ウェブサイトを制作する上で欠かせない「サイトマップ」。サイトの全体構造を可視化し、どこに何があるのかを整理するための重要なツールです。しかし、サイトマップが何なのか、具体的にどう役立つのかを理解している方は意外と少ないかもしれません。今回は、ウェブ初心者の方にもわかりやすいように、サイトマップの種類や役割、作成手順について詳しく解説します。
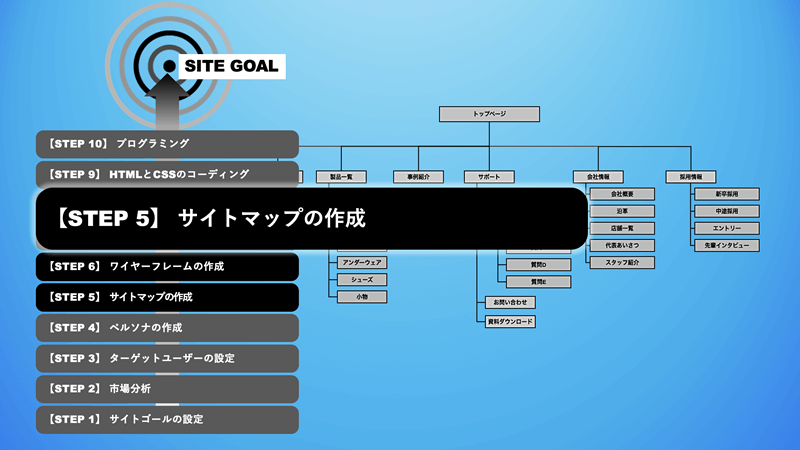
サイトマップとは?その基本的な役割を知ろう
サイトマップとは、ウェブサイトの「地図」のようなもので、サイトの構成を視覚的に整理するツールです。サイトマップがあることで、どのページがどこにあり、どういう順序でアクセスできるのかを確認でき、ウェブサイト制作の基盤となります。
ユーザーが道に迷わないための地図
例えば、ショッピングサイトであれば、訪問者が「トップページから商品カテゴリに進み、特定の商品の詳細ページに到達する」という流れがスムーズに行えるよう、サイト全体の構造を決めます。これにより、ユーザーが目的の情報にたどり着きやすくなり、サイト内での回遊率(サイト内をどれだけ閲覧するか)も向上します。

制作者にとっての作業ガイド
ウェブサイト制作者にとっても、サイトマップは「何をどこに配置するか」を整理するための重要な資料です。サイト制作の初期段階で全体像を明確にすることで、デザインやコンテンツの配置がスムーズになり、完成後の修正作業も少なくなります。
サイトマップの種類:ハイレベルサイトマップと詳細サイトマップ
サイトマップには主に2つの種類があります。それぞれの特性と目的を理解しておくことで、サイト設計がさらに効果的になります。
ハイレベルサイトマップ
ウェブサイト全体の構造を簡潔に示したもので、主要なページとその繋がりを俯瞰的に把握するために使われます。例えば、「トップページ→製品ページ→カテゴリページ→商品詳細ページ」といった大まかな流れを示すことで、ユーザーがサイト内でどのように移動するかをイメージしやすくなります。

詳細サイトマップ
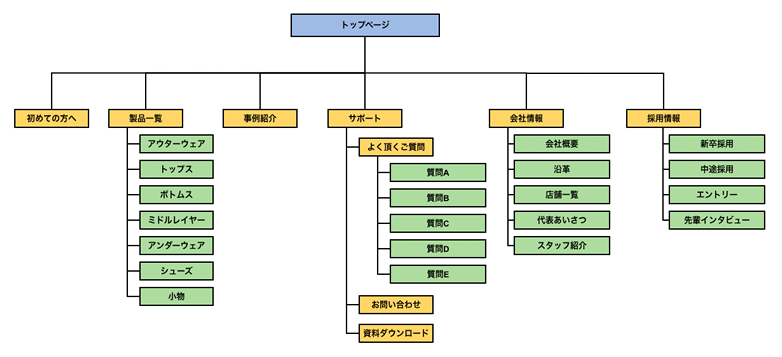
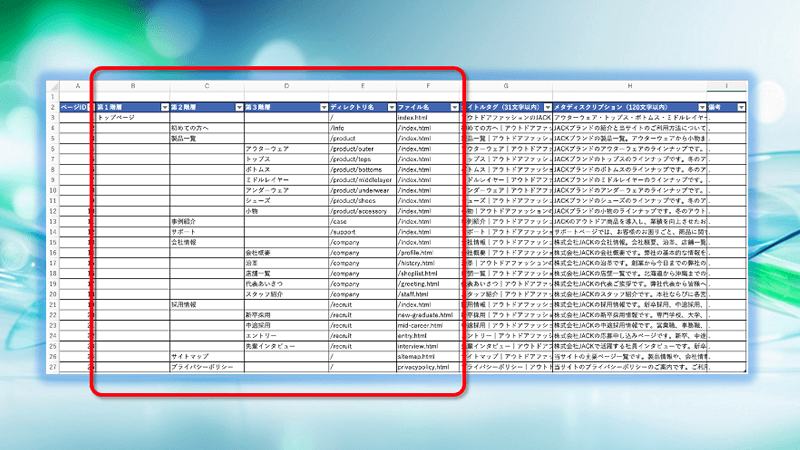
より具体的なページ構成やリンクの繋がりを細かく示したもので、個々のページの内容や役割も記載されます。たとえば、製品ページの下にサブカテゴリがあり、その中にさらに商品詳細ページがある、といった階層構造が視覚化されるため、細かい構成を事前に把握できるメリットがあります。詳細サイトマップは、ページごとのコンテンツや機能の配置を決める際にも役立ちます。

