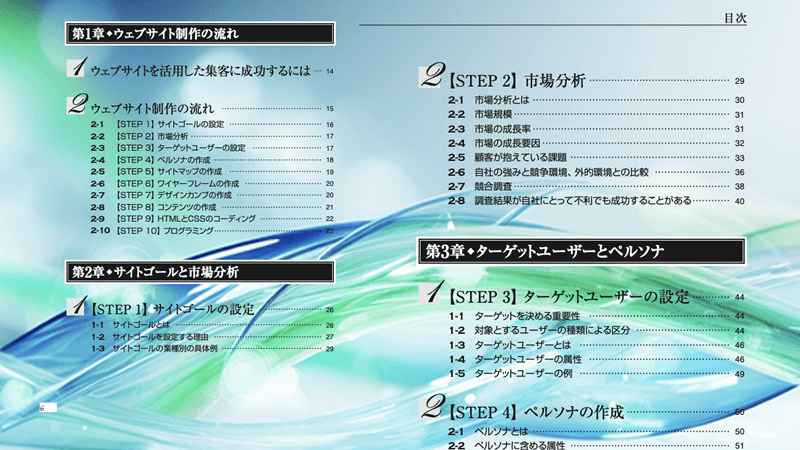
ウェブマスター検定3級は、ウェブサイト制作の全工程を網羅した実践的な学習を提供するプログラムです。このコースでは、ビジネス目標の設定からデザイン、プログラミングまで、ウェブサイトを成功に導くために必要な技術を体系的に学ぶことができます。具体的には、目標達成のための指標設定、市場分析、ターゲットユーザーの設定、サイトマップの作成、デザインカンプの作成、そして最終的なコンテンツ制作やプログラミングまで、あらゆる段階にわたって実践的なスキルが身につきます。今回は、ウェブマスター検定3級で具体的にどんな技術が学べるのか、その魅力を詳しく紹介します。
1. 目標設定の重要性とビジネス成功の基礎

ウェブサイト制作の第一歩は、明確な目標設定です。ウェブマスター検定3級では、単なる「月商何億円」といった漠然とした目標ではなく、具体的な売上目標とそれを実現するための計画の立て方を学びます。例えば、特定の商品を何個売りたいのか、月間のウェブサイト訪問者数をどれくらい増やしたいのか、といった具体的な数値目標を定め、それに基づいて指標(KPI)を設定します。
このプロセスを通じて、ウェブ制作が単なるデザインやプログラミングの作業ではなく、ビジネスの目標を達成するための戦略的なツールであることを理解できます。初心者でも分かりやすいように、検定ではステップごとに実例を挙げながら、どのように具体的な目標を設定し、それに基づいてサイト制作を進めるべきかが詳しく説明されています。
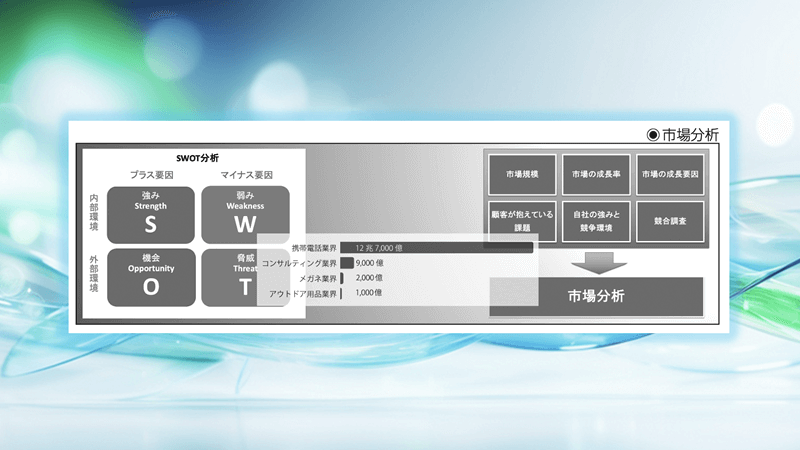
2. 市場分析で競合を理解し、成功への道を探る

