1、3大エリアにおけるキーワードの書き方

内部要素の技術要因として上位表示に効果のあるSEOで最初に行うべき作業は3大エリアの最適化です。
何故、3大エリアと呼ぶのかというとSEO上3つの重要な部分を最適化するいうことからです。
3大エリアとは:
(1)タイトルタグ
(2)メタディスクリプション
(3)H1タグ(1行目)
の3つのことを意味します。
タイトルタグ
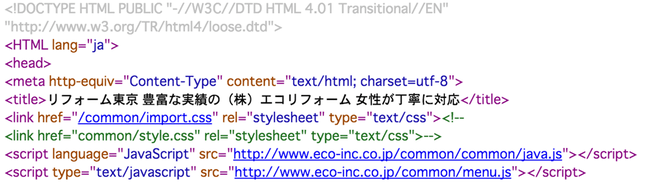
タイトルタグというのはHTMLページのソース内で比較的上の方に記述されているそのページの内容を指し示すタグです。
下の図のように

このページは「リフォーム 東京」という検索キーワードで上位表示を目指しているページなのでそれらのキーワードをなるべく目立つように記述し、かつユーザーが見た時にそのページがあるサイトの特徴を瞬時に良い印象とともに認識することを目指している例です。
SEOにおいてはページのタイトルタグには必ずそのページを上位表示させたい検索キーワードを含める事が重要です。
理由はGoogleがタイトルタグというのはそのページの要旨、つまりテーマを記述したものとして認識するからです。
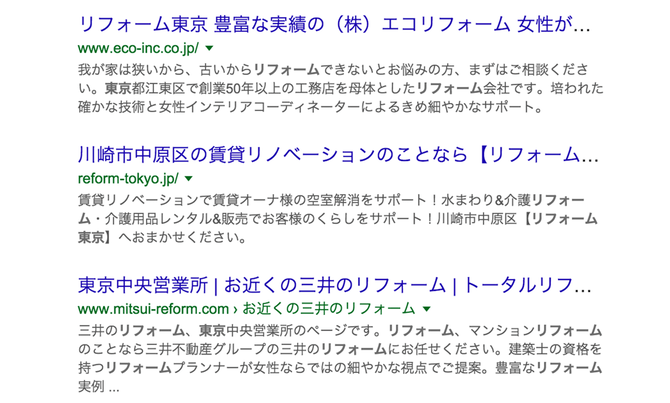
また何故、ユーザーに瞬時に良い印象とともに認識してもらう事を目指すのかというとGoogleの検索結果には通常Webページのタイトルタグ内に書かれた文言がそのまま表示されるからです。
【PC版Googleの検索結果ページ】

検索ユーザーが検索結果ページ上で意味不明の文言が書かれていたり、印象の悪いキャッチフレーズが書かれているWebページを見てもクリックする気にはならなくなってしまいクリックをしなくなります。それは検索結果上でのクリック率を下げる原因になり、そのWebページの上位表示に不利になるばかりかサイトの訪問者数を増やすという本来のSEOの目的を損なうことになります。
そのためタイトルタグに記述する文言は検索ユーザーがクリックしたくなるような魅力的なフレーズを書くよう細心の注意を払う必要があります。
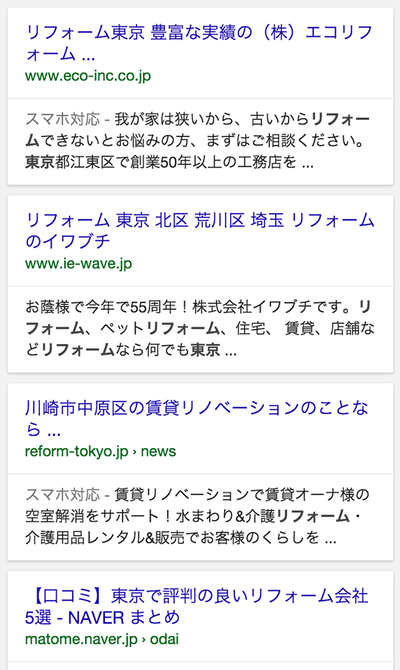
タイトルタグにはPC版Webページ、モバイル版のWebページ共に全角で最大30文字以内の範囲で記述すれば多くの場合、記述したことがそのまま検索結果ページに表示されるようになります。(※半角2文字で全角1文字になります)
【モバイル版Googleの検索結果ページ】

メタディスクリプション
タイトルタグほどの上位表示効果はありませんが、HTMLファイルの上のタイトルタグの下に記述するメタディスクリプションにも注意を払う必要があります。
メタディスクリプションはPC版のWebページには全角で最大240文字、モバイル版のWebページには全角で最大60文字まで書くと多くの場合それがそのままGoogleの検索結果ページに反映されます。
ここもユーザーに検索結果ページ上で与える第一印象の一つになるためにWebページを見たくなるような文言を工夫して自然な文体で書く必要があります。
メタディスクリプションに書く内容は、出来る限りページ毎に変えるようにして、そのページの要旨を自然な文体で書くように心がけて下さい。
そしてそのページが上位表示を目指すキーワードをそこには自然な形で含めると上位表示にプラスに働きます。
H1タグ(1行目)
H1タグとはWebページの大見出しを意味するタグです。
そのページの表題をなるべくユーザーの注意を引くように書く必要があります。Hとはheader(ヘッダー)の略で見出しを意味する言葉です。
上位表示を目指すためにはそのWebページのH1タグに上位表示を目指す目標キーワードを含めるようにして下さい。
また、H1タグに記述する内容は極力、ページ毎に変えるようにしたほうがGoogleがそのページの意味をより理解してくれて上位表示に貢献することになります。