サイトマップを作成する手順:初心者でもできる簡単な方法
ウェブサイト制作の初心者でも取り組みやすいように、サイトマップを作成する手順を解説します。
1. 目的を決める
まず、サイトの目的を明確にしましょう。例えば、商品販売を目的とするサイトであれば、購入ページやカート機能の位置づけが重要になります。一方、情報提供サイトであれば、ユーザーが知りたい情報にすぐにアクセスできるように情報の整理が必要です。
2. 必要なページをリストアップ
次に、サイトに含めるべきページをリスト化します。基本的な例として、トップページ、会社概要、製品一覧、FAQ、問い合わせページなど、目的に応じて必要なページを考えます。

3. ページの階層を決定する
リストアップしたページをどのような階層で配置するかを決めます。トップページが第1階層にあり、その下に主要なカテゴリページ、第3階層に詳細ページが続く形で整理すると、ユーザーが目的のページにたどり着きやすくなります。
4. ページ間のリンクを決める
各ページがどのようにリンクされているかを決定します。たとえば、製品ページから購入ページ、FAQページから問い合わせページなど、ユーザーが自然な流れで移動できるようにリンクの構造を作成します。
5. 視覚化して構造を確認
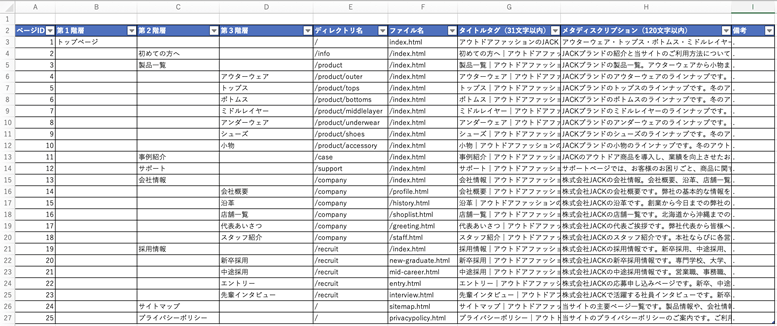
ページの階層とリンクが決まったら、サイトマップを視覚化してみましょう。紙に書き出すか、パワーポイントやエクセル、もしくはサイトマップ作成ツールを使用して、視覚的にサイトの全体像を確認できるようにします。こうすることで、リンクが複雑になっていないか、不要なページや階層がないかが明確にわかります。
6. チームと共有してフィードバックを得る
サイトマップを作成したら、他の関係者(例えばデザイナーや開発者)と共有し、フィードバックをもらいます。こうすることで、デザインや実装の観点からの改善点が見つかり、最終的により使いやすいサイトマップに仕上がります。
サイトマップを作るメリットとその活用法
サイトマップを作成することには、多くのメリットがあります。特に、制作の初期段階でサイトの構成を視覚化することで、作業効率やサイトの完成度が高まります。
効率的な制作プロセス
サイトマップを基に、どのページがどこに配置されるかを早い段階で明確にすることで、デザイナーやコンテンツ作成者が効率的に作業を進めることができます。サイト全体の構造が見えていることで、作業の漏れや重複を防ぎ、スムーズな制作を実現します。
ユーザー体験(UX)の向上
