されている
→ 特にサムネイルのように小さい写真やぼやけたような写真は上位表示しずらい傾向にあります。反対に綺麗な写真やイラストの方がより上位表示されている傾向があります。
(4)画像のファイル名に検索キーワードを表す言葉が含まれている
→ 画像のファイル名に検索キーワードそのものが張っている場合は、そのキーワードに関連する言葉が含まれている画像ファイルが上位表示しやすい傾向があります。
下の例は実際に「自動車」で画像検索した時に上位表示されている画像のファイル名です。自動車の車種名を意味するフィット、日産リーフ、フォードフォーカス電気自動車、トヨタ等の単語が半角ローマ字で含まれていることがわかります。
cs_eco_fit.jpg
Nissan_Leaf_201211_1.jpg
FocusElectric_08_HR.jpg
TOYOTA_Prius_with_AC_Sockets_1.jpg
Toyota_eQ_1.jpg
Googleはファイル名を見て画像ファイルのテーマを推測するようになっていいます。
そのことはGoogle公式サイトにある「Search Console ヘルプ:画像と動画」
https://support.google.com/webmasters/answer/114016?hl=ja
というところにも書かれています。

(5)画像が掲載されているWebページの画像のALT属性、画像の周囲の本文、タイトルタグ等に検索キーワードが含まれている
→ 「Search Console ヘルプ:画像と動画」にも書かれていますが、Googleは画像が掲載されているWebページの画像のALT属性、画像の周囲の本文、タイトルタグ等を注意深く観察しておりそれらの部分に画像が何についてのものなのかを判断する手がかりがあると判断します。
このように画像はユーザーのページからの離脱を防止して理解を助けるビジュアルエイドとして役立つだけではなく、それそのものが画像SEOをすることにより集客をすることも可能な重要コンテンツなのです。
Webページ内に文字を増やせば増やすほどそれに比例して画像も増やすように努めて下さい。
動画
画像よりもさらにユーザーの注意を引くビジュアルエイドとして動画を活用するWebサイトが増えてきています。このことはGoogleが運営するYouTubeという動画共有サービスの普及により加速するようになりました。
動画をWebページに掲載することにより次のようなメリットが生じます:
(1)サイト滞在時間を長くする
→ Webページ内に文字や画像だけがあるよりもその内容を分かりやすく詳しく説明する動画があれば興味のあるユーザーが動画を視聴しサイト滞在時間が伸びてGoogleからの評価が上がり順位アップに貢献するようになります。

(2)成約率を高める
→ 商品案内ページにその商品の有効な活用方法などが分かりやすく解説されていれば商品に対する疑問が解けてそのまま購入の申込みをするユーザーが増えることが期待できます。
(3)Googleの検索結果上に動画を表示させてそこからユーザーを自社サイトに誘導する
→ YouTube等の動画が通常のWeb検索結果ページの上位に表示されることがあります。
動画をWeb検索結果ページに表示させるためにはGoogleの検索ユーザーが文字でも画像でもなく動画で見る必要性があると判断される次の4つの条件のいずれか1つ、あるいは複数に該当する場合です。
条件1 動きがあった方が分かりやすいテーマであるか?
→ 乗り物や、動物、スポーツ等は文字や静止画よりも動画のほうがユーザーにインパクトを与えることがあります。動きがともなう商材を説明する際は動きを記録した動画をYouTube等の動画共有サイトにアップロードするとその動画はGoogleのウェブ検索で上位表示されやすいということが分かっています。
【「ラジコン ヘリコプター」で検索した際のGoogleのWeb検索結果画面の例】

条件2 文字や画像を見るよりも分かりやすいプロによる解説を動画で見せた方が伝わりやすいか?
→ 法律、医学、健康、科学技術に関する情報は文字や画像だけでは専門知識を持たない一般人にとっては理解が困難なことが多々有ります。
こうしたテーマのコンテンツを提供する時にはプロがビデオカメラを見ながらゆっくりと分かりやすい解説をするとユーザーに内容が伝わりやすくなることがあります。
【「インプラント 手術」で検索した際のGoogleのWeb検索結果画面の例】

条件3 何かのやり方の解説を動画で見せた方が伝わりやすいか?
→ 道具の使い方や、機械の設置方法、操作方法、調理方法等を解説した動画はWeb検索結果に上位表示される傾向が高いです。文字や静止画によるプレゼンテーションよりも動画によるもののほうが分かりやすいからだと思われます。
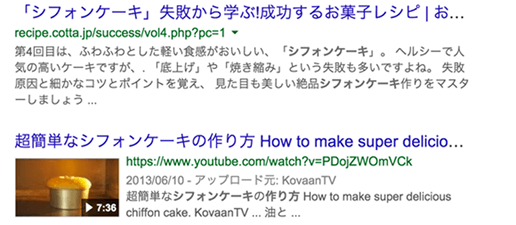
【「シフォンケーキ 作り方」で検索した際のGoogleのWeb検索結果画面の例】

