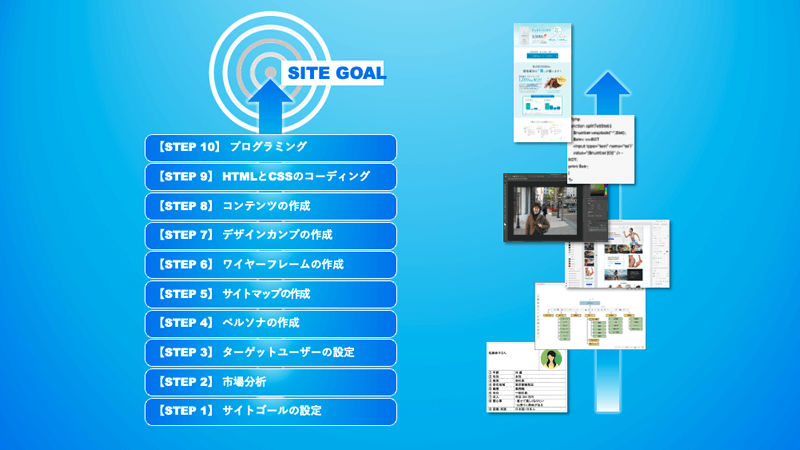
ウェブサイト制作は、初心者にとって複雑に感じられることが多いですが、実際には明確なステップに従うことで、誰でも理解できるプロセスです。今回の記事では、ウェブマスター検定3級公式テキストを基に、ウェブサイト制作の基本的な「10のステップ」を解説していきます。これらのステップをしっかりと理解することで、初心者でもプロフェッショナルなウェブサイト制作に取り組むことができるようになります。
ウェブサイト制作の目的:ゴールを設定する
【STEP 1】サイトゴールの設定

ウェブサイト制作における第一歩は、明確なゴールを設定することです。ゴールがないままにサイトを制作すると、方向性が不明確になり、期待される成果を得ることが難しくなります。特に、企業のウェブサイトの場合、何を目的としてサイトを制作するのか、どのような結果を目指すのかを具体的に定める必要があります。
たとえば、オンラインストアのゴールは売上の向上、企業のコーポレートサイトではブランドの信頼性を高めることが目標となるでしょう。目的に応じた明確なゴールを設定することで、ウェブサイトの全体的なデザインや機能、コンテンツの方向性が決まります。
市場を理解して競争力を高める
【STEP 2】市場分析

ゴールを設定した後は、市場分析が必要です。市場分析を行うことで、自社のウェブサイトがどのような環境で競争していくのかを把握し、競合他社との差別化を図ることが可能になります。市場分析では、どのような競合が存在し、どのようなサービスを提供しているのか、またその市場でどのように自社が勝ち抜くことができるのかを評価します。
たとえば、空気清浄機の新製品を売り出す場合、大手家電メーカーと競争することが予想されます。そこで、競合との差別化を図るために、エコロジー機能やデザイン性をアピールすることで、独自の強みを打ち出すことができます。この段階で行われる市場分析は、ウェブサイトのコンテンツやデザインに大きな影響を与えるため、入念に行う必要があります。
ターゲットユーザーを明確にする
【STEP 3】ターゲットユーザーの設定

次に、ターゲットユーザーを設定します。ターゲットユーザーとは、ウェブサイトが主にアプローチするべき顧客層のことです。ウェブサイト制作の成功は、このターゲットユーザーをどれだけ明確に設定できるかに大きく依存します。
たとえば、若い世代向けのファッションサイトを作る場合、デザインはトレンドを意識したものにし、コンテンツは視覚的に魅力的で使いやすい構成にする必要があります。一方で、ビジネス向けのサイトであれば、プロフェッショナルな印象を与え、信頼性を重視したデザインやコンテンツが求められます。
ターゲットユーザーを明確に設定することで、ユーザーに適切な情報を提供し、効果的にサイトを運営することが可能になります。
ペルソナの作成:ターゲットユーザーを具体化する
【STEP 4】ペルソナの作成