サイトマップがあることで、ユーザーがサイトを訪れた際にどのような流れで目的のページにたどり着くかを設計できます。例えば、サイトマップを元に、トップページからカテゴリページ、商品詳細ページへとスムーズに遷移できるように設計することで、ユーザー体験が向上し、サイトの滞在時間や回遊率の向上につながります。
SEO対策にも役立つ
サイトマップはSEOにおいては、もう1つの全く別の意味があります。SEOにおけるサイトマップは、検索エンジンがウェブサイトのページ構造を理解しやすくするための「案内図」です。サイトマップを使うと、Googleなどの検索エンジンがサイト内のすべてのページを見つけやすくなり、ページが検索結果に表示されやすくなります。特に、新しいページや階層が深いページも確実にインデックスされるため、サイト全体のSEO効果を高める役割を果たします。
サイトマップを検索エンジンに提出することで、検索エンジンがサイトを効率よくクロールし、ページのインデックス化が促進されます。特に大規模なサイトや多くの階層を持つサイトにとって、検索エンジンが全ページを把握しやすくなるため、SEO対策にも効果的です。
サイトマップ作成後のステップ
サイトマップが完成したら、次のステップは「ワイヤーフレームの作成」です。ワイヤーフレームは、サイトマップで決定したページのレイアウトや要素を視覚的に表現したもので、実際のデザインを形にしていく準備段階です。
ワイヤーフレームとは?
ワイヤーフレームは各ページの「骨組み」で、ヘッダーやメニュー、コンテンツエリア、フッターなど、各要素の配置や構造を簡単に表現します。この段階ではまだ色やフォントは決めず、ページの構成やコンテンツの位置を確認するための図と考えるとよいでしょう。
サイトマップがワイヤーフレームに与える影響
サイトマップで決定した構造を元に、どのページにどのコンテンツを配置するかを視覚的に示すのがワイヤーフレームの役割です。たとえば、トップページには主なカテゴリへのリンクを、商品詳細ページには商品の写真や説明文、購入ボタンなどを配置することで、ユーザーが迷わずに必要な情報へアクセスできるようにします。
まとめ
サイトマップは、ウェブサイトの構造を明確にするための地図であり、ユーザーが目的の情報にたどり着けるよう、スムーズなサイトの設計をサポートする重要なツールです。ハイレベルと詳細サイトマップの二種類を使い分けることで、サイトの全体像と各ページの関連性を理解しやすくなり、より使いやすいウェブサイトが完成します。サイトマップを作成することで、ユーザーにとってわかりやすく、制作チームにとっても効率的な制作が可能になります。初心者の方も、今回の手順を参考に、ぜひ効果的なサイトマップ作成に挑戦してみてください。