ウェブデザインと開発の世界は、常に進化を続け、新しい技術やトレンドが次々と登場しています。その中で、基本となるHTMLとCSSのコーディングは、ウェブ制作の基盤を築く重要なスキルです。このブログでは、HTMLとCSSの基礎を初心者にもわかりやすく解説し、それぞれの役割や活用方法について詳しく見ていきます。
HTML:ウェブページの骨組みを作る

HTML(HyperText Markup Language)は、ウェブページの構造を定義するための基礎的な言語です。ウェブページには、画像、テキスト、リンク、ボタン、フォームなど多くの要素が含まれていますが、それらをどのように配置し、どのように機能させるかを指示するのがHTMLの役割です。HTMLはウェブページを設計するうえで不可欠な「土台」として機能します。

HTMLが果たす役割
HTMLは、ウェブページを構成するさまざまな要素を定義し、それらがどのように関連付けられるかを示します。たとえば、以下のような重要な役割を果たします:
1. 情報の整理と構造化
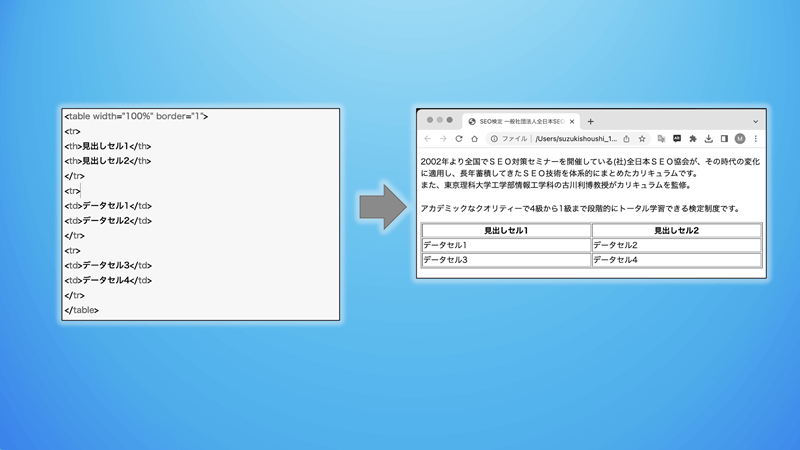
HTMLを使うことで、ウェブページの内容を論理的に整理し、各要素の重要性や関係性を明確にできます。たとえば、メインタイトルには<h1>タグ、サブタイトルには<h2>タグを使うことで、ページの階層構造を簡単に表現できます。
2. ユーザーインターフェースの作成
ボタンやフォーム、リンクなどのインターフェースをHTMLで定義し、ユーザーが操作できるようにします。これにより、ウェブページは単なるテキストの羅列ではなく、インタラクティブな要素を持つものになります。
3. コンテンツの視覚化
テキストや画像、動画をウェブページ上に配置し、それぞれがどのように表示されるかを指示します。これにより、ユーザーが情報を効率よく理解できるレイアウトを作成できます。
HTMLで可能なこと
HTMLでは、さまざまなタグを使用してウェブページの要素を構築します。具体的には、次のような操作が可能です:
1. タイトルや見出しの作成
ウェブページの構造を明確にするために、見出しタグ(例:<h1>、<h2>)を使用します。これにより、各セクションの内容が一目でわかるようになり、検索エンジンにも優しい構造が作れます。
2. 段落やテキストの配置
<p>タグを使用してテキストをグループ化し、読みやすい形に整理します。これにより、情報がスムーズに伝わり、ユーザーが必要な内容を見つけやすくなります。
3. リンクの作成
アンカータグ(<a>)を使用して、ウェブページ内の他の場所や外部サイトへのリンクを設定します。これにより、ウェブページ間のナビゲーションが可能になります。
4. リストの作成
順序付きリスト(例:<ol>)や順序なしリスト(例:<ul>)を使用して情報を箇条書き形式で整理します。これにより、ユーザーが複数の選択肢や要点を簡単に把握できます。
5. 画像やメディアの埋め込み
画像(<img>)や動画(<video>)をページに追加し、コンテンツを視覚的に豊かにします。これにより、情報がより効果的に伝わります。