条件4 音声があった方がメッセージが伝わりやすいか?
→ 音楽や、声等に関する商材、あるいは動かすことにより音が発生する商材を紹介する時は音が聞こえたほうがそうではない場合よりも説得力が生じることがあります。そのような場合は積極的に動画を活用すべきです。
【「アナログレコード 音質」で検索した際のGoogleのWeb検索結果画面の例】

さらに、Googleの検索結果画面に表示させるだけではなく、より上位に表示させるために最も効果があるのがYouTube動画のタイトルと紹介文には必ず上位表示を目指すキーワードを含めるというものです。
これは動画SEOテクニックの中でも優先順位が高いテクニックです。特に動画のタイトルに目標キーワードを含めたほうがそうしない場合に比べて遥かに上位表示に有利に働きます。
下の例は実際にYouTube動画のタイトルと紹介文に「人毛ウィッグ」という目標キーワードを含めたことにより「人毛ウィッグ」でGoogle上で検索した時に上位表示している例です。

目標キーワードだけをタイトルに書くのは不自然なので「人毛ウィッグのヘアアレンジの仕方」という長めのタイトルにしています。それにより「人毛ウィッグ アレンジ」と検索するとGoogleで1位表示されるようにもなりました。

また、下の例はYouTubeに動画を登録する際に記述する動画紹介文にも「人毛」や「ウィッグ」を複数回含めている例です。

以上が動画のSEOテクニックの主なポイントです。無理やり動画を作るのではなくユーザーにとって動画もあった方がメッセージが伝わりやすいと思う時は動画を撮影してWebページに掲載することがユーザーにとってプラスになり、それはそのままGoogleからの評価を引き上げることになります。
(4)YouTubeからユーザーを自社サイトに誘導する
→ Googleの次に検索されている検索サイトはYouTube公式サイトだと言われるくらいYouTube公式サイトではたくさんのユーザーがキーワード検索をしています。
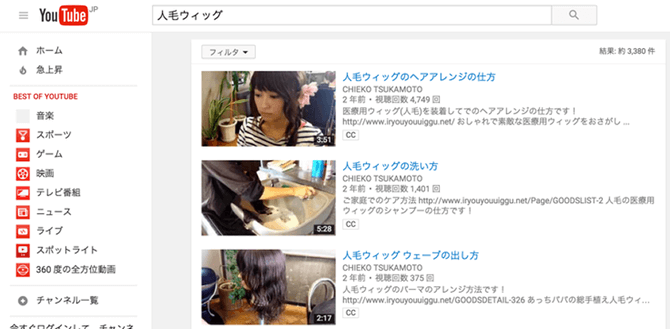
【YouTube公式サイトで「人毛ウィッグ」で検索した検索結果画面】

そこで上位表示をするためには:
①動画のタイトルや紹介文に目標キーワードを含める
②実際にその目標キーワードに関する映像を撮影した動画であること
③再生回数が競合よりも多いこと
④YouTubeユーザーのコメントが多数投稿されていること
というようにテクニックだけではなく、動画の面白さ、品質が問われます。
しかしそれはプロが撮影した高品質な動画でなければならないということではありません。実際に上位表示している動画のほとんどはむしろ素人がスマートフォンやホームビデオカメラで撮影した素人動画ばかりです。
ユーザーが求めているのは内容の面白さ、役立つかどうかだけです。試行錯誤を繰り返し様々な動画をYouTubeにアップすることにより誰でも徐々にユーザーのニーズに合致する動画を提供する力がつくものです。何本か動画をアップして再生回数が少ないからとすぐに挫折するのではなくチャレンジを続けるべきです。
(5)他社のサイト上で自社動画を見てもらい、そこから自社サイトに誘導する
→ Webページに掲載されたYouTube動画の再生が終わるとその動画の関連動画が次の図のように複数表示されます。
競合他社のサイトに掲載された動画が終了したら自社の動画がそこに表示されてそれをきっかけに自社サイトを訪問してくれる可能性が生じます。

(6)動画内に申込先、問い合わせ先、店舗の地図等があれば動画を見てそのまま申込みをするユーザーが増える可能性がある
→ YouTube公式サイト内で動画を見るユーザーはそこから張られているリンクを中々クリックしません。考えられる理由は1つの動画を見ると関連する動画が次々と画面の横に表示され、それまで見ていた動画の再生が終了した時に複数の関連動画が表示されるからだと思われます。
こうした理由により動画ページに掲載したリンクをクリックするユーザーは極めて少ないのが現実です。
そうした中、動画を見たユーザーに自社の商品を購入してもらったり、来店してもらうためには動画を見るだけで連絡先や料金、お店までの地図等を載せて動画内で全てを完結させることが有効です。
次の例は「1000円カット 博多」というキーワードでGoogleで検索した時に上位表示されるYouTube動画です。
この動画のオーナーはWebサイトを持っていません。この動画しかネットにアップしていないにもかかわらずお店の特徴や料金、地図を載せたわずか数分の動画をYouTubeにアップしただけで毎月何人ものお客さんが来店するようになったそうです。この事は動画だけで集客が出来るということを意味します。

