ウェブページが動き、反応する背後にはプログラムが存在します。その中でも「クライアントサイドプログラム」は、ウェブページの操作性やユーザー体験を支える重要な役割を果たします。今回は、クライアントサイドプログラムの仕組みや利点、サーバーサイドプログラムとの違いを初心者向けに解説します。
プログラムがウェブページを支える
プログラミングとは、計算やタスクを自動化し、制御するためのツールです。特にウェブページでは、この技術が重要な役割を果たします。ウェブページのすべての動きや見た目は、あらかじめ開発者によって準備されたプログラムに基づいています。これがなければ、私たちはただの白紙を目にするだけです。
ウェブページ制作と映画制作の類似点
この仕組みは、映画制作に例えるとわかりやすいでしょう。映画を楽しむためには、プロデューサー、脚本家、俳優、音楽家など、多くの人々の協力が必要です。同様に、ウェブページもさまざまな専門家の手によって形作られます。
・HTML:骨組みを作る
・CSS:見た目を整える
・プログラム(JavaScriptなど):動きを与える
これらが揃うことで、初めて動きのある魅力的なウェブページが完成します。
クライアントサイドプログラムとは?
動きを生み出す仕組み
クライアントサイドプログラムとは、ユーザーのデバイス(パソコンやスマートフォン)上で動作するプログラムです。Webブラウザ内で直接実行され、ユーザーの操作に応じて動きを生み出します。たとえば、以下のような場面で活躍します:
・ボタンをクリックすると色が変わる
・入力フォームに間違った内容を入れると、その場でエラーが表示される
・ページの一部だけが更新される(リロードなし)
これらはすべて、JavaScriptなどのプログラムによって実現されている動きです。
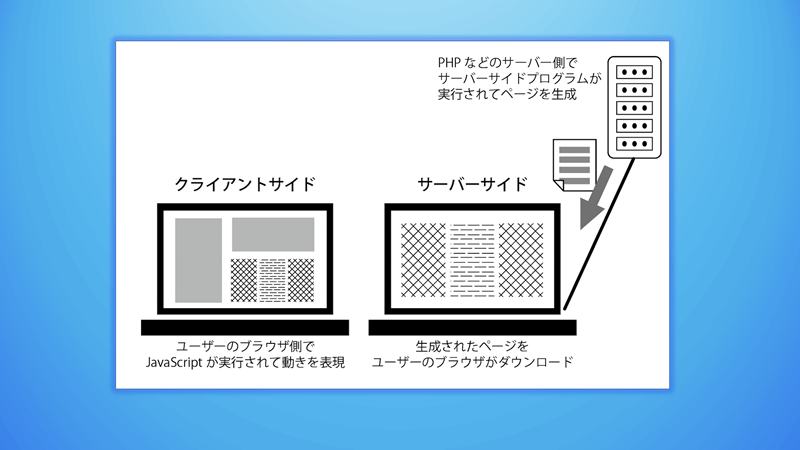
サーバーサイドプログラムとの違い
ウェブページに動きを与えるプログラムには、大きく分けて2種類あります:
1. クライアントサイドプログラム:ユーザーのデバイス上で動作
2. サーバーサイドプログラム:サーバー上で動作

クライアントサイドプログラム
・実行場所:ユーザーのブラウザ内
・主な用途:リアルタイムな操作の反応(ボタンのクリック、入力エラーの表示など)
・メリット:ネットワーク接続なしでも動作可能
・代表的な言語:JavaScript
サーバーサイドプログラム
・実行場所:サーバー上
・主な用途:データベースとのやり取り、認証処理、複雑な計算
・メリット:大量のデータ処理が可能
・代表的な言語:PHP、Python、Ruby、Java
クライアントサイドプログラムの利点
1. 高速な処理
クライアントサイドプログラムは、ブラウザ内で動作するため、ネットワークの遅延に影響されません。たとえば、ボタンをクリックして表示が変わる操作が瞬時に行えるのはこの仕組みのおかげです。
2. オフラインでの動作
インターネット接続がなくても、簡単な操作や機能は使用可能です。Googleドキュメントのオフライン編集機能などがその一例です。
3. ユーザー体験の向上
リアルタイムでのフィードバックや、直感的な操作が可能になるため、ユーザーはストレスを感じにくく、ウェブサイトを快適に利用できます。
クライアントサイドプログラムの仕組み
1. HTMLで骨組みを作成
ボタンやリンクなどの要素をHTMLで定義します。
2. CSSでデザインを整える
ボタンの色や配置をCSSで決めます。
3. JavaScriptで動きを追加
クリックしたときの動きや、フォームエラーの表示をJavaScriptでプログラムします。

このコードは、ボタンがクリックされたときにアラートを表示する動作を実現します。
クライアントサイドプログラムの注意点
クライアントサイドプログラムは、ウェブページに動きを与え、ユーザーの操作に即座に反応する便利な技術ですが、その特性ゆえにいくつかの課題があります。これらを理解し、対策を講じることで、安全で快適なWeb体験を提供できるようになります。
1. セキュリティリスク
クライアントサイドプログラムは、ユーザーのデバイス上で実行されるため、悪意のあるユーザーにとってアクセスしやすい環境になります。このため、コードの改ざんやデータの不正利用といったセキュリティリスクが生じる可能性があります。
《具体的なリスク》
1. コードの改ざん
開発者が書いたプログラムコードは、ユーザーのブラウザにダウンロードされるため、開発者ツールなどを使えば簡単に確認・改ざんできます。これを悪用されると、想定外の動作が引き起こされる恐れがあります。