次に重要なのが、市場分析です。市場分析は、ビジネスを成功させるための基本中の基本ですが、意外と見落とされがちなステップです。この検定では、自社のポジションを把握し、競合との比較を行い、ウェブサイトを使ってどのように優位性を築くかを学びます。
例えば、ライバルサイトのアクセス数を調査するためのツールや、自社のウェブサイトがどのようなキーワードで検索されているかを分析するツールの使い方も含まれます。これにより、競合サイトと比較して自分のサイトがどの部分で強みを持っているのか、逆にどこが弱いのかを具体的に理解し、サイトの改善点を見つけることができます。
初心者の方にも、こうしたツールを使った市場分析が簡単にできるように、手順を細かく解説しています。市場分析は、ビジネスの成功に欠かせない重要な要素であり、このスキルを習得することで、より効果的なウェブサイト運営が可能になります。
3. ターゲットユーザー設定で精度の高い集客を実現

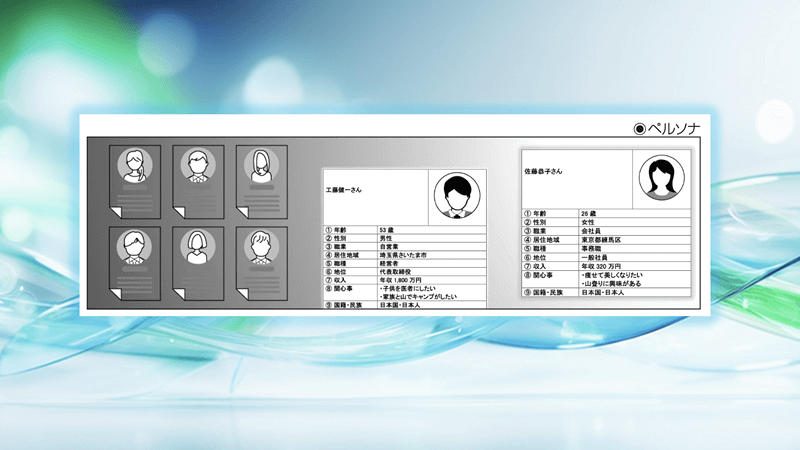
ウェブサイトを成功させるためには、ターゲットユーザーの設定が欠かせません。ウェブマスター検定3級では、具体的な顧客層を設定する方法を学びます。この段階では、「ペルソナ」という顧客の架空の人物像を作り、その人物のニーズや課題を細かく分析します。
ペルソナを設定することで、どのようなユーザーがウェブサイトを訪れるのか、そのユーザーが何を求めているのかが明確になり、サイトの内容やデザインをよりターゲットに合わせたものにすることができます。この検定では、ペルソナ設定の手順を具体的に説明し、初心者でも分かりやすく実践できるようにサポートしています。
例えば、男性か女性か、どの年代か、どのような職業で、どんな生活をしているかといった具体的な特徴を持つペルソナを設定することで、そのユーザーが何を求めているかを理解し、サイト制作に反映させることができます。
4. サイトマップとワイヤーフレームで構造を明確にする

次に、サイトの構造を決める段階に進みます。ウェブマスター検定3級では、サイトマップとワイヤーフレームの作成方法について学びます。サイトマップとは、ウェブサイトの全体構造を図式化したもので、トップページからサブページ、さらには詳細ページへの流れをピラミッド形式やツリー構造で表します。この作業を通じて、どの情報をどこに配置するのかが明確になり、ユーザーがアクセスしやすいサイト設計ができるようになります。
ワイヤーフレームは、ページのレイアウトを線だけで描いたもので、ページの大見出しや中見出し、本文の配置などを決定するための重要なツールです。この検定では、ExcelやPowerPoint、その他専用のツールを使ったワイヤーフレーム作成の具体的な手法を学び、実際に自分でワイヤーフレームを作成できるようになります。
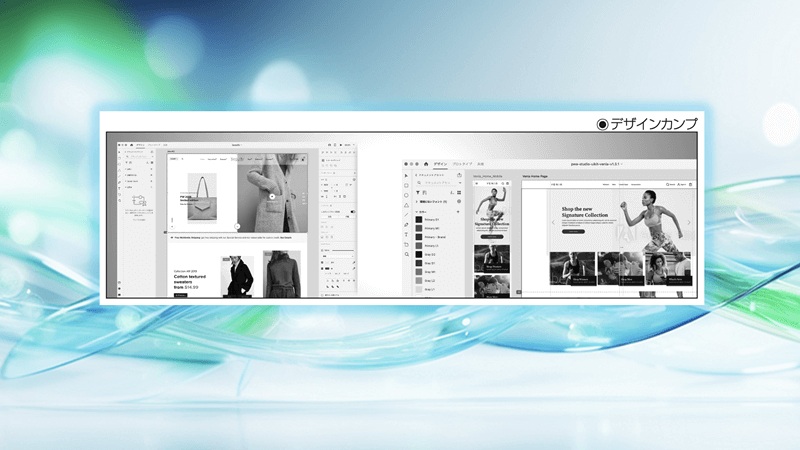
5. デザインカンプでサイトのビジュアルを具体化

