ウェブサイト制作において、コンテンツ制作は避けて通れない重要なステップです。どれほどデザインが優れていても、適切なコンテンツがなければ訪問者の心を掴むことはできません。今回は、コンテンツ制作の本質とその種類を詳しく解説し、初心者でもわかりやすいようにその重要性を紐解きます。
コンテンツとは何か?
ウェブサイトにおけるコンテンツとは、訪問者に伝える情報そのものを指します。これには以下の3つの主要な要素があります:
1. テキスト
テキストは、情報を正確かつ効率的に伝えるための最も基本的な手段です。例えば、商品の説明やサービスの特徴、ブログ記事などがこれに該当します。わかりやすい言葉で簡潔に書くことで、訪問者に正しいメッセージを届けることが可能です。
2. 画像
画像は、視覚的な情報を効果的に伝えるための強力な手段です。プロの写真やイラストを使用することで、ウェブサイト全体の魅力が向上します。例えば、商品写真や使用例の画像があると、訪問者が具体的なイメージを持ちやすくなります。
3. 動画
動画は、視覚と聴覚の両方に訴えかける包括的なコンテンツ形式です。製品のデモンストレーションやサービスの利用方法を動画で示すことで、訪問者の理解を深め、興味を引きつけることができます。
コンテンツ制作のプロセス
コンテンツ制作を成功させるためには、適切なプロセスを踏むことが重要です。以下に、そのステップを解説します。
1. ターゲットユーザーの理解
まずは、ウェブサイトのターゲットユーザーを明確にする必要があります。彼らがどのような情報を求めているのかを理解することで、的確なコンテンツを提供できます。
2. コンテンツの形式を選定
提供する情報に最適な形式を選ぶことも重要です。例えば、詳細な説明が必要な場合はテキスト形式が適しており、視覚的なインパクトを重視するなら画像や動画が効果的です。
3. コンテンツの構成を計画
情報をどのように整理し、提示するかを計画します。見出しや段落を適切に配置し、訪問者が情報をスムーズに読み取れるように工夫します。
4. ユーザー体験を考慮
コンテンツは単に情報を提供するだけではなく、訪問者にとって使いやすく、楽しめるものである必要があります。読みやすいフォントや見やすいデザインを採用することで、ユーザー体験を向上させることができます。
コンテンツ制作のポイント
テキストは、分かりやすく、簡潔であることが求められます。箇条書きや太字を使って、重要な情報を強調することが効果的です。また、SEOを意識して適切なキーワードを盛り込むことで、検索エンジンからの流入を増やすことができます。
画像は、高品質であることが重要です。また、ウェブサイトのテーマやメッセージに合った画像を選ぶことで、訪問者に与える印象が向上します。例えば、商品を紹介する際には、多角的な写真を用意すると良いでしょう。
動画は、短時間で多くの情報を伝えられる点が魅力です。ただし、容量が大きくなるため、読み込み速度に影響を与えないよう最適化することが重要です。また、字幕をつけることで、音声を聞けない環境でも内容を理解できるようにしましょう。
リフォーム業界のウェブサイト制作で成功するためのコンテンツ戦略
リフォーム業界において、ウェブサイトは顧客との最初の接点であり、その印象が契約に大きな影響を与えます。リフォーム会社のウェブサイトでは、コンテンツが顧客に夢や希望を伝えるための重要な役割を果たします。
1. 顧客のビジョンを具体化する画像
リフォームの顧客は、理想的な住空間を実現するためのビジョンを持っています。しかし、言葉だけでその価値を伝えることは難しいため、高品質な画像が必要です。例えば、株式会社エコリフォームのウェブサイトでは、完成した住宅や部屋の美しい写真を使用し、顧客の心を掴んでいます。これにより、具体的な結果を顧客に示し、信頼を築くことができます。

2. リフォームの結果を見せる
リフォームサービスを依頼する顧客は、単なる説明ではなく、結果を重視します。施工事例のビフォーアフター画像や、顧客の声を紹介することで、具体的な成果を示し、安心感を与えます。これにより、ウェブサイトを訪れた顧客が「この会社に任せたい」と思えるようになります。
コンテンツ制作のポイント