以上が動画をWebページに張る意義と、動画だけでも集客効果があるという事例とその手順についてです。ブロードバンドが普及してスマートフォンユーザーも見る動画をWebページに積極的に掲載して動画マーケティングを実践して下さい。
音声
音楽や、声等に関する商材、あるいは動かすことにより音が発生する商材を紹介する時は音が聞こえたほうがそうではない場合よりも説得力が生じることがあります。そのような場合は積極的に音声が録音されている動画を活用してユーザーに音声を聞いてもらう事が有効です。
動画の他にも音声ファイルへのリンクをWebページ内に掲載することにより音声ファイルを再生してブラウザ上で音を聞くことが出来ます。
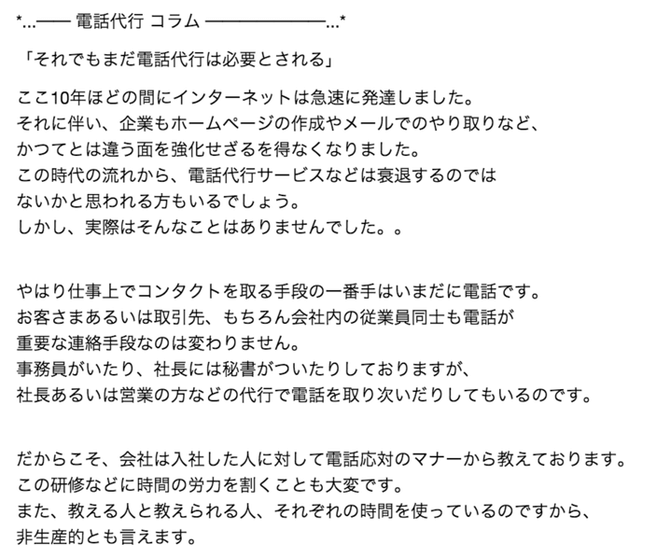
次の例は電話代行サービスを提供している企業のサイトが自社の電話秘書の声の質や話し方の丁寧さを知ってもらうために音声ファイルを貼り付けて再生出来るようにしている例です。

声や音が重要な業界のWebサイトにこのように音声ファイルを貼り付けることによりサイト滞在時間が長くなるだけではなく、商品・サービスの詳細が伝わり成約率を高めることも期待できます。
ソフトウェア・プログラム
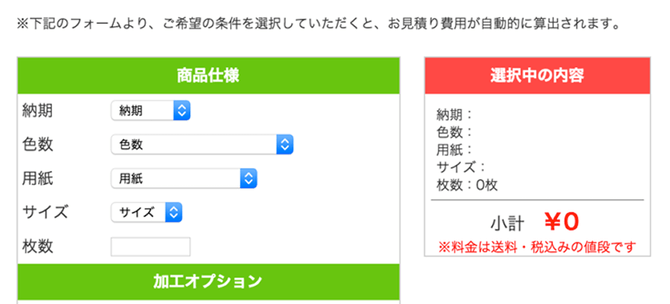
Webページ上で作動する何らかのソフトウェア・プログラムを設置することによりサイト滞在時間の延長や成約率アップを目指すことが出来ます。
引越や、保険、税務顧問料金の自動見積フォームや住宅リフォーム、オフィスレイアウトのシュミレーション、ゲーム、クイズ等ユーザーが入力する情報により情報が変化する双方向性のコンテンツです。

ソーシャル
コンテンツ形態で最近急増しているのがソーシャルメディア上に投稿されるコンテンツです。FacebookやTwitter等に投稿した情報をタイムラインというフレームを自社サイト上に貼り付けることにより魅力的なコンテンツを提供することが出来ます。特に顧客同士が交流するビジネスや会員制ビジネス、飲食店などでは楽しい雰囲気をサイト上に出すのに効果的です。
それだけではなく、ソーシャルメディア上に自社サイトへのリンクを張った記事を投稿することにより自社サイトへの誘導効果も生じるようになります。
【自社のFacebookページに投稿した情報を表示するタイムラインの例】

【自社のTwitterアカウントに投稿した情報を表示するタイムラインの例】

このようにコンテンツは決して文字だけではなく、画像、動画、その他様々な形態が増えてきています。文字だけの退屈なWebページにしないためにもこれらを積極的に取り入れるようにして下さい。
次のページ:ユーザーの種類と提供するコンテンツ
前のページ:内部要素のコンテンツ要因