ターゲットユーザーを設定したら、次に「ペルソナ」を作成します。ペルソナとは、ターゲットユーザーを具体的な一人の人物像として描き出す手法で、その人のライフスタイルやニーズ、価値観を具体的に設定することが重要です。
たとえば、30代の子育て中の母親をターゲットにしている場合、そのペルソナの詳細を作り込みます。彼女の関心事や日常生活、ウェブで検索する情報の種類を考え、彼女がサイトを訪れた際にどのような情報が欲しいかを具体的に想像するのです。このようにしてペルソナを作成することで、サイトのコンテンツやデザインが一貫性を持ち、よりターゲットに刺さるものとなります。
ウェブサイト全体の構造を決める:サイトマップの作成
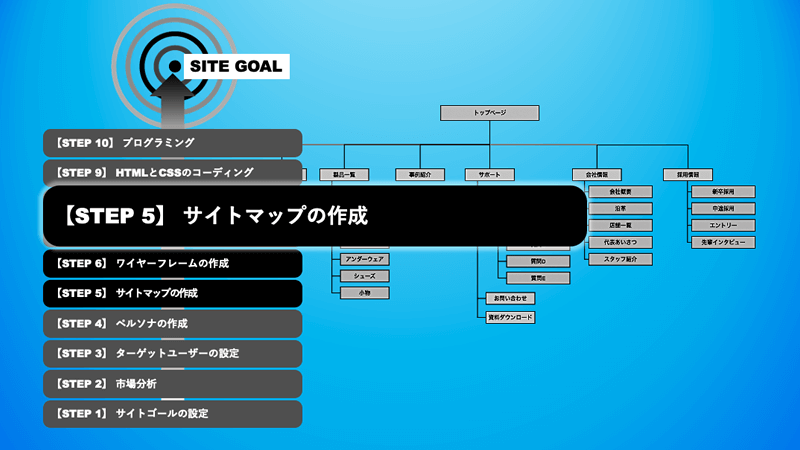
【STEP 5】サイトマップの作成

次のステップでは、ウェブサイト全体の構造を決める「サイトマップ」を作成します。サイトマップは、ウェブサイトの各ページがどのように繋がり、どの順序で情報が表示されるかを示す設計図のようなものです。
例えば、トップページから各製品ページ、ブログ、問い合わせフォームへの流れを整理し、ユーザーが目的の情報にスムーズにアクセスできるようにすることが重要です。この段階で、サイト全体の構成が視覚的に整理され、ユーザビリティの高いサイトを構築する基盤が整います。
ページのレイアウトを決める:ワイヤーフレームの作成
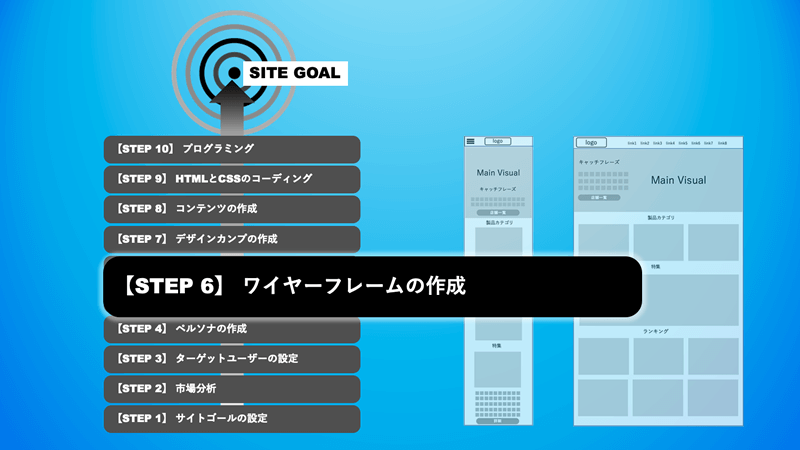
【STEP 6】ワイヤーフレームの作成

