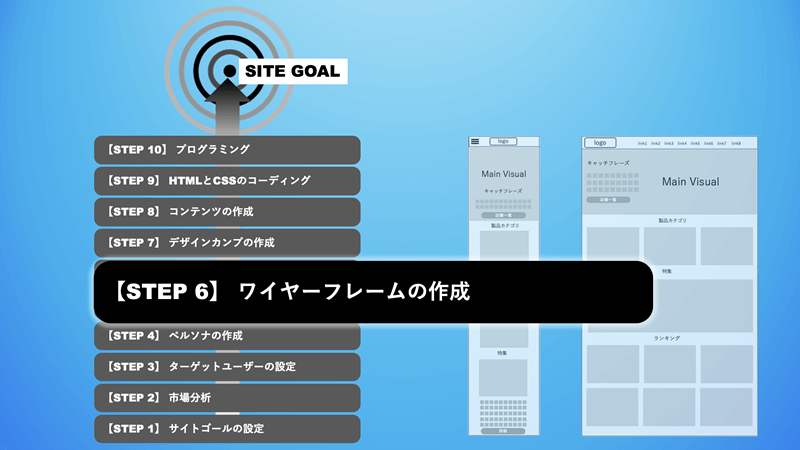
ウェブデザインの中で、欠かせない基本的な要素のひとつが「ワイヤーフレーム」です。ワイヤーフレームとは、ウェブページの骨組みを示す図のようなもので、サイト全体の構成を見える化する重要なツールです。本記事では、ワイヤーフレームがどのような役割を果たし、どのように制作するのか、初心者でも理解できるように分かりやすく解説します。
ワイヤーフレームとは?その役割と重要性
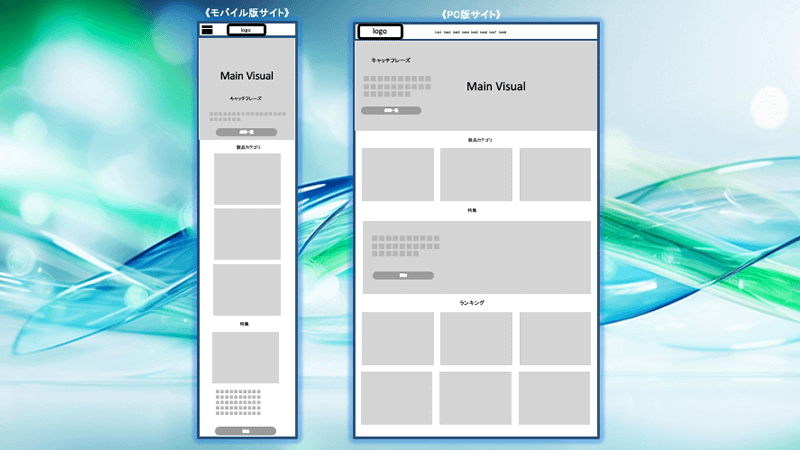
ワイヤーフレームは、ウェブサイトの各ページのレイアウトを示す簡単な図のことで、サイト全体の設計を可視化するツールです。色やフォント、画像の細かいデザインではなく、ヘッダーやメニュー、コンテンツエリア、フッターなどの要素がどこに配置されるかを示す「骨組み」と考えると分かりやすいでしょう。

デザインの基礎作り
ワイヤーフレームを作ることで、サイトのレイアウトが明確になり、デザイナーや開発者が視覚的な要素をどこに配置すべきかの指針が決まります。たとえば、Eコマースサイトであれば、商品の写真や購入ボタンの位置、説明文の配置などがワイヤーフレームによって決まります。こうすることで、デザインがスムーズに進み、ユーザーが使いやすいサイトを作る基礎が整うのです。
ユーザー体験(UX)の向上
ワイヤーフレームは、ユーザーがどのように情報を取得し、どの順序で見ていくかを設計するためにも重要です。ユーザーが直感的に使いやすいレイアウトを作ることで、目的の情報にスムーズにたどり着けるようになります。例えば、ニュースサイトであれば、トップページに重要な見出しが一目でわかる位置に配置されるように設計され、ユーザーの体験が向上します。
ワイヤーフレームの作成に使えるツール
ワイヤーフレームは、専門的なソフトウェアや簡単なツールを使って作成することができます。初心者でも手軽に取り組めるツールとして、以下のようなものが挙げられます。
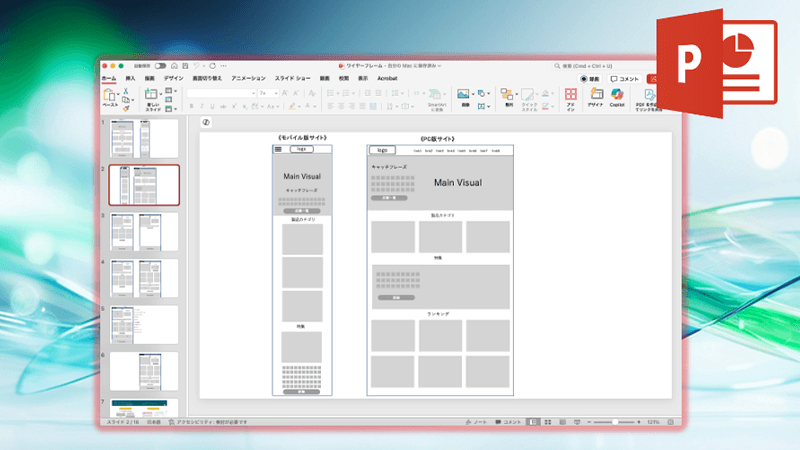
エクセルやパワーポイント
これらは普段の業務でよく使用するソフトですが、ワイヤーフレーム作成にも役立ちます。エクセルのセルを利用して各要素を簡単に配置したり、パワーポイントで図形を組み合わせたりしてページのレイアウトを視覚化することが可能です。特にエクセルは無限に拡張できるスペースがあり、アイデアを試しやすいので便利です。