リフォーム業界のウェブサイトでは、テキストと画像のバランスが重要です。例えば、70%以上を画像や余白に割り当てることで、視覚的に見やすいページを作成できます。一方で、テキストは具体的な情報を伝えるための重要な要素です。適切に配置することで、訪問者が興味を持ちやすくなります。
訪問者はウェブサイトを「読む」よりも「見る」ことを重視します。画像が多く、ビジュアル重視のデザインは、訪問者にとってリラックスした体験を提供します。例えば、施工事例や完成後の写真を中心にレイアウトを構成することで、より魅力的なページになります。
リフォームプロセスや完成事例を動画で紹介することで、訪問者に対して視覚的・聴覚的な情報を同時に伝えられます。動画にはナレーションや音楽を加えることで、より記憶に残るコンテンツに仕上げることができます。
ユーザー体験を高める画像の活用
ウェブサイトのコンテンツデザインにおいて、画像は訪問者の第一印象を左右する重要な要素です。特にリフォームやプロジェクトの事例を紹介する際、画像の効果的な活用はユーザーが内容を直感的に理解しやすくし、興味を引きつける鍵となります。
1. ビフォーアフター画像の重要性
ウェブサイトでリフォームやプロジェクト事例を紹介する際、ビフォーアフターの画像は直感的な理解を促します。例えば、自宅で教室を開くプロジェクトでは、以下のような画像を活用できます。
・リフォーム前の部屋の状態
・リフォーム後の教室の様子
・子供たちが勉強している様子
・設計図や見取り図
これらの画像は、単に部屋の変化を示すだけでなく、空間の使い方や価値を視覚的に伝える役割を果たします。画像を使うことで、訪問者は言葉だけでは伝わりにくい部分を簡単に理解できます。
2. 画像とテキストのバランス
画像の効果を最大限に引き出すには、画像とテキストのバランスが重要です。具体的には、ページ全体の70%以上を画像や白い背景部分に割り当て、残りの30%をテキストに充てると視覚的に見やすい構成になります。この構成により、訪問者が画像に目を引かれるだけでなく、必要な情報をテキストで補完することができます。
画像とテキストの適切な配置は、ページの読みやすさを向上させます。例えば、画像の周囲に余白を設けることで視覚的な負担を減らし、訪問者がページをスクロールする際のストレスを軽減できます。
3. 画像の数を把握する方法
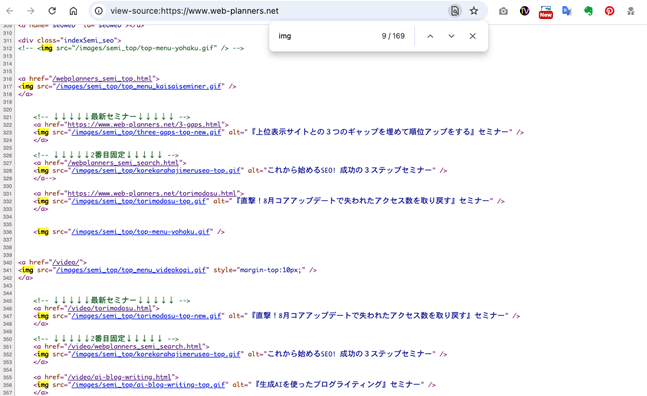
ウェブページに掲載されている画像の総数を確認することも、デザインの改善に役立ちます。例えば、次の手順で簡単に画像の数を把握できます。
(1)ブラウザでページのソースコードを表示
(2)ソースコード内で「IMG」タグを検索
(3)検索結果の数を確認

これにより、現在のページに画像が過剰または不足していないかをチェックできます。例えば、あるページでは54枚の画像が使用されていることが判明した場合、その数が適切かどうかを検討する材料になります。
4. 画像が与える影響
画像を適切に活用することで、ウェブサイトには次のような効果が期待できます。
・視覚的魅力の向上
カラフルで高品質な画像がページ全体を魅力的に見せます。
・情報の伝達力アップ
画像は訪問者に内容を短時間で理解させる助けになります。
・ユーザー体験の向上
適切な画像が訪問者の関心を引きつけ、サイト滞在時間の増加につながります。
ウェブサイトにおける画像の効果的な使用は、訪問者の興味を引きつけ、直感的に情報を伝える上で不可欠です。ビフォーアフターの画像や設計図のような具体的なビジュアル要素を取り入れることで、コンテンツの価値を高めることができます。また、画像とテキストのバランスを意識し、画像の適切な数や配置を確認することで、より良いユーザー体験を提供することができます。これらのポイントを押さえ、画像を活用した魅力的なウェブサイト作りを目指しましょう。
ウェブサイトデザインにおける画像と動画の効果的な活用方法
ウェブサイトを訪れる人々にとって、視覚的な第一印象は非常に重要です。その中で、画像と動画の役割は特に大きいと言えます。しかし、多くのウェブサイト運営者は、画像や動画の選定や使用方法について十分に理解していない場合があります。
メインコンテンツと補助的な画像の違い