サイトマップが完成したら、次にワイヤーフレームを作成します。ワイヤーフレームとは、各ページのレイアウトを簡単な線で描いたもので、どこにテキスト、画像、ボタンを配置するかを決定します。
ワイヤーフレームの作成は、ウェブサイトのデザインを具体化する前にページの基本的な構造を決める重要なステップです。これにより、ユーザーがサイトを訪れた際のナビゲーションがスムーズになり、使いやすいページを設計することができます。
デザインを具現化する:デザインカンプの作成
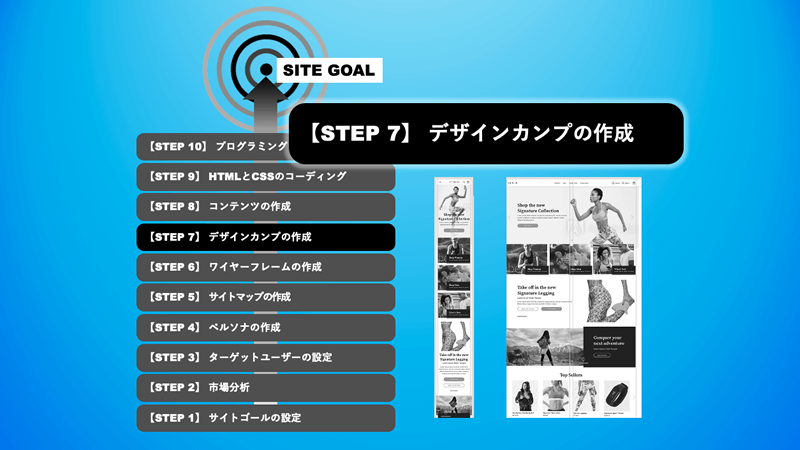
【STEP 7】デザインカンプの作成

ワイヤーフレームを元に、デザインカンプを作成します。デザインカンプは、実際のウェブサイトがどのように見えるかを具体的に示したもので、配色やフォント、画像の配置など、デザインの詳細を決定する段階です。
たとえば、ファッションサイトであれば、華やかでトレンディなデザインが求められ、ビジネスサイトであればシンプルで信頼性のあるデザインが好まれます。デザインカンプの段階では、ターゲットユーザーやペルソナを考慮し、デザインが彼らにとって魅力的であるかどうかを確認することが重要です。
コンテンツを充実させる:コンテンツの作成
【STEP 8】コンテンツの作成

デザインが整ったら、次にウェブサイトの中身であるコンテンツを作成します。コンテンツとは、テキスト、画像、動画など、ユーザーに提供する情報全般を指します。ウェブサイトの魅力はデザインだけでなく、いかに質の高いコンテンツを提供できるかにも左右されます。
たとえば、商品紹介ページでは、単に商品の仕様を並べるのではなく、その商品を使用することで得られるメリットや、ユーザーが感じるであろう価値を伝えることが重要です。また、FAQやブログ記事など、ユーザーが疑問に思っていることや興味を持つトピックに対して回答を提供するコンテンツを用意することも、ユーザーの満足度を高めるために効果的です。
コーディングでサイトを実現する:HTMLとCSSの導入
【STEP 9】HTMLとCSSのコーディング

次に、デザインをウェブ上で機能する形にするために、HTMLとCSSを使ってコーディングを行います。HTMLはウェブページの構造を作り、CSSはその見た目をスタイル付けするための技術です。コーディングを行うことで、ブラウザ上で実際にウェブサイトが表示され、ユーザーがアクセスできる状態になります。
このステップは、デザインカンプで決定したレイアウトやスタイルをそのままウェブ上に再現するための重要な作業です。
サイトに動きを与える:プログラミングの導入
【STEP 10】プログラミング

最後に、必要に応じてウェブサイトに動的な要素を追加するためのプログラミングを行います。たとえば、ユーザーがフォームに入力したデータを送信したり、商品の在庫状況をリアルタイムで確認したりする機能を実装します。このようなインタラクティブな機能は、ユーザーエクスペリエンスを向上させ、ウェブサイトをより使いやすくする役割を果たします。
プログラミングを行うことで、静的なウェブサイトがよりインタラクティブで機能的なものになり、ユーザーにとって価値のあるサイトとなります。
まとめ
ウェブサイト制作は、しっかりとしたステップに従うことで初心者でも安心して進められるものです。サイトゴールの設定からプログラミングまでの「10のステップ」を踏むことで、効果的で集客力のあるウェブサイトを作ることができます。これらのステップを理解し、実践することで、ウェブサイトの運営がスムーズに行えるようになり、ビジネスの成長や成功へと繋がることでしょう。