専用のワイヤーフレーム作成ツール
Adobe XDやFigmaなどの専用ツールもあります。これらのツールは、ワイヤーフレーム作成に特化しており、ドラッグ&ドロップで直感的に操作できます。また、チームでの共有やフィードバックも簡単に行えるため、プロジェクトが大規模になる場合や他のチームメンバーと共同作業を行う場合には非常に有効です。

ワイヤーフレームを作成する手順
ワイヤーフレームを作成するには、以下のような手順で進めると効率的です。初心者の方もぜひ試してみてください。
1. ページの目的を決める
ワイヤーフレームを作る際、まずそのページがどのような目的で作成されるのかを明確にします。例えば、Eコマースサイトの「商品詳細ページ」であれば、商品の情報や画像をしっかりと表示し、購入ボタンを目立たせることが目的となります。
2. 必要な要素をリストアップする
そのページに配置する必要がある要素をリストアップします。商品詳細ページの場合、商品画像、価格、説明文、購入ボタン、カスタマーレビューなどが含まれます。このリストを基に、どこに何を配置するかを考えていきます。
3. 各要素の優先順位を決める
すべての要素が同じ重要度ではありません。たとえば、商品ページでは「商品画像」と「購入ボタン」が特に目立つべき要素であり、ページの上部に配置するべきです。重要な要素が訪問者の目に入りやすいように優先順位をつけます。
4. レイアウトを描き出す
紙に簡単にスケッチするか、ツールを使って実際にレイアウトを配置してみましょう。重要なのは、あくまで「骨組み」を意識し、色やフォントなどの細かい装飾は省いて、レイアウトの確認に集中することです。
5. ユーザー目線で確認・修正する
ワイヤーフレームが完成したら、ユーザーの立場に立って確認します。各要素が自然な流れで目に入るか、必要な情報にすぐアクセスできるかをチェックしましょう。もし見づらい箇所や無駄な要素があれば、思い切ってレイアウトを修正します。例えば、重要なボタンが目立たない位置にある場合は、もっと目立つように配置を調整するとよいでしょう。
6. チームやクライアントと共有する
ワイヤーフレームはデザインや開発の指針となるため、制作チームやクライアントと共有してフィードバックを得ることが大切です。これにより、他のメンバーが気づいた改善点や、クライアントの要望に基づいた修正を加えることができ、最終的により完成度の高いワイヤーフレームが完成します。
ワイヤーフレームを作成する際の注意点
初心者の方がワイヤーフレームを作成する際に注意すべきポイントを以下にまとめました。
複雑にしすぎない
ワイヤーフレームは骨組みを示すものであるため、あまり細かく作り込まないようにしましょう。色やフォントの選定、細かい装飾はデザインカンプの段階で行うので、この段階ではシンプルさを重視します。
ユーザーの動線を意識する
ユーザーがどの順番でページ内を見て回るかを意識して配置を考えましょう。重要な情報は画面の上部に配置し、行動を促すボタンやリンクは自然な動線に沿って配置することで、ユーザーが迷わず目的にたどり着けるようにします。
フィードバックを受け入れる
ワイヤーフレームは完成品ではなく、改善のための土台です。他のメンバーやクライアントからのフィードバックを受けて、必要に応じて変更することを恐れずに進めましょう。
まとめ
ワイヤーフレームは、ウェブサイトの基盤を形作る重要なステップであり、ユーザー体験を高めるための第一歩です。この段階でしっかりとユーザー目線を取り入れた設計を行うことで、最終的なデザインやサイトの使いやすさが大きく向上します。初心者の方も、シンプルな手順から始め、段階を追って作り込むことで、効果的なワイヤーフレームを作成できるようになります。ワイヤーフレームの作成を習得することで、より魅力的で成果につながるウェブサイト制作を実現しましょう。