HTMLの設計図としての役割
HTMLを「設計図」と考えると、以下の点でその役割が理解しやすくなります:
ウェブページの構造化
ページをセクションごとに分割し、情報を整理することで、ユーザーが必要な内容を効率的に見つけられるようにします。
視覚的なヒントの提供
検索エンジンやスクリーンリーダーがコンテンツを正しく理解するための「手がかり」となる要素(例:見出し、強調テキスト、代替テキストなど)を提供します。
拡張性の確保
HTMLを正しく記述することで、後からCSSやJavaScriptを追加してデザインや機能を拡張しやすくなります。
HTMLを効果的に使うためのポイント
1. セマンティクスを意識する
セマンティックHTMLとは、HTMLを使用してマークアップする際に、HTMLの構造が適切な意味を持つようにコーディングすることを指します。
見た目ではなく、内容の意味に基づいてタグを選ぶことが重要です。たとえば、見出しには見出しタグ(<h1>〜<h6>)、リストにはリストタグを使い、文書の構造を明確にすることで、ウェブページのアクセシビリティが向上します。
2. 整理されたコードを書く
適切にインデントを付けることで、HTMLコードが読みやすくなり、後から修正や拡張を行う際にも便利です。
3. 最新の標準に従う
HTML5の最新仕様に従って記述することで、モダンなブラウザとの互換性が保たれ、機能性が向上します。
HTMLの重要性
HTMLは、ウェブページの基盤を形成する最も重要な要素です。正確で論理的なHTMLコードを記述することで、デザインや機能を容易に拡張でき、検索エンジンに優れたページ構造を提供できます。初心者でも基本的なタグの使い方を覚えることで、シンプルで効果的なウェブページを作成することができます。HTMLの基礎をしっかりと理解することは、ウェブ制作の第一歩であり、成功への鍵となるでしょう。
CSS:デザインを整える魔法のツール

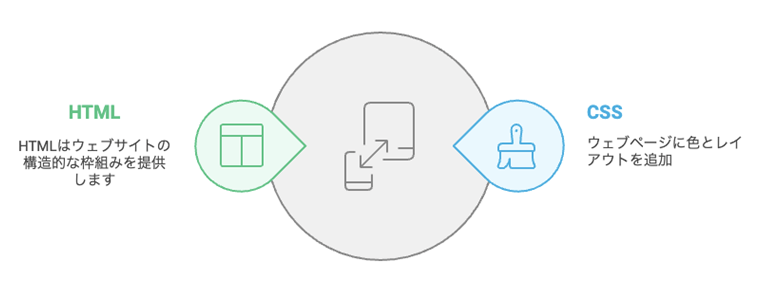
CSS(Cascading Style Sheets)は、ウェブページの見た目を整えるための言語です。HTMLがウェブサイトの骨組みを作る役割を果たすのに対し、CSSはその骨組みに色を付け、配置を整え、美的な要素を加える役割を果たします。CSSを活用することで、ウェブサイトを視覚的にも使いやすく、訪問者にとって魅力的なものに仕上げることができます。

CSSの基本的な役割
1. フォントのデザイン
CSSを使うと、フォントの種類、サイズ、色、文字間隔などを自由に調整できます。たとえば、ウェブサイトのブランドイメージに合わせたフォントを選んだり、見やすさを考慮して行間を広く取ることで、読みやすさを向上させることができます。
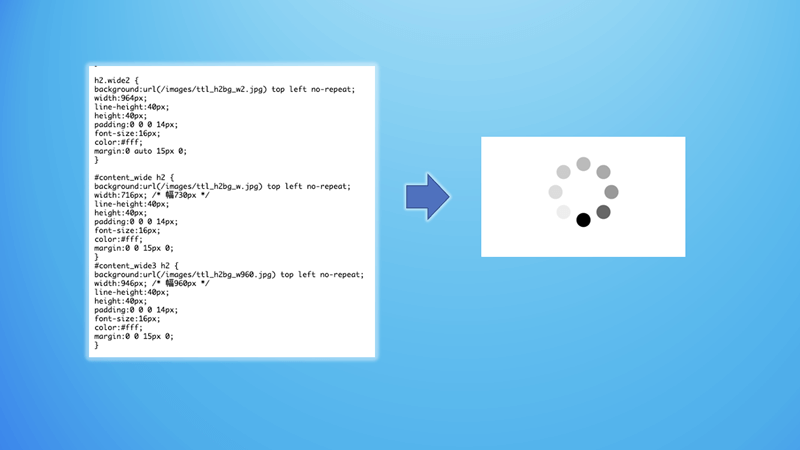
2. 背景の装飾
背景色や背景画像を設定することで、ページの印象を大きく変えることが可能です。たとえば、シンプルな単色の背景で清潔感を演出したり、グラデーションやパターンを使ってモダンなデザインを作り出したりできます。
