ウェブデザインの世界では、”デザインカンプ”という言葉が頻繁に使われます。これは、ウェブページのデザインを具体化した完成予想図を指します。この記事では、デザインカンプの重要性、制作過程、モバイルファーストのアプローチ、そしてUIとUXとの関係について、初心者にも分かりやすく解説します。
デザインカンプの定義と役割
ウェブサイト制作のプロセスにおいて、デザインカンプは非常に重要な役割を果たします。デザインカンプとは、ウェブサイトの完成形を視覚的に示したものであり、クライアントやチームメンバーが最終的なデザインを具体的にイメージできるようにするための資料です。
デザインカンプとは何か?
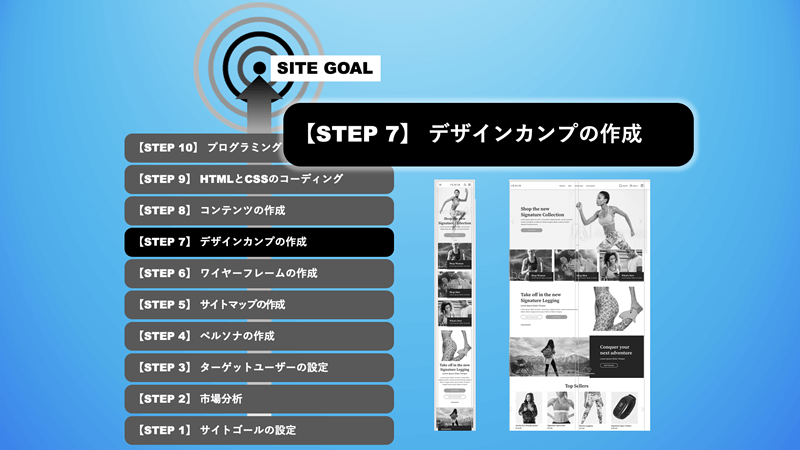
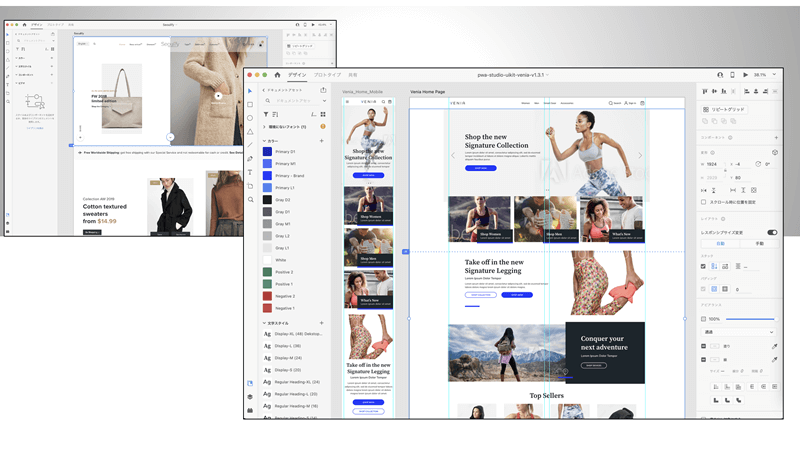
デザインカンプは、ウェブサイトやアプリのデザインを詳細に示した静止画のプロトタイプです。これには、色彩、フォント、画像、レイアウト、ボタンなど、ウェブサイトのすべてのデザイン要素が含まれています。これを利用することで、クライアントや関係者が完成イメージを正確に理解しやすくなり、開発段階での認識のズレを防ぐことができます。

デザインカンプに含まれる要素
デザインカンプには、以下のような具体的な要素が含まれます。
1. 色彩
・ウェブサイト全体のカラースキームを明確に示します。
・主に使われる色、アクセントカラー、背景色など、視覚的な印象を決定する重要な要素が含まれます。
2. フォント
・使用する書体(フォント)とそのサイズ、スタイル(太字、斜体など)を具体的に設定します。
・視認性やブランドイメージを考慮し、テキスト部分のデザインを決定します。
3. 画像とグラフィック
・サイト内で使用する画像やイラストをどこに配置するのかを示します。
・これにより、デザイン全体のバランスや印象を視覚的に確認できます。
4. ボタンやリンク
・ユーザーが操作するインタラクティブな要素(ボタン、リンクなど)のデザインを具体化します。
・配置や色、サイズが適切かどうかを事前に確認できます。
デザインカンプの役割
デザインカンプは、単なる見た目の確認ツールではありません。プロジェクトの成功において、以下のような重要な役割を果たします。
1. プロジェクトの方向性を共有する
デザインカンプは、プロジェクト全体のビジュアルコンセプトを共有するための重要なツールです。クライアント、デザイナー、開発者など、プロジェクトに関わるすべての人が同じ方向を目指して進めるようになります。
2. 誤解や認識のズレを防ぐ
クライアントが求めるデザインイメージを正確に理解し、実際の開発に進む前に修正を行うことができます。これにより、後の段階で発生する修正作業やコストを大幅に削減できます。
3. 開発プロセスの効率化
デザインカンプは、デザイナーと開発者の間のコミュニケーションをスムーズにします。デザインカンプに基づいてコーディングが進められるため、無駄な手戻りを防ぎ、スケジュール通りにプロジェクトを進行できます。
4. クライアントの満足度を向上させる
完成形を事前にイメージできるため、クライアントは安心してプロジェクトを進められます。また、具体的なデザインを確認することで、クライアントのフィードバックが得られやすくなります。
デザインカンプ作成時の注意点
1. 明確な目標を設定する
デザインカンプを作成する前に、ウェブサイトの目的やターゲットユーザーを明確にしましょう。これにより、デザインの方向性が定まり、効果的なデザインカンプを作成できます。
2. ユーザビリティを考慮する