2. データ漏洩の危険
フォームの入力データが適切に保護されていない場合、第三者に漏洩するリスクがあります。特に個人情報や支払い情報などの重要なデータが狙われる可能性があります。
3. クロスサイトスクリプティング(XSS)
ユーザーが入力したデータが適切に検証されない場合、不正なスクリプトがページ内で実行され、他のユーザーの情報が盗まれる可能性があります。
《対策方法》
サーバーサイドで重要な処理を行う
パスワード認証や支払い処理など、機密性の高い作業はサーバー側で行い、クライアントサイドでは最低限の処理に留めるようにします。
通信の暗号化
サイト全体にHTTPSを導入し、ユーザーとサーバー間の通信を暗号化することで、データの安全性を確保します。
入力データのバリデーション
ユーザーが入力したデータをクライアントサイドとサーバーサイドの両方で確認し、不正なデータを処理しないようにします。
2. ブラウザ依存性
クライアントサイドプログラムはブラウザ上で動作するため、ユーザーが利用するブラウザやそのバージョンによって挙動が異なる場合があります。特に、古いブラウザでは最新のJavaScript機能がサポートされていないことがあり、予期しないエラーが発生することがあります。
考えられる問題
・機能の互換性
例えば、最新のJavaScript構文やWeb APIを使用したプログラムは、古いブラウザではエラーとなる可能性があります。
・ユーザーエクスペリエンスの低下
動作しない機能があると、ユーザーにとって使いづらいサイトと感じられる場合があります。
対策方法
・複数のブラウザでテストする
開発段階で主要なブラウザ(Chrome、Edge、Safari、Firefoxなど)および異なるバージョンで動作確認を行い、互換性を確保します。
・ポリフィルの利用
古いブラウザで新しいJavaScript機能を使えるようにするための追加スクリプト(ポリフィル)を導入します。
・ユーザーに推奨環境を明示する
サイト上で推奨するブラウザやそのバージョンを案内することで、ユーザーに適切な環境での利用を促します。
3. デバイス性能への依存
クライアントサイドプログラムの処理はユーザーのデバイス上で行われるため、その動作速度や快適さはデバイスの性能に大きく影響を受けます。高性能なデバイスでは問題なく動作するプログラムも、性能が低いデバイスでは遅延やフリーズが発生する場合があります。
発生しやすい課題
・アニメーションの遅延
複雑なアニメーションや大量の画像処理を行う場合、処理が追いつかず、動きがカクついたり停止したりすることがあります。
・重いスクリプトの影響
長時間実行されるスクリプトや不要に大きなコードは、デバイスのリソースを圧迫し、全体のパフォーマンスに悪影響を与える可能性があります。
対策方法
・プログラムの軽量化
必要最低限の機能に絞り、コードを効率的に記述することで、デバイスの負担を軽減します。
・遅延読み込みを活用する
ページを読み込む際、一部のスクリプトや画像を後からロードする仕組み(遅延読み込み)を導入することで、初回表示のスピードを向上させます。
・利用デバイスを考慮した設計
ターゲットユーザーがどのようなデバイスを使用するのかを調査し、その性能に見合ったプログラム設計を行います。
クライアントサイドプログラムは、ウェブサイトに動きを与え、使いやすさを向上させる重要な技術ですが、その特性上、セキュリティリスクやブラウザ依存性、デバイス性能への依存といった課題が伴います。これらを適切に理解し、対策を講じることで、安全で快適なWeb体験を提供できるようになります。
クライアントサイドプログラムの活用例
1. ECサイト
商品の数量を変更すると合計金額が即時更新される仕組みは、クライアントサイドプログラムによるものです。
2. インタラクティブな地図
Googleマップのようなインタラクティブな地図も、クライアントサイドプログラムを活用しています。
3. ゲームやアニメーション
ブラウザ上で動作するゲームや、滑らかなアニメーションもこのプログラムの力で動いています。
まとめ
クライアントサイドプログラムは、ウェブサイトに動きやインタラクションを与える重要な技術です。リアルタイムの応答やスムーズな動作を実現し、ユーザー体験を向上させます。一方で、セキュリティリスクやブラウザ依存性といった課題も存在するため、適切な実装が求められます。
初心者でもJavaScriptの基本を学ぶことで、クライアントサイドプログラムを活用したウェブサイトを作成できます。この技術を学び、活用することで、より魅力的でユーザーに優しいウェブページを作りましょう!