3大エリア共通の注意点
以上が、タイトルタグ、メタディスクリプション、H1(1行目)という3つの重要エリアの書き方についてでしたが、これら3つのエリア共通の注意点をまとめると次のようになります:
(1)なるべく先頭に目標キーワードを書くようにする
→ タイトルタグ、メタディスクリプション、H1ともに、それぞれの先頭に目標キーワードが書かれていたほうがそうでない場合に比べて上位表示しやすい傾向があります。ただし、メタディスクリプションは長文になることが多く文章の先頭に入れることが難しいので、極力文章の前のほうに含めるようにして下さい。
【 良い例 】
(2)目標キーワードが修飾語にならずに主語になるように書く
→ 出来る限り、3大エリアに目標キーワードを書く時は修飾語として書くのではなく、主語(が の前に来る言葉)になるように心がけて下さい。主語であるときのほうがそうでない場合に比べて上位表示しやすくなります。
例えば、「営業研修」という目標キーワードで上位表示を目指す時に:
営業研修を見つけるポータルサイト「営業ネット」
という書き方をすると確かに営業研修という目標キーワードが先頭に書かれていますが、ポータルサイトという言葉を修飾する修飾語(説明する言葉)になってしまい、ポータルサイトという言葉が主語になります。その場合、検索エンジンはそのページは営業研修のページというよりは、ポータルサイトだと認識して、ポータルサイトというキーワードでは上位表示されやすくても、営業研修では上位表示されにくくなることがあります。
営業研修が主語になる書き方にするためには:
営業研修が見つかる!「営業ネット」
と書いたほうがそうでない場合より上位表示に有利になります。全ての場合において目標キーワードを主語にすることは難しいことですが極力、目標キーワードが主語になるような書き方を心がけるようにして下さい。
(3)部分一致ではなく、完全一致になるように書く
→ エコリフォーム という言葉を書けば確かにリフォームと言う言葉がエコリフォームの後半に含まれているのでリフォームという言葉を書いているように見えますが、実際にはエコリフォームという1つの言葉の一部分がリフォームだということでしかありません。
また、日本セミナー協会という言葉を書けばセミナーと言う言葉が含まれているのですが、それも日本セミナー協会という1つの言葉の中にセミナーと言う言葉が含まれているだけです。
このように1つの言葉の一部分としてキーワードが含まれている事をキーワードの部分一致と言います。
一方、「東京でリフォームをするなら・・・」と書けばリフォームという言葉はどの言葉の一部でも無いので完全一致になります。
「日本のセミナーの中でも有名な・・・」と書けばこれもセミナーという言葉はどの言葉の一部でも無いので完全一致になります。
上位表示を目指すページには、極力部分一致ではなく、完全一致で目標キーワードを含める事を目指して下さい。
(4)単語の羅列を書くのではなく、文章またはフレーズ(句)になるように書く
→ 検索エンジンは単語の羅列を嫌います。単語の羅列というのは「てにをは」や「です、ます」等の助詞、助動詞を書かずに単に単語を並べてスペース(空白)で区切るだけの書き方のことを言います。
【悪い例】
大阪 債務整理 無料相談 鈴木法律事務所
これを改善するためには適切な助詞、助動詞などを用いて単語と単語が自然に繋がるように書き直す必要があります。
【良い例】
大阪で債務整理を依頼するなら無料相談受付中の鈴木法律事務所にご相談下さい!
(5)タイトルタグ、メタディスクリプションには目標キーワードを2回まで、H1には1回までを目指す
→ 検索エンジンは同じキーワードを3大エリアにしつこく書いて詰め込むことを嫌います。
ペナルティーを避けて上位表示を目指すためには目標キーワードを・・・
【タイトルタグ】
短めの場合は1回だけ
長めの場合は2回まで
【メタディスクリプション】
短めの場合は1回だけ
長めの場合は2回まで
【H1(一行目)】
短くても長くても1回だけ
まで書くようにして下さい。
【良い例】
(6)1つのページ内の3大エリアには同じ事を書かずに書く内容に変化をつける
→ 上の接骨院のWebページの例を見るとタイトルタグ、メタディスクリプション、H1に書かれているフレーズ、文章はそれぞれ異なったものになっています。
1つのページの中にある3大エリアに同じ事を書くよりも異なった事を書いたほうが上位表示に少しでも有利になります。
【悪い例】
必ず、1つのページの中にあるタイトルタグ、メタディスクリプション、H1には少しでも良いので異なった事を書くように心がけて下さい。
(7)ページ毎に書く内容に変化をつける
→ Googleは同じ内容のタイトルタグ、メタディスクリプション、H1を全てのページにコピーして使用することを嫌います。
理由は、そもそもタイトルタグはそのページの内容を一目で分かるようにするための概略を書く部分であり、メタディスクリプションはそのページの紹介文を文章として書く部分であり、H1タグはそのページの大見出しを書く部分だからです。
にも関わらずどのページにも同じことを書くことはこうしたGoogleの基準から大きく逸れることなので避けなくてはなりません。
サイトの運営システムの事情でどうしても同じ事をどのページにも書かなくてはならない場合は仕方がありませんが、そうでない場合は一定の時間をとってページ毎に異なった内容をタイトルタグ、メタディスクリプション、H1には書くようにして下さい。
そうすることによりそれぞれのページがそれぞれの目標キーワードで上位表示されやすくなりサイトの訪問者数を増やすことが目指せます。
次のページ:ページテーマの絞込
前のページ:小目標=スモールキーワード