デザインカンプは見た目だけでなく、ユーザーが使いやすいかどうかも考慮する必要があります。ナビゲーションの配置やボタンの大きさなど、ユーザー体験を向上させるデザインにすることが大切です。
3. 柔軟性を持たせる
プロジェクトが進む中で、デザインの変更が必要になることもあります。そのため、デザインカンプは必要に応じて修正可能な柔軟性を持たせておくと良いでしょう。
ワイヤーフレームとの違い
ウェブサイト制作やアプリ開発において、「ワイヤーフレーム」と「デザインカンプ」は、それぞれ異なる役割を担う重要なプロセスです。しかし、両者の違いが曖昧に感じる方も少なくありません。
ワイヤーフレームとは?
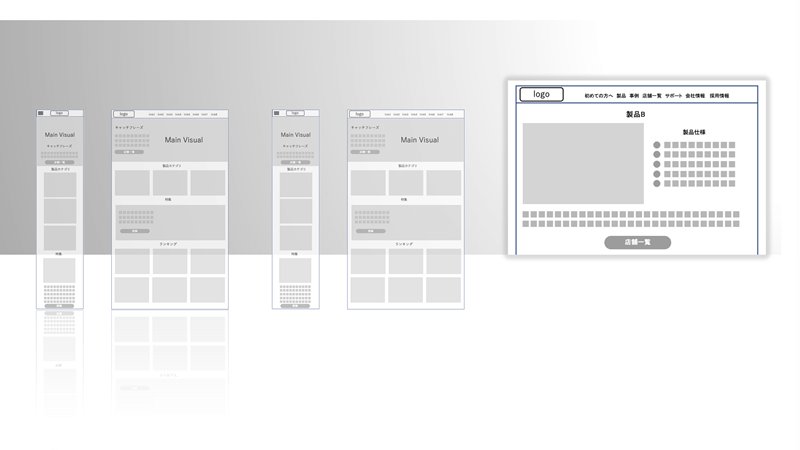
ワイヤーフレームは、ウェブサイトやアプリの骨組みを表現するためのシンプルな設計図です。主に以下のような特徴があります:
・白黒のスケッチ
ワイヤーフレームは視覚的に最小限の表現にとどまり、色や装飾的な要素は含まれません。これは、デザインそのものよりも、レイアウトや情報の配置に集中するためです。

・基本構造の確認
サイト全体のページ構成や、各ページ内での情報の優先順位を整理します。たとえば、ヘッダー、ナビゲーションメニュー、メインコンテンツ、フッターの位置などを視覚的に示します。
・チーム間での共通理解
ワイヤーフレームは、開発チームやクライアントとのコミュニケーションツールとして役立ちます。これをもとに、どのようにサイトが構築されるべきかの方向性を共有します。
簡単に言えば、ワイヤーフレームは骨組みであり、デザインカンプはその骨組みに肉付けをして具体化したものです。両者の大きな違いを以下にまとめました:
| 項目 | ワイヤーフレーム | デザインカンプ |
|---|---|---|
| 目的 | サイトの構造や情報配置を決定する | 完成形のデザインを具体化する |
| 表現 | 白黒で簡素 | 色や画像などを加えたビジュアル案 |
| 利用フェーズ | 初期設計段階 | 最終デザイン検討段階 |
| 詳細さ | 最小限 | 高度に詳細 |
ワイヤーフレームが「骨組み」であるとすれば、デザインカンプはそれを「完成形」に変えるための重要なステップです。具体的には、次のプロセスを経て進化します:
1. ワイヤーフレームで基本構造を確認し、全員の認識を統一する。
2. デザインカンプでビジュアル要素を追加し、ユーザーが実際に目にするデザインを具体化する。
3. 必要に応じてフィードバックを反映し、デザインをさらにブラッシュアップする。
UIとUXの関係
UI(ユーザーインターフェイス)は、ユーザーが直接目にし、触れる部分のデザインを指します。具体的には、以下のような要素がUIに該当します:
ボタンやリンクのデザイン
ボタンの色や形、大きさ、配置が直感的であることは、ユーザーが迷わず操作を進めるために重要です。
ナビゲーションメニューの配置
ページ間の移動が簡単に行えるようにすることがポイントです。主要なリンクは見やすい位置に配置され、整理されている必要があります。
テキストや画像の視覚的なレイアウト
テキストは読みやすく、画像は視覚的に魅力的であるべきです。また、レイアウト全体が整然としていることが求められます。
配色やフォントの選定
配色やフォントの選び方は、ブランドイメージや使いやすさに直結します。例えば、コントラストが適切に設定されていれば、視認性が向上します。
良いUIの条件
良いUIは、ユーザーにとって操作が簡単で、視覚的にも心地よいものでなければなりません。以下のような特徴が挙げられます:
1. 直感的な操作性
初めて使うユーザーでも迷わずに操作できる。
2. 統一感のあるデザイン
ボタンやアイコン、フォントなどが一貫性を持っている。
3. 魅力的なビジュアル
カラーやアニメーションが視覚的な楽しさを提供する。
UX(ユーザーエクスペリエンス)とは?
UX(ユーザーエクスペリエンス)は、ユーザーが製品やサービスを使用する際の全体的な体験を指します。UIが「見た目」や「操作感」を重視するのに対し、UXは「体験の質」に焦点を当てています。
UXに影響する要素
UXは次のような複数の要素から成り立っています:
ページの読み込み速度
ページが素早く表示されることは、ユーザー満足度に直結します。遅いサイトは離脱率が高まります。
情報の見つけやすさ
必要な情報が簡単に見つかるよう、情報が適切に整理されていることが重要です。検索機能やカテゴリー分けが効果的です。
ナビゲーションの簡潔さ
シンプルで使いやすいナビゲーションは、ユーザーが目的を達成するのを助けます。
信頼性と一貫性
デザインや機能が信頼できる印象を与え、一貫性が保たれていると、ユーザーは安心して利用できます。
良いUXの条件
良いUXを提供するには、ユーザーの期待を超える体験を設計する必要があります。以下がその条件です:
1. 使いやすさ
煩雑な操作を排除し、スムーズな体験を提供する。
2. ユーザーの目標達成を支援
ユーザーが求める情報やサービスに迅速にアクセスできる設計。
3. 感情的な満足感
デザインや操作が楽しく、使っていて心地よいと感じられる。
UIとUXの相互関係
UIとUXは、単独で存在するものではなく、相互に補完し合います。美しいUIがユーザーの操作意欲を高め、結果的に良いUXにつながります。例えば、ボタンが見やすい位置にあり、適切にデザインされていれば、ユーザーはスムーズに操作できます。そして、優れたUXは、UIをより効果的にします。たとえば、情報が整理され、目的に合ったナビゲーションが用意されていれば、UIの価値が最大化されます。
バランスの重要性
UIが美しくても、操作が煩雑で使いづらい場合、UXは損なわれます。一方で、UXが素晴らしくても、視覚的な魅力が乏しいUIでは、ユーザーの満足度は下がります。そのため、UIとUXをバランスよく設計することが鍵となります。
Appleの事例:UIとUXの理想形
UIとUXの成功事例としてよく挙げられるのが、Appleの製品です。特にiPhoneやMacBookのデザインは、多くのユーザーに愛されています。Appleの成功要因を見てみましょう:
1. 視覚的に魅力的で直感的なインターフェイス(UI)
シンプルで洗練されたデザインにより、初心者でも簡単に操作できます。
2. スムーズな操作性と高い信頼性(UX)
ユーザーが期待する動作を正確に実現し、ストレスのない体験を提供しています。
3. UIとUXの徹底的な統合
ジョナサン・アイブのデザイン哲学とスティーブ・ジョブズのユーザー中心主義が融合し、UIとUXの理想的なバランスを実現しています。
Appleの製品は、「見た目の美しさ」と「使いやすさ」を兼ね備えており、多くの人々にとって理想的なUIとUXの実例となっています。
まとめ
デザインカンプは、ウェブサイト制作において重要な役割を果たします。UIとUXを効果的に組み合わせることで、ユーザーにとって魅力的で使いやすいサイトを作ることができます。Appleの成功事例から学べるように、優れたデザインはビジネスの成功にも直結します。これからウェブサイト制作に挑む方は、ぜひデザインカンプを活用し、理想的なサイトを目指してください。