3. レイアウトの調整
ページ内の要素を配置する役割もCSSが担います。テキストや画像、ボタンなどの位置を左右や上下に揃えるだけでなく、スペースを適切に調整することで、整理された印象を与えられます。
4. 動きやインタラクションの追加
ボタンやリンクにホバー効果(マウスを合わせた際の変化)を加えることで、ユーザーがクリック可能な部分を直感的に理解できるようにします。ページ全体に動きを与えることで、より魅力的でインタラクティブなウェブサイトが作れます。
CSSを使うメリット
1. デザインの一括管理
CSSを利用すると、複数のウェブページで共通するスタイルを一括で管理できます。これにより、全体の統一感を保ちながら、変更が必要な場合でも効率的に対応できます。
2. 柔軟なカスタマイズ
CSSは、シンプルなデザインから高度で複雑なレイアウトまで、あらゆるニーズに対応できる柔軟性があります。これにより、個性的で独自性のあるウェブサイトを作成できます。
3. 視覚的な魅力を高める
CSSを使うことで、文字だけで構成されたページを美しく装飾し、訪問者がより長く滞在したくなるような魅力的なデザインを提供できます。
CSSで可能な高度なデザイン
1. レスポンシブデザイン
スマートフォンやタブレットなど、さまざまなデバイスに対応したウェブサイトを作るためにはCSSが欠かせません。画面サイズに応じてレイアウトを変更することで、どのデバイスでも快適な閲覧体験を提供できます。
2. アニメーションの活用
ページの要素に動きを加えることで、静的なページを動的で魅力的なものにできます。たとえば、テキストがフェードインする効果や、ボタンが押された際の滑らかな動きなどを追加することで、ユーザーの興味を引くことが可能です。
3. ブランドイメージの演出
CSSを活用することで、ブランドカラーやロゴを活かした一貫性のあるデザインを作成できます。これにより、訪問者に強い印象を残し、ブランド認知を高めることができます。
CSSを学ぶ際のポイント
1. 基本を押さえる
初心者はまず、色やフォント、レイアウトの設定など、基本的なプロパティを学ぶことから始めましょう。簡単なウェブページにCSSを適用して、変化を確認することで理解が深まります。
2. 実践を重ねる
実際に小さなウェブページを作りながら学ぶことで、CSSの効果を直感的に理解できます。最初はシンプルなデザインから始め、徐々に複雑なスタイルを試してみましょう。
3. オンラインリソースを活用する
CSSには膨大なプロパティが存在しますが、最新の情報を学ぶには信頼できるオンラインリソースを活用することが効果的です。チュートリアルや参考例を利用して、実践的な知識を身につけましょう。
CSSは、ウェブサイトを美しく整えるだけでなく、訪問者の印象や行動に大きな影響を与える重要なツールです。基礎をしっかりと押さえた上で、レスポンシブデザインやアニメーションなどの高度な機能を活用すれば、ウェブサイトの魅力をさらに引き上げることができます。CSSを使いこなすことで、ユーザーにとって楽しく、視覚的に優れたウェブ体験を提供できるようになるでしょう。