ワイヤーフレームが完成したら、次はデザインカンプの作成です。デザインカンプとは、ウェブサイトの最終的なビジュアルデザインを表したもので、Photoshopや専用のグラフィックソフトを使用して作成されます。このステップでは、色使いやフォント選び、画像の配置など、サイトの見た目を細かく決定します。
ウェブマスター検定3級では、デザインカンプを作成する際のポイントを詳しく解説しており、初心者でもプロフェッショナルなデザインを作り上げるためのヒントが得られます。このステップでサイトの全体像が具体的に形になり、サイトの完成が見えてくるのです。
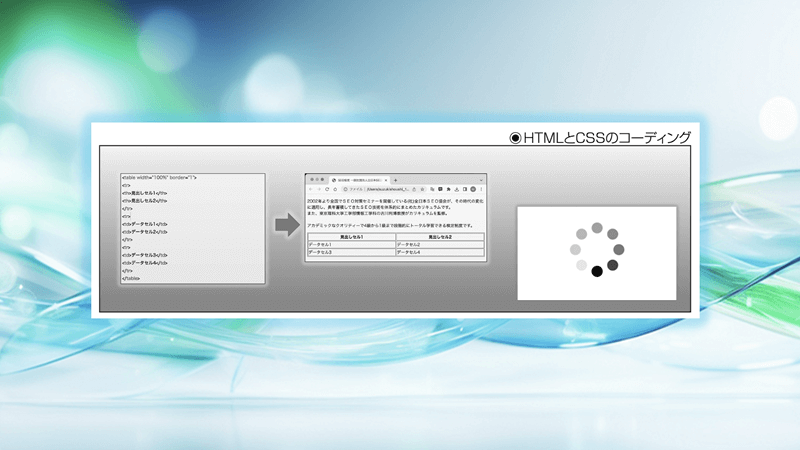
6. コンテンツ作成とコーディングでサイトを形にする

デザインカンプが完成したら、次に進むのがコンテンツの作成とコーディングです。ウェブマスター検定3級では、テキストや画像、動画などのコンテンツ作成についても詳しく学びます。コンテンツは、ウェブサイトの中核を成す要素であり、ユーザーが最も重視する部分でもあります。
また、HTMLとCSSを使用したコーディングの基礎も学びます。HTMLはウェブページの基本的な構造を作成し、CSSはそのデザインを定義するために使用されます。この検定では、初心者向けに基礎から丁寧にコーディングの方法を解説しており、コーディングとは何か、その全体像を理解できることができます。
7. プログラミングで動的な要素を追加する

ウェブサイトに動的な要素を加えるためには、プログラミングの知識が必要です。ウェブマスター検定3級では、初心者でもわかりやすく、プログラミングの基本を理解できるようにカリキュラムが組まれており、JavaScriptやPHPなどのプログラミング言語の概要を学びます。これにより、フォームやショッピングカート、検索ボックスなどのインタラクティブな機能の意味を知ることができます。
まとめ
ウェブマスター検定3級は、単に技術を学ぶだけでなく、ビジネス目標の設定から市場分析、ターゲットユーザーの設定、デザイン、コーディング、そしてプログラミングまで、ウェブサイト制作の全工程を網羅的に学べる実践的な学習プログラムです。この検定を通じて得られるスキルは、初心者でもウェブサイト運営に必要な知識を体系的に身に付けることができ、プロフェッショナルとしての第一歩を踏み出すための大きな助けとなるでしょう。ウェブマスター検定3級は、ウェブ制作の幅広い技術を身に付けたい人にとって、最適なプログラムです。