画像には主に二つの種類があります。一つは、ウェブページの主役となるメインコンテンツとしての写真やイラストです。これらは商品説明やサービス案内、ブログ記事の内容を補足する役割を果たします。もう一つは、ヘッダーやフッター、ナビゲーションメニュー周りに配置される補助的な画像です。企業ロゴや装飾的なアイコン、人々の写真などが含まれ、ブランドの認知度やページ全体のデザイン統一感を高めます。
例えば、ウェブページに53個の画像が使われている場合、その約10%にあたる5個程度がヘッダーやフッターに配置され、残りの45個はメインコンテンツに使用されるのが一般的です。このような構成により、ページ全体のバランスを保ちながら、視覚的な魅力を最大化できます。
画像を多用することの意義
画像の作成や調整には手間がかかります。そのため、画像を控えめに使用する傾向がありますが、これは効果的なウェブデザインを損なう可能性があります。画像が豊富なサイトは視覚的に魅力があり、訪問者の関心を引きつけやすくなります。例えば、商品を紹介するページで詳細な写真が多く使われていれば、訪問者がその商品を購入する可能性が高まるでしょう。
実際に効果的なウェブページを制作する際には、40枚以上の画像を用意することも珍しくありません。これにより、ページ全体に多様性と活気をもたらすことができます。
動画を活用したウェブデザイン
最近のウェブサイトでは、画像だけでなく動画を組み込むことが一般的になっています。動画は静止画以上に情報量が多く、訪問者にインパクトを与えることができます。例えば、商品紹介の動画を掲載すれば、商品の使い方やメリットを視覚的に分かりやすく伝えられます。
動画はビデオカメラやスマートフォンで簡単に撮影でき、編集ソフトを使って加工することも可能です。動画に適切な音楽やテキストを加えることで、さらに効果的なメッセージを伝えることができます。音楽は感情に訴えかけ、視聴者の記憶に残りやすくなります。また、テキストは補足的な情報を提供し、メッセージを強調する役割を果たします。
理想的なウェブページでは、画面全体の約30%がテキストで構成され、残りの70%が動画や写真、見取り図などのビジュアルコンテンツで埋められるとされています。このバランスを保つことで、訪問者にとって読みやすく、視覚的に魅力的なページを作成することができます。
ウェブページは文字を「読む」だけでなく、画像や動画を「見る」ことで情報を得る時代になっています。この視点を持つことで、訪問者にとってより効果的なウェブサイトを構築することが可能になります。
コンテンツ制作における画像と動画の注意点
画像や動画を使用する際には、クオリティが非常に重要です。ぼやけた画像や低解像度の動画は、プロフェッショナルな印象を損なう原因となります。高品質な素材を選び、場合によってはプロのカメラマンやデザイナーに依頼することも検討しましょう。
画像や動画のファイルサイズが大きすぎると、ウェブページの読み込み速度が遅くなり、訪問者の離脱を招く恐れがあります。ファイル形式を最適化し、必要に応じて圧縮ツールを使用してサイズを調整しましょう。
また、使用する画像や動画の著作権には注意が必要です。フリー素材を活用するか、ライセンスを取得して合法的に使用することが重要です。
ウェブサイトのデザインにおいて、画像と動画の効果的な活用は訪問者の満足度を高め、サイトの目的達成に大きく寄与します。メインコンテンツと補助的な画像の使い分けや、動画の活用方法を正しく理解し、視覚的にバランスの取れたページを作成することが重要です。
まとめ
コンテンツ制作は、ウェブサイトの成功を左右する最も重要な要素の一つです。適切な画像や動画を活用することで、訪問者に視覚的な魅力を提供し、興味を引きつけることができます。また、テキストとのバランスを考えた配置や、コンテンツのクオリティの確保によって、プロフェッショナルな印象を与えることが可能です。さらに、ユーザー体験を向上させるためには、読み込み速度や権利関係の確認など、技術的な配慮も欠かせません。
これらの知識を活かし、訪問者が「見やすく」「分かりやすい」と感じるウェブサイトを構築することが、成功への第一歩です。コンテンツ制作においては、常にターゲットユーザーの視点を意識し、彼らのニーズを満たす内容を提供することを心がけましょう。その結果、ウェブサイトは単なる情報提供の場から、訪問者に価値を届ける存在へと進化することができます。