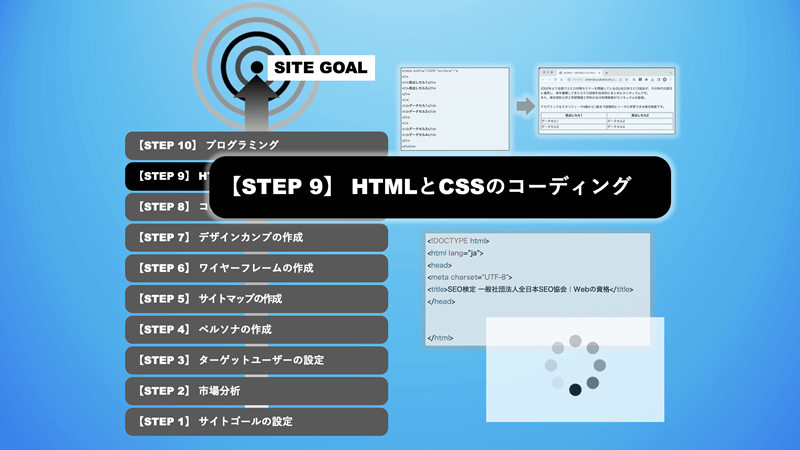
HTMLとCSSを組み合わせたコーディングの流れ
1. 目標設定と設計
ウェブサイト制作は、まず目標を設定することから始まります。目標が決まったら、次にサイト全体の設計図である「サイトマップ」を作成します。このサイトマップには、各ページの役割やリンク構造が記載され、ウェブサイトの全体像が明確になります。
続いて、ワイヤーフレームというページレイアウトの簡易図を作成します。これは、各ページにどの要素を配置するかを線で示したもので、設計の基本になります。
2. デザインカンプを形にする
ワイヤーフレームの後、デザインカンプを作成します。これは、最終的にユーザーが目にするウェブページのデザイン案を具体化したものです。例えば、以下のような項目が含まれます:
- ページ全体の色使い
- 使用するフォントやアイコン
- 画像や動画の配置
しかし、この段階ではウェブページはまだ静的な状態です。ここで登場するのがHTMLとCSSです。
3. HTMLでページを組み立てる
HTMLを使って、デザインカンプに基づきページの骨組みを作ります。たとえば:
- 画像の配置:
<img>タグを使用 - テキストの追加:
<p>タグや<h1>タグを使用 - ナビゲーションバーの作成:
<nav>タグを使用
4. CSSでデザインを整える
次にCSSを使用して、HTMLで作成したページにスタイルを適用します。例えば:
- 色と背景の追加:
background-colorプロパティを使って背景色を設定 - フォントの変更:
font-familyプロパティを使ってフォントを指定 - レイアウトの調整:
marginやpaddingを使って要素間の余白を調整
これらを組み合わせることで、デザインカンプを忠実に再現したウェブページが完成します。
HTMLとCSSの利便性と限界
HTMLとCSSは、ウェブページの見た目や構造を作る上で非常に強力です。しかし、これだけではユーザーが実際に操作できる「機能」は追加できません。例えば、問い合わせフォームを送信する機能や、検索機能、ユーザー登録機能などは、JavaScriptなどのプログラミング言語が必要です。
ウェブデザインのトレンドは日々進化しています。新しいCSSプロパティやHTML要素が登場することで、より高度なデザインやレイアウトが可能になります。そのため、HTMLとCSSの基本を理解した後も、継続的な学びが重要です。
まとめ
HTMLとCSSは、ウェブサイト制作の基礎となる非常に重要な要素です。HTMLがページの骨組みを作り、CSSがそれを美しくデザインすることで、ユーザーにとって魅力的なウェブサイトを作成できます。
これらの基礎を理解し、実践することで、初心者でも簡単にウェブサイトを制作できるようになります。さらに、HTMLとCSSのスキルを高めれば、より高度でプロフェッショナルなサイトを作成することが可能です。ウェブ制作の第一歩として、まずはHTMLとCSSを学び、その可能性を最大限に引き出